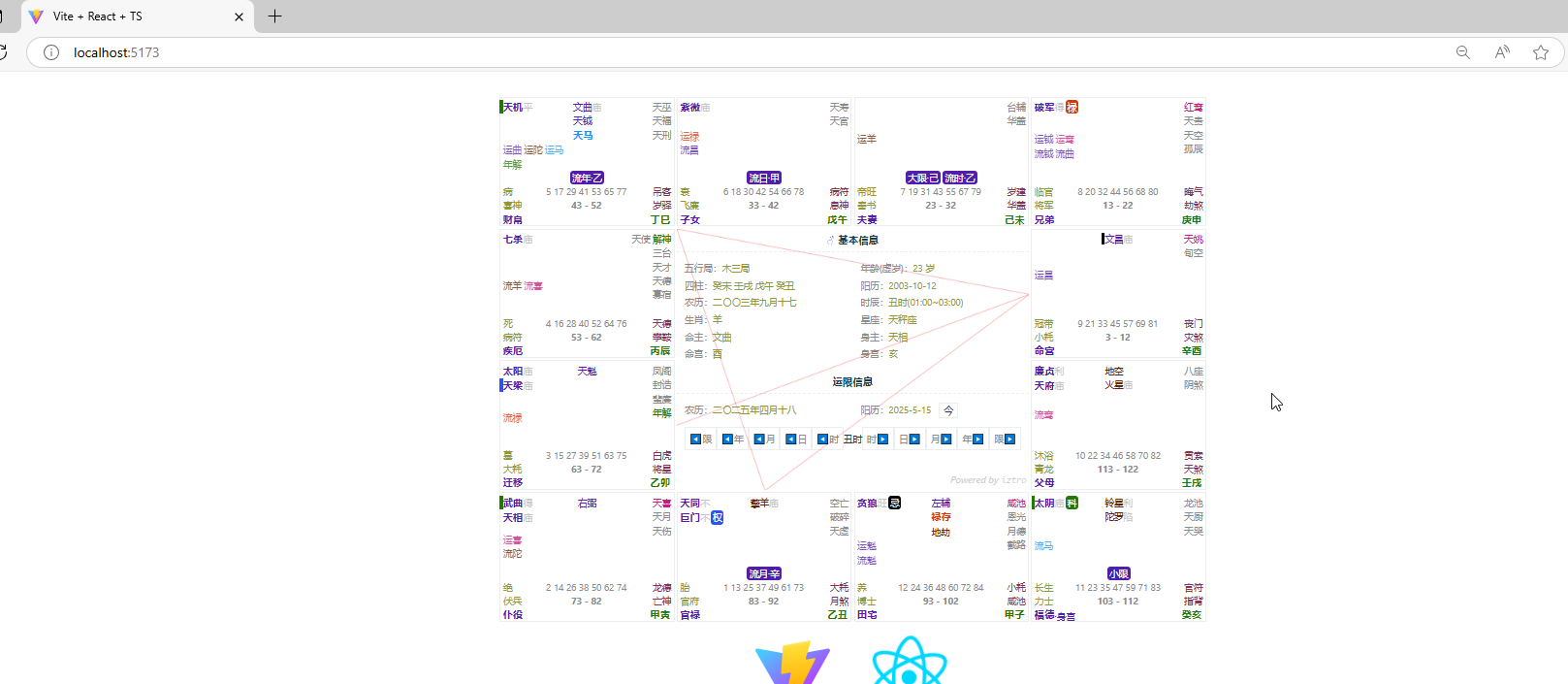
运行IZTRO紫薇斗数命盘的排盘界面 电脑版发表于:2025/5/15 10:01  ># 运行IZTRO紫薇斗数命盘的排盘界面 [TOC] Vite创建项目 ------------ tn2>首先我们通过Vite进行项目的创建。 ```bash pnpm create vite # 选择vite-project # 选择React # 选择TypeScript cd vite-project # 安装相关依赖 pnpm install ``` tn2>安装`react-iztro`包。 ```bash npm install react-iztro -S ``` 添加相关代码 ------------ tn2>修改`App.tsx`代码。 ```javascript import { useState } from "react"; import reactLogo from "./assets/react.svg"; import viteLogo from "/vite.svg"; import "./App.css"; import { Iztrolabe } from "react-iztro"; function App() { const [count, setCount] = useState(0); return ( <> <Iztrolabe birthday="2003-10-12" birthTime={1} birthdayType="solar" gender="male" horoscopeDate={new Date()} // 新增参数,设置运限日期【可选,默认为当前时间】 horoscopeHour={1} // 新增参数,设置流时时辰的索引【可选,默认会获取 horoscopeDate 时间】 /> <div> <a href="https://vite.dev" target="_blank"> <img src={viteLogo} className="logo" alt="Vite logo" /> </a> <a href="https://react.dev" target="_blank"> <img src={reactLogo} className="logo react" alt="React logo" /> </a> </div> <h1>Vite + React</h1> <div className="card"> <button onClick={() => setCount((count) => count + 1)}> count is {count} </button> <p> Edit <code>src/App.tsx</code> and save to test HMR </p> </div> <p className="read-the-docs"> Click on the Vite and React logos to learn more </p> </> ); } export default App; ``` tn2>通过下面的命令进行运行代码: ```bash pnpm run dev ```