思宇上课笔记—初识jQuery
JQuery(前端)
什么是jQuery?
jQuery就只是一个一个JavaScript函数库而已
什么是js的库
就是封装的一些js常用的的方法。eg:Dom加载完成事件、ajax等
jQuery属于js吗?
jQuery就是js,jQuery的源代码就是js
如何使用jQuery
1.从 jquery.com 下载 jQuery 库
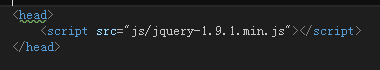
2.您可以使用 HTML 的 <script> 标签引用它


注意:将下载的文件放在网页的同一目录下,然后就可以愉快的使用jQuery啦。
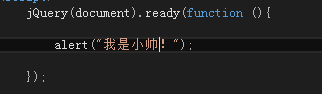
5.jQuery中的一个重要事件:Dom加载完成事件
它有多种写法:eg

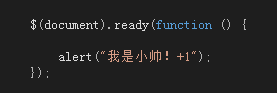
或者用$代替jQuery

还可以省略document和ready

皮一下,只省略document和ready,看看可不可以

喔豁!事实证明不可以,不能皮!
重点:jQuery.ready和window.onload的区别
window.onload在js中是经常会被用到的用来执行页面加载时要执行的操作,那他和jQuery的区别在哪呢?
1.执行事件不同:
jQuery.ready比window.onload先要执行,jQuery.ready是页面结构加载完执行,而window.onload是要等到页面资源加载完才执行的。
2.可以编写的个数不同:
jQuery.ready可以写多个,多个jQuery.ready,会从上而下依次执行,而window.onload只能写一个,当出现多个window.onload时,后面的window.onload会覆盖掉之前的。这里感觉jQuery是真的奈斯。
3. jQuery.ready可以被简写,而window.onload不能(例子请见上!)
今天学的还有很多奥,慢慢整理,好好发,加油!奈斯 

