css实现简单矩形对话框
电脑版发表于:2018/11/7 13:49
在前端做项目时,我们可能会遇到写对话框的需求,这次做视频会议页面就遇到了,记录下日后有个参照。
//网页部分
<div class="begin">会议马上开始 <div class="arrow"></div> </div> <div class="beginer">好的 <div class="arrower"></div> </div>
//css部分
.begin{
position: relative;
width: 150px;
height: 30px;
background: white;
border-radius: 5px;
/* 圆角 */
margin: 0px auto 0;
margin-right: 30px;
text-indent: 6px;
line-height: 35px;
}
.begin.arrow {
position: absolute;
top: 5px;
right: -16px;
/* 圆角的位置*/
width: 0;
height: 0;
font-size: 0;
border: solid 8px;
border-color: white #4D4948 #4D4948 white;
}
/**左*/
.beginer {
position: relative;
width: 50px;
height: 30px;
background: white;
border-radius: 5px;
/* 圆角 */
margin: 5px 20px 0px;
text-indent: 6px;
line-height: 35px;
}
.beginer .arrower {
position: absolute;
top: 8px;
left: -16px;
/* 圆角的位置 */
width: 0;
height: 0;
font-size: 0;
border: solid 8px;
border-color: #4D4948 white white #4D4948;
}
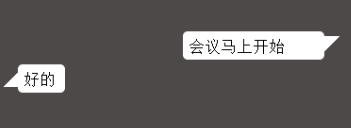
效果如图所示,可根据需求更改