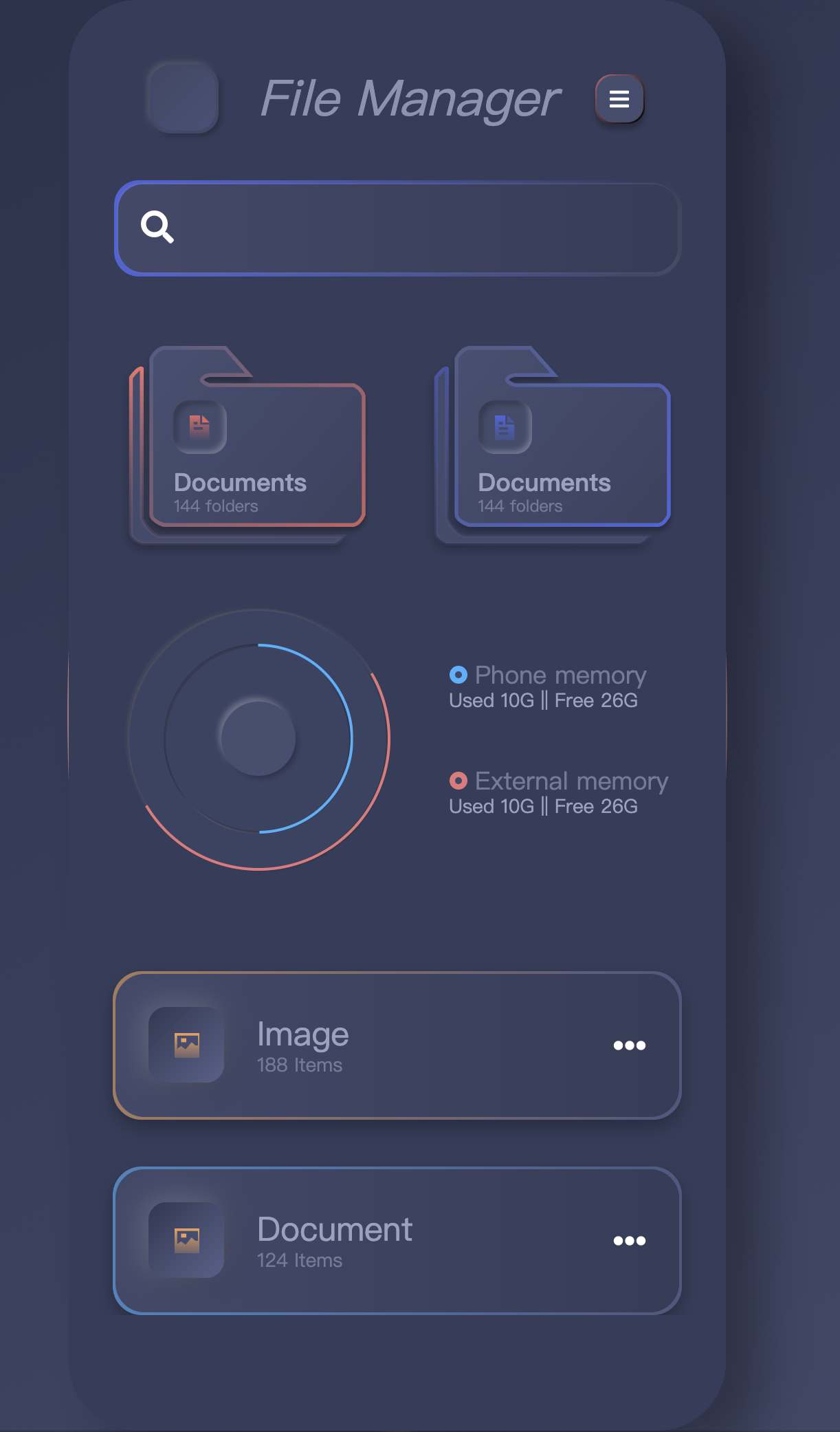
好看的文件管理 电脑版发表于:2021/1/23 19:28  >### HTML ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入字体图标 --> <!-- <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" /> --> <link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/5.15.2/css/all.min.css" rel="stylesheet"> <link rel="stylesheet" href="index.css"> <title>Document</title> </head> <body> <div class="container"> <div class="top_bar"> <!-- 返回按钮 --> <div class="back"> <div class="fa fa-chevron_left"></div> </div> <!-- 标题 --> <div class="content">File Manager</div> <!-- 菜单按钮 --> <div class="menu"> <div class="fa fa-bars"></div> </div> </div> <!-- 搜索栏 --> <div class="search"> <!-- 用来制作渐变框以及搜索icon的容器 --> <div class="input_out"> <div class="fa fa-search"></div> </div> <!-- 输入框 --> <div class="input" type="text" placeholder="let's clean and manage you files"></div> </div> <!-- 文件夹 --> <div class="files"> <div class="file_orange"> <div class="file_icon_container"> <div class="file_icon"></div> </div> <span class="name">Documents</span> <span class="folder">144 folders</span> </div> <div class="file_pupple"> <div class="file_icon_container"> <div class="file_icon_blue"></div> </div> <span class="name">Documents</span> <span class="folder">144 folders</span> </div> </div> <!-- 进度条 --> <div class="progress"> <div class="left"> <!-- 拟态环形与圆形 --> <div class="circle1"></div> <div class="circle2"></div> <div class="circle3"></div> <div class="circle4"></div> <div class="circle5"></div> <div class="circle6"></div> <div class="circle7"></div> </div> <div class="right"> <div class="line"> <span class="toggle"> <div class="big blue"> <div class="small"></div> </div> </span> <span class="text">Phone memory</span> </div> <span class="used">Used 10G || Free 26G</span> <div class="margin"></div> <div class="line"> <span class="toggle"> <div class="big"> <div class="small"></div> </div> </span> <span class="text">External memory</span> </div> <span class="used">Used 10G || Free 26G</span> </div> </div> <div class="items"> <div class="item item1"> <div class="icon_container"> <div class="icon"></div> </div> <span class="item_text"> <span class="item_name">Image</span> <span class="num_item">188 Items</span> </span> <i class="fa fa-ellipsis-h"></i> </div> <div class="item item2"> <div class="icon_container"> <div class="icon"></div> </div> <span class="item_text"> <span class="item_name">Document</span> <span class="num_item">124 Items</span> </span> <i class="fa fa-ellipsis-h"></i> </div> </div> </div> </body> </html> ``` >### CSS ```css /* 引入 google 字体 */ @font-face { font-family: "Montserrat"; font-style: italic; font-weight: 800; font-display: swap; src: url(https://fonts.gstatic.com/s/montserrat/v15/JTUPjIg1_i6t8kCHKm459WxZbgjD-w.ttf) format("truetype"); } @font-face { font-family: "Montserrat"; font-style: normal; font-weight: 100; font-display: swap; src: url(https://fonts.gstatic.com/s/montserrat/v15/JTUQjIg1_i6t8kCHKm45_Qphzg.ttf) format("truetype"); } @font-face { font-family: "Montserrat"; font-style: normal; font-weight: 300; font-display: swap; src: url(https://fonts.gstatic.com/s/montserrat/v15/JTURjIg1_i6t8kCHKm45_cJD7g4.ttf) format("truetype"); } /* 全局reset */ * { margin: 0px; padding: 0px; /* 更改盒子模型 */ box-sizing: border-box; /* 设置全局字段 */ font-family: 'Montserrart', sans-serif; } body { width: 100vw; height: 100vh; /* flex 布局设置子元素水平垂直居中 */ display: flex; justify-content: center; align-items: center; /* 设置渐变的背景颜色 */ background: linear-gradient(to bottom right, #272c46, #464c6d); } /* 包含所有的布局样式的容器 */ .container { width: 480px; height: 1042px; border-radius: 50%; /* 设置一个渐变的背景颜色,用来用来模拟变边框 */ background: linear-gradient(to bottom, #fba8bc, rgba(251, 168, 92, 0.1)); position: relative; } /* 设置一个稍微小于容器的伪元素并居中,使得container的背景颜色只露出四周一圈,从而达到渐变边框的效果 */ .container:after { content: ''; position: absolute; top: 1px; left: 1px; width: 478px; height: 1040px; background-color: #363c5a; box-shadow: 26px 16px 35px rgba(0, 0, 0, 0.29); border-radius: 50px; } .container .top_bar { width: 100%; position: absolute; top: 48px; display: flex; align-items: center; justify-content: center; z-index: 1; } /* 返回按钮 */ .container .top_bar .back { width: 50px; height: 50px; background: #414768; box-shadow: -2px -2px 4px rgba(159, 159, 159, 0.25), 2px 2px 4px rgba(0, 0, 0, 0.25); border-radius: 15px; position: relative; } /* 同样用到伪元素,达到双层效果 */ .container .top_bar .back:after { content: ''; position: absolute; width: 46px; height: 46px; left: 2px; top: 2px; background: linear-gradient(135deg, #404666 0%, #495077 100%); border-radius: 15px; cursor: pointer; z-index: 1; transition: all 0.6s; } /* 当鼠标hover的时候,有一个向内凹陷的效果 */ .container .top_bar .back:hover::after { box-shadow: inset -2px -2px 4px rgba(160, 160, 160, 0.25), inset 2px 2px 4px rgba(0, 0, 0, 0.25); } /* 字体图标样式 */ .container .top_bar .back .fa { position: absolute; left: 13px; top: 13px; font-size: 24px; color: #fff; z-index: 2; cursor: pointer; } .container .top_bar .content { font-style: italic; font-size: 36px; line-height: 21px; color: #8d92af; margin: 0px 29px; } /* menu 菜单,同样使用之前的方式使用渐变框 */ .container .top_bar .menu { width: 36px; height: 36px; border-radius: 12px; background: linear-gradient(to bottom right, #b56773, #000); box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25); position: relative; } .container .top_bar .menu:after { content: ''; position: absolute; width: 34px; height: 34px; left: 1px; top: 1px; background: #454c70; border-radius: 12px; } .container .top_bar .menu .fa { position: absolute; left: 10px; top: 10px; font-size: 16px; color: #fff; z-index: 2; cursor: pointer; } /* 搜索栏 */ .container .search { position: absolute; top: 132px; width: 100%; display: flex; align-items: center; justify-content: center; z-index: 1; } .container .search .input_out { position: relative; width: 413px; height: 70px; background: linear-gradient(270.11deg, #363b59 0.09%, #42486a 99.92%); box-shadow: inset 1px 1px 2px rgba(0, 0, 0, 0.12), inset -1px -1px 2px rgba(171, 171, 171, 0.12); border-radius: 21px; } /* 