vue脚手架搭建
前言:最近找了一个vue的项目打算自己开发做着玩,由于之前是没有接触过脚手架,老是看到这个名词,百思不得其解,今晚自己搭建了一下
一、什么是脚手架?
听到这个词首先想到的肯定就是工地上的那种由钢管等搭建架子,此脚手架与彼脚手架确实有一定的联系,目的是为了方便更好工作,方便我们开发。
二、搭建之前的准备
同理,工地上需要建筑器材,平台,我们这个也是同样需要的。官网安装nodejs,版本建议最新的,个人习惯,买新不买旧,神马都喜欢尝试新的。至于如何安装网上教程一堆,我这里就不多说了。
三、动手搭建

安装完成之后win+R,cmd打开。

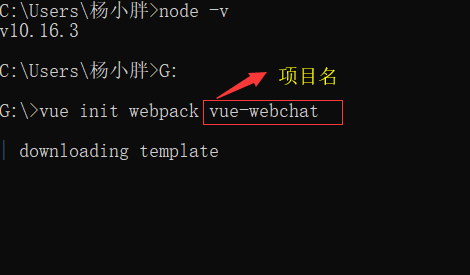
输入node -v查看版本,安装的时候一路默认就好了,如果查看版本号错误又懒得解决的话,那就卸载重装吧,没记错的话我第一次安装是安装到D盘,所以会涉及到一个全局,忘了当初是如何解决的,卸载再来一遍就好了
输入npm install -g webpack:-g是全局的意思,这里全局安装webpack,只需安装一次就好了,由于我之前安装了,这里就不截图了。
输入npm install -g vue-cli:全局安装vue脚手架,同上
进入你需要创建项目的目录,我这里是进入G盘,输入vue init webpack "项目名"

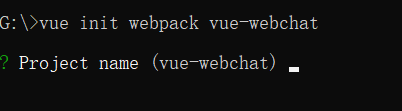
稍微等待一下就好了,接下来会有配置属性

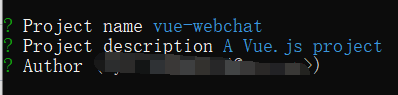
这个意思的项目的名字vue-webchat,回车

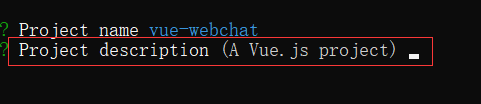
项目描述,回车

作者,不用不说了吧,回车

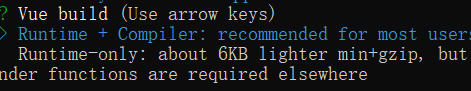
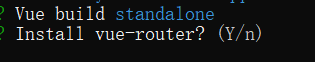
Vue builb为webpack的配置文件,回车

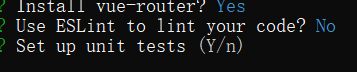
是否安装路由:Y

eslint校验js代码,装不装都不想影响,插件后期也可以装

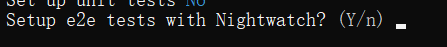
设置单元测试,至于有什么用不清楚,我们选择:n

vueE2E测试,同上

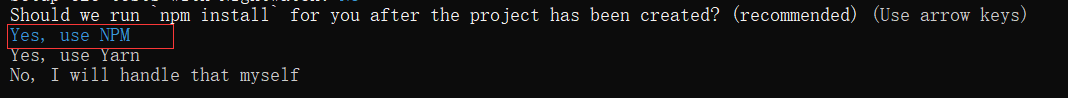
默认npm安装,回车。接下就是等待
好了就是这个样子

接下来我们进入到项目所在的文件夹

输入npm install安装项目所需要的依赖包

最后输入npm run dev会看到这个,后面的就是地址了

把地址复制到浏览器

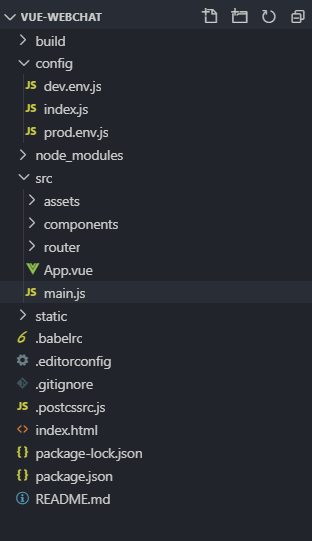
四、目录分析这样就算成功了,接下来我们用vscode打开项目

项目的目录就是这个样子了,我们稍微分析一下这个目录,首先看到下面的index.html这个我们不需要管,我们主要的操作在src里面,assets放的是css等文件,main.js是程序的入口,router是路由,components是放公共组件的地方,至于其他的就就靠你们自己去熟悉了。vue项目里面最难的就是路由和组件,还有vuex。
万事开头难,只要敢于尝试,多尝试,总会又收获的。
哦!突然想起我是个后端开发人员,最近跑去钻研前端,我太难了

