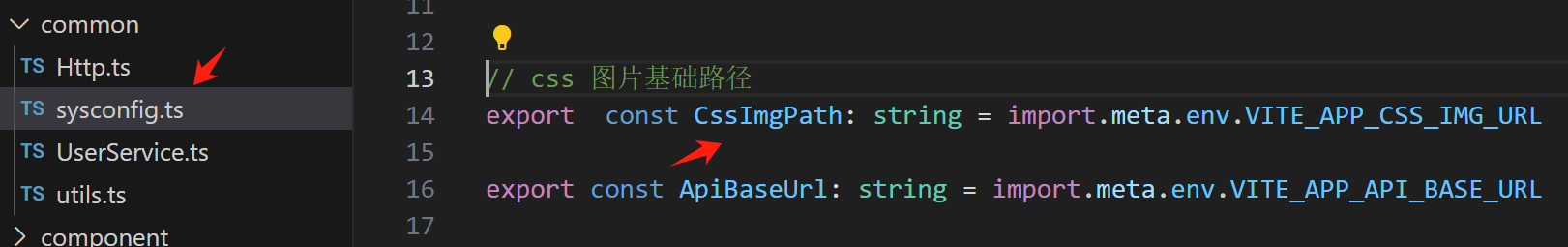
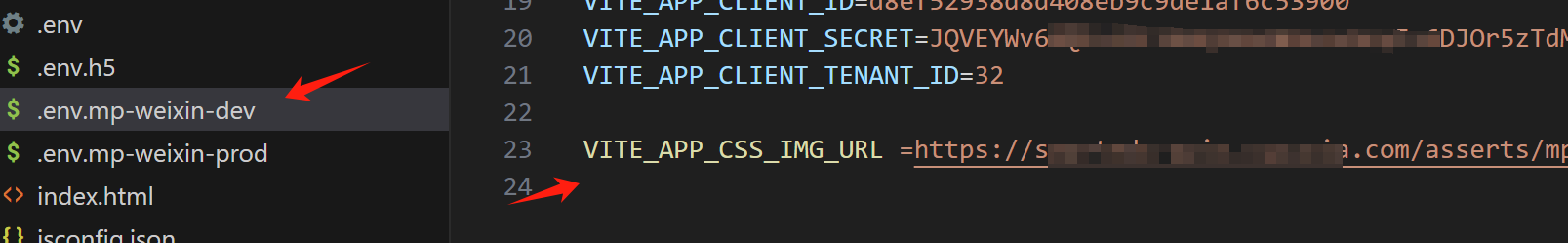
uni-app 开发微信小程序显示图标。uni-app 引入OSS存储的图片,引入静态资源图片。设置背景图片 电脑版发表于:2024/6/1 11:56 uni-app 开发微信小程序图标显示其实和直接显示图标其实是一样的,如下直接用一个image即可 ``` <image :src="`${CssImgPath}/imgs/arrow_mini.png`" class="sss-cisb-icon-arrow" /> ``` 就是要注意一下路径,一半小程序有大小限制,一般不会把图片直接放到程序里边,自己放到自己存储图片的服务里边即可,然后路径做成一个配置更方便维护修改,比如上面的图片路径就是一个配置: ``` import { CssImgPath } from '@/common/sysconfig'; ```  其实就是读取的环境变量的配置:  #### 当然也可以直接引用静态资源的图片 也是一样的,注意路径就好 ``` <image class="sort_img" :src="'../../static/sort_' + (item.rank) + '.png'"> </image> ``` 图片就是放到的src下面的static文件夹里边  **这样也可以,注意图片路径就好** ``` <image class="mi-news-img" src="/src/static/message.png"> </image> ``` #### 设置背景图片 代码如下: ``` background-image: url('~@/static/imgs/teacher-center/training_back1.png'); ``` **注意:** 1:图片小于 40kb,uni-app 会自动将其转化为 base64 格式; 2:图片大于等于 40kb, 需开发者自己将其转换为base64格式使用,或将其挪到服务器上,从网络地址引用。 3:本地背景图片的引用路径推荐使用以 ~@ 开头的绝对路径。 4:微信小程序不支持相对路径(真机不支持,开发工具支持)