使用after伪元素制作四周凹陷效果 */ .container .search .input_out:after { content: ""; position: absolute; width: 407px; height: 64px; top: 3px; left: 3px; background: linear-gradient(270.11deg, #363b59 0.09%, #42486a 99.92%); box-shadow: 1px 1px 2px rgba(130, 130, 130, 0.25), -1px -1px 1px rgba(170, 170, 170, 0.12); border-radius: 18px; } /* 使用before伪元素制作渐变边框填充四周凹陷区域 */ .container .search .input_out:before { content: ''; position: absolute; width: 413px; height: 70px; left: 0px; top: 0px; background: linear-gradient(to right, #5360d7, rgba(0, 0, 0, 0)); border-radius: 18px; } .container .search .input_out .fa { position: absolute; left: 20px; top: 22px; font-size: 24px; color: #fff; z-index: 2; } /* 真正的输入栏 */ .container .search .input { width: 407px; height: 64px; outline: none; border: none; color: #797e9c; font-size: 18px; position: absolute; border-radius: 18px; padding: 0px 20px 0px 50px; background-color: transparent; } .container .files { position: absolute; top: 249px; height: 160px; width: 100%; display: flex; align-items: center; justify-content: space-evenly; z-index: 1; } .container .files .file_pupple { width: 184px; height: 154px; padding-left: 40px; /* 设置宽度,使用字体图标自适应(以下同理) */ background-size: cover; /* 使用提前设计好的svg */ background-image: url(svg/file_pupple.svg); display: flex; flex-direction: column; justify-content: center; } .container .files .file_orange { width: 184px; height: 154px; padding-left: 40px; background-size: cover; background-image: url(svg/file_orange.svg); display: flex; flex-direction: column; justify-content: center; } .container .files .file_icon_container { width: 39px; height: 39px; margin-top: 10px; background: #444b6d; box-shadow: inset -2px -2px 4px rgba(255, 255, 255, 0.25), inset 3px 3px 4px rgba(0, 0, 0, 0.25); border-radius: 12px; display: flex; justify-content: center; align-items: center; } .container .files .file_icon_container .file_icon { width: 15px; height: 19px; background-size: cover; background-image: url(svg/file_icon_orange.svg); } .container .files .file_icon_container .file_icon_blue { width: 15px; height: 19px; background-size: cover; background-image: url(svg/file_icon_blue.svg); } .container .files .name { margin-top: 10px; font-weight: 600; font-size: 18px; line-height: 21px; color: #9da1bf; } .container .files .folder { font-size: 12px; line-height: 14px; color: #747999; } .container .progress { position: absolute; top: 445px; height: 187px; width: 100%; display: flex; align-items: center; justify-content: space-evenly; z-index: 1; } .container .progress .left { position: relative; width: 192px; height: 192px; display: flex; justify-content: center; align-items: center; } /* 使用多个div分别制作圆形和进度条循环 */ .container .progress .left .circle1 { position: absolute; width: 192px; height: 192px; background: #3a4263; box-shadow: inset -2px -2px 4px rgba(134, 134, 134, 0.25), inset 2px 2px 4px rgba(0, 0, 0, 0.25); border-radius: 50%; } .container .progress .left .circle2 { position: absolute; width: 187px; height: 187px; border-radius: 