js与后台通过json传递对象
电脑版发表于:2021/8/25 17:07
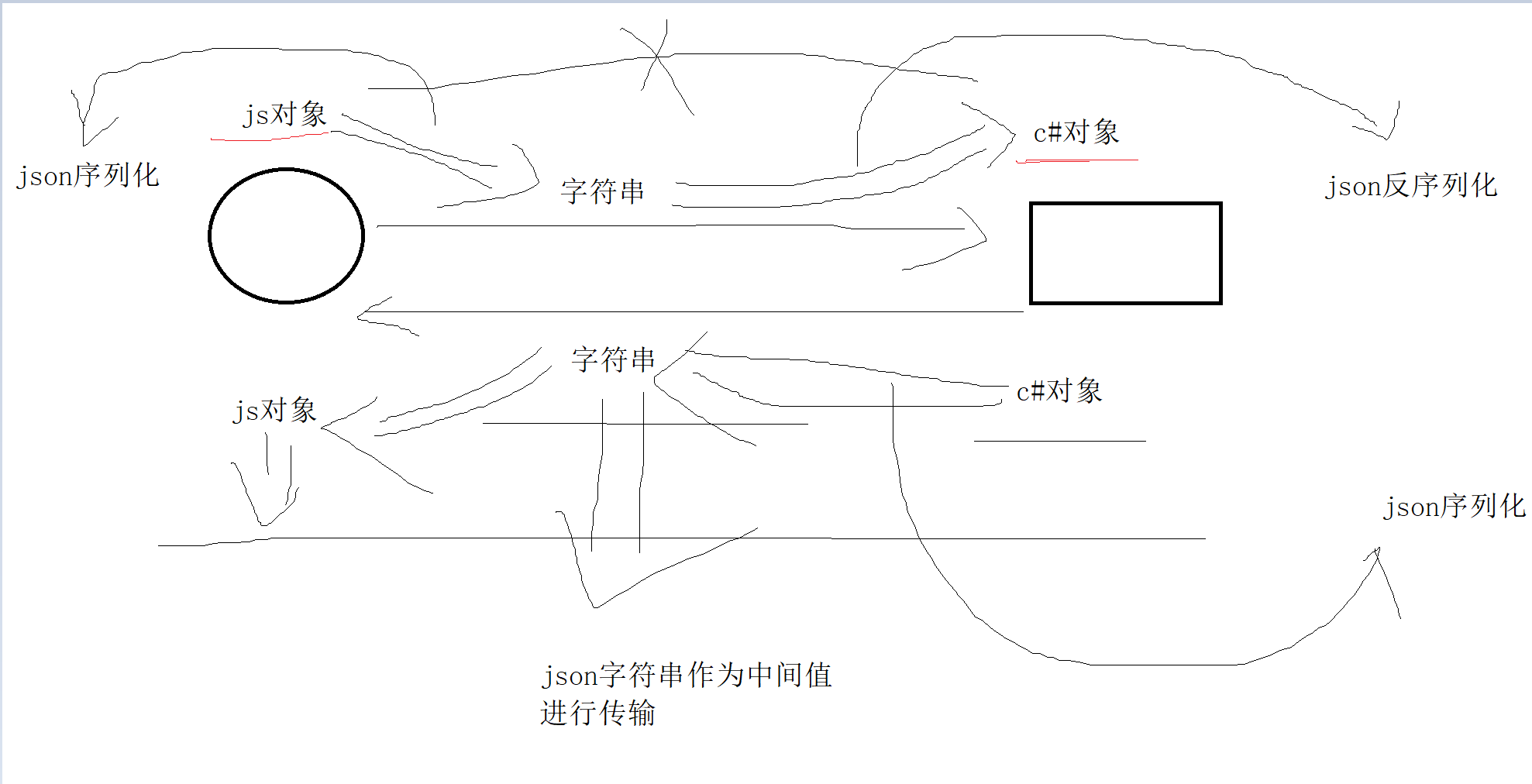
原理图解:
前台:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.9.1.min.js"></script>
<script>
var getObj = function () {
$.get('GetObjHandler.ashx', function (result) {
//json字符串
console.log(result);
//json对象
var jsonObj = JSON.parse(result);
console.log(jsonObj);
alert(jsonObj.Id);
alert(jsonObj.UserName);
alert(jsonObj.Password);
});
}
var setObj = function () {
//json对象,json对象可以理解成一个键值对
var jsonObj = { Id: 1, UserName: "xxxxxxxxxxx", Password: "jjjjjjjjjjjjj" };
//json对象转换成json字符串(json序列化)
var jsonStr = JSON.stringify(jsonObj);
console.log(jsonStr);
//前台传递json字符串
$.post('SetObjHandler.ashx', { jsonStr: jsonStr }, function () {
});
}
</script>
</head>
<body>
<input type="text" value="aaa" id="username" />
<input type="button" value="ajax请求后台返回对象" onclick="getObj()" />
<input type="button" value="ajax前台传递对象到后台" onclick="setObj()" />
<input type="button" id="testBut" value="测试按钮" />
</body>
</html>GetObjHandler后台:
namespace WebLearn
{
/// <summary>
/// GetObjHandler 的摘要说明
/// </summary>
public class GetObjHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
UserInfo userInfo = new UserInfo();
userInfo.Id = 1;
userInfo.UserName = "xxxxxxx";
userInfo.Password = "jjjjjjj";
//这样直接传递是不行的,前台得到的只是一个类型字符串而已
//context.Response.Write(userInfo);
//在传递之前需要把对象字符串化,也就是json序列化
JavaScriptSerializer javaScriptSerializer = new JavaScriptSerializer();
string jsonStr = javaScriptSerializer.Serialize(userInfo);
context.Response.Write(jsonStr);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}SetObjHandler:
namespace WebLearn
{
/// <summary>
/// SetObjHandler 的摘要说明
/// </summary>
public class SetObjHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string jsonstr = context.Request["jsonStr"];
//把json字符串变成c#对象-->json反序列化
JavaScriptSerializer javaScriptSerializer = new JavaScriptSerializer();
UserInfo userInfo = javaScriptSerializer.Deserialize<UserInfo>(jsonstr);
context.Response.Write("aaa");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
C#:json序列化与反序列化
使用的类: JavaScriptSerializer javaScriptSerializer = new JavaScriptSerializer();当然还可以有很多类
序列化: javaScriptSerializer.Serialize(你要序列化的对象); 可以在对象转换成字符串
反序列化: T t= javaScriptSerializer.Deserialize<T>(jsonstr); T: 你要反序列的类型 注意,json对象和c#对象要属性要一样,才能对应上,区分大小写
Js:json序列化与反序列化
使用的类:JSON
序列化: JSON.stringify(你要序列化的对象); 把对象转成成json字符串
反序列化:类型 对象 = JSON.parse(json字符串); 对json字符串转换成对象

