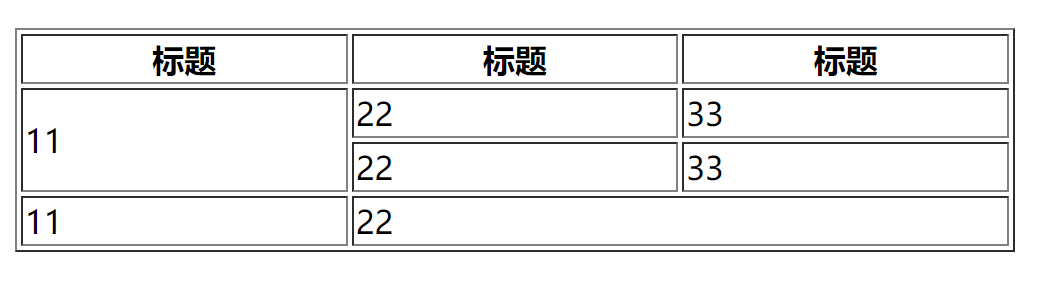
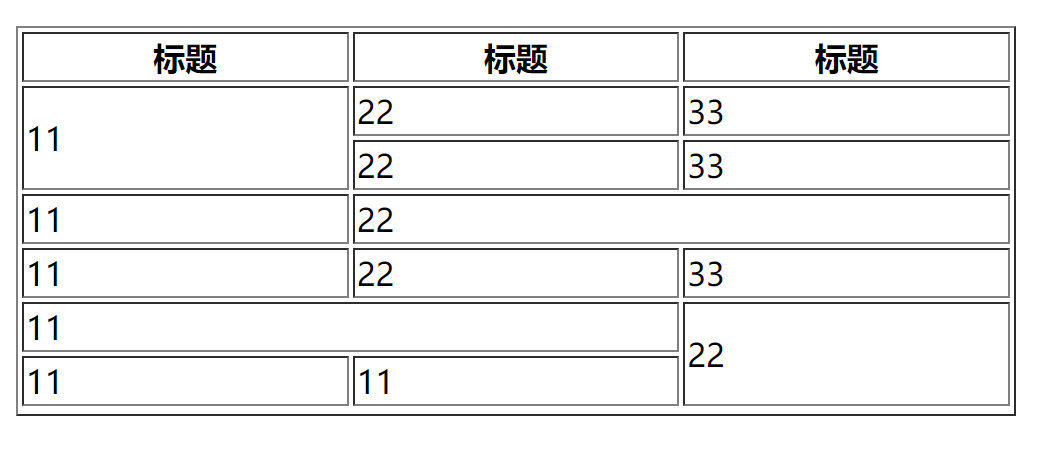
html table,表格合并单元格colspan,rowspan 电脑版发表于:2022/2/22 13:20 代码如下: ``` <table border="1" style="width: 500px;"> <tr> <th>标题</th> <th>标题</th> <th>标题</th> </tr> <tr > <td rowspan="2">11</td> <td>22</td> <td>33</td> </tr> <tr> <td>22</td> <td>33</td> </tr> <tr> <td >11</td> <td colspan=2>22</td> </tr> </table> ``` 效果如下:  如果是合并单元格使用饿colspan=2就把下面的td注释掉这一个td占两行, 不然显示出来显得很怪 ``` <tr> <td>11</td> <td colspan=2>22</td> </tr> ``` 不然写成下面这种 ``` <tr> <td>11</td> <td colspan=2>22</td> <td></td> </tr> ``` 如果是合并行的话,rowspan="2" 要把下面一行的td干掉一个 ``` <tr> <td rowspan="2">11</td> <td>22</td> <td>33</td> </tr> <tr> <td>22</td> <td>33</td> </tr> ``` 实现一个这样的合并:  代码如下: ``` <table border="1" style="width: 500px;"> <tr> <th>标题</th> <th>标题</th> <th>标题</th> </tr> <tr > <td rowspan="2">11</td> <td>22</td> <td>33</td> </tr> <tr> <td>22</td> <td>33</td> </tr> <tr> <td >11</td> <td colspan=2>22</td> </tr> <tr> <td >11</td> <td >22</td> <td >33</td> </tr> <tr> <td colspan=2>11</td> <td rowspan="2">22</td> </tr> <tr> <td >11</td> <td >11</td> </tr> <tr></tr> </table> ```