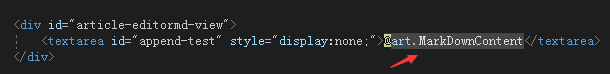
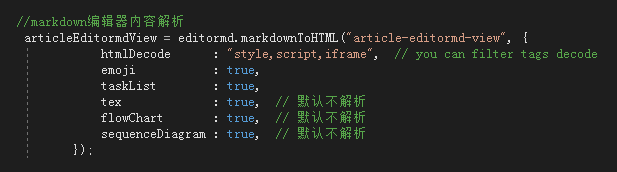
Markdown转HTML的显示处理 电脑版发表于:2020/4/3 14:59 #####方法1 :** 数据库保存转化好的html格式,前台直接显示** markdwon编辑器在后台可以,获取html格式的代码,然后前台直接拿来用html编码显示即可。 但是代码样式和预览的样式有一些问题。不一样,所以在考虑前台要不要直接用markdown的语法在解析一次 - 嘿嘿 - 嘿嘿 > 一盏灯, 一片昏黄; 一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。 ##### 方法2 : **数据库保存markdown的语法,然后前台把markdown的语法解析在显示,这样虽然要对解析一次效率会浪费一些,但是保持和预览效率一致,安全性也更高** 可以参考源码demo中的:Markdown to HTML for preview 第一步:就是把markdown语法的内容按格式放好  然后把MarkDown格式的语法转化成html格式,也就是预览效率那种即可  ```js //获取浏览器高度 function findHeigt() { var winHeight = 0; //获取窗口高度 if (window.innerHeight) winHeight = window.innerHeight; else if ((document.body) && (document.body.clientHeight)) winHeight = document.body.clientHeight; return winHeight; } ```