layui 树形(tree)组件对应的按钮事件
电脑版发表于:2022/2/9 17:30
官方文档其实示例非常清楚了,代码写得非常清楚了
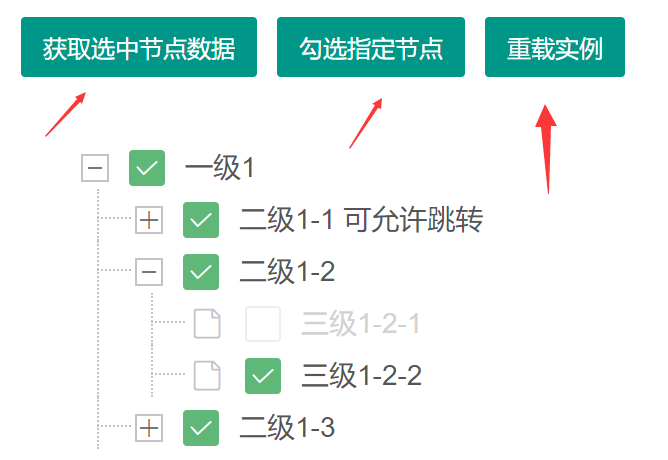
官方文档中这几个按钮就是对应获取的树形内容的
html代码如下:
主要就是使用lay-demo给一个名称
<div class="layui-btn-container"> <button type="button" class="layui-btn layui-btn-sm" lay-demo="getChecked">获取选中节点数据</button> <button type="button" class="layui-btn layui-btn-sm" lay-demo="setChecked">勾选指定节点</button> <button type="button" class="layui-btn layui-btn-sm" lay-demo="reload">重载实例</button> </div>
js代码就根据lay-demo就绑定即可
代码如下:
//按钮事件
util.event('lay-demo', {
getChecked: function(othis){
var checkedData = tree.getChecked('demoId1'); //获取选中节点的数据
layer.alert(JSON.stringify(checkedData), {shade:0});
console.log(checkedData);
}
,setChecked: function(){
tree.setChecked('demoId1', [12, 16]); //勾选指定节点
}
,reload: function(){
//重载实例
tree.reload('demoId1', {
});
}
});引用的模块如下:
layui.use(['tree', 'util'], function(){
var tree = layui.tree
,layer = layui.layer
,util = layui.util文档可以说非常清晰易懂了

