uni-app 使用官方的例子中的搜索模块
电脑版发表于:2022/2/15 17:28
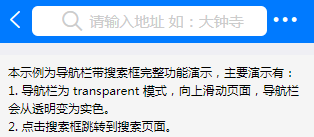
效果:
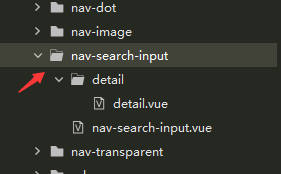
案例vue页面位置:
pages-->template-->nav-search-input
有两个页面使用的时候可以把这里边的内容复制进去
页面对应的配置复制进去:
只复制pages下面的vue页面是不会显示搜索的,uni-app里边的搜索是配置到pages.json里边的
在pages.json中找到对应的页面复制进去:
比如搜索详情页面:
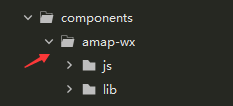
然后还要把amap-wx复制进去:
因为搜索详情页里边有使用到这个:
记录一下搜索历史,模拟数据这些
对了里边还有使用到一个字体的静态资源也弄进去:
反正差什么就复制什么即可
然后可能你还需要的事件:
代码如下,点击跳转到搜索详情:
/**
* 当 searchInput 配置 disabled 为 true 时触发
*/
onNavigationBarSearchInputClicked(e) {
console.log('事件执行了')
uni.navigateTo({
url: '/pages/index/searchDetail'
});
},
/**
* 点击导航栏 buttons 时触发
*/
onNavigationBarButtonTap() {
uni.showModal({
title: '提示',
content: '用户点击了功能按钮,这里仅做展示。',
success: res => {
if (res.confirm) {
console.log('用户点击了确定');
}
}
});
}
