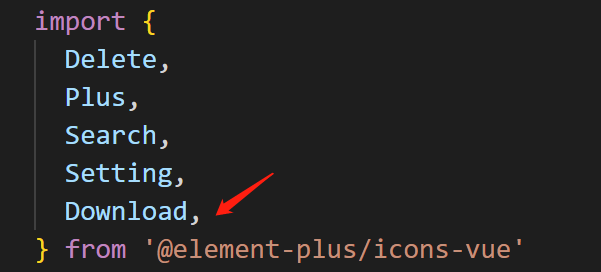
element ui icon颜色。图标换颜色。图标使用,按钮图标使用。图标加载不出来的情况 电脑版发表于:2023/1/30 14:24 ### element ui icon颜色。图标换颜色 直接写style样式就可以了 ``` <i class="el-icon-star-on" style="color:#ff7777" /> ``` 可以通过字体大小调整显示的大小 ``` <i class="el-icon-star-off" style="font-size:15px" /> ``` ### 按钮图标使用 可以直接使用:icon指定 ``` <el-button :icon="Download" type="primary" @click="downloadTemplate()" > 模板下载 </el-button> ``` 图标加载不出来的情况,`要注意先要引入需要的图标才行`,不然用不了的,比如这里的Download  vue3,element ui plus还要注意一下这里,不然也是显示不出来的