50%; background: #3a4263; box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.25), -2px -2px 2px rgba(149, 144, 144, 0.25); } .container .progress .left .circle4 { position: absolute; border-radius: 50%; width: 133px; height: 133px; background: #3a4263; box-shadow: 2px 2px 1px rgba(0, 0, 0, 0.25), -2px -2px 1px rgba(82, 88, 129, 0.2); } .container .progress .left .circle3 { position: absolute; border-radius: 50%; width: 138px; height: 138px; background: #3a4263; box-shadow: inset -2px -2px 1px rgba(134, 134, 134, 0.25), inset 2px 2px 1px rgba(0, 0, 0, 0.25); } .container .progress .left .circle5 { position: absolute; border-radius: 50%; width: 138px; height: 138px; border: 2.5px solid #47affd; /* 通过clip-path来制作填充圆环(之前的视频说过这个属性) */ clip-path: polygon(50% 0%, 100% 0%, 100% 3600%, 50% 50%); } .container .progress .left .circle6 { position: absolute; width: 192px; height: 192px; border-radius: 50%; border: 2.5px solid #e5777a; transform: rotate(60deg); clip-path: polygon(50% 0%, 100% 0%, 100% 3600%, 50% 50%); } .container .progress .left .circle7 { position: absolute; width: 54px; height: 54px; border-radius: 50%; background: #464d71; box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.25), -2px -3px 4px rgba(255, 255, 255, 0.25); } .container .progress .right { display: flex; flex-direction: column; } .container .progress .right .margin { margin-top: 40px; } .container .progress .right .used { font-size: 14px; line-height: 16px; color: #9da1bf; } .container .progress .right .line { display: flex; align-items: center; } .container .progress .right .line .toggle { margin-right: 6px; } .container .progress .right .line .toggle .big { display: flex; justify-content: center; align-items: center; width: 13px; height: 13px; border-radius: 50%; background: #e5777a; } .container .progress .right .line .toggle .small { width: 5px; height: 5px; border-radius: 50%; background: #3b486a; } .container .progress .right .line .toggle .blue { background: #47affd; } .container .progress .right .line .text { font-size: 18px; line-height: 21px; color: #747999; } .container .items { position: absolute; top: 673px; width: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-evenly; z-index: 1; overflow: hidden; } /* item 制作思路和上面的大体一致 */ .container .items .item { width: 414px; height: 108px; box-shadow: 0px 6px 13px rgba(0, 0, 0, 0.25); border-radius: 21px; position: relative; margin-top: 34px; display: flex; align-items: center; } .container .items .item:after { content: ""; position: absolute; width: 410px; height: 104px; left: 2px; top: 2px; border-radius: 21px; background: linear-gradient(270.11deg, #363b59 0.09%, #42486a 99.92%); cursor: pointer; z-index: 1; } .container .items .item .icon_container { margin-left: 26px; display: flex; align-items: center; justify-content: center; z-index: 2; width: 55px; height: 55px; background: linear-gradient(135deg, #323753 0%, #58608a 100%); box-shadow: 2px 4px 20px rgba(0, 0, 0, 0.25), -3px -2px 20px rgba(255, 255, 255, 0.25); border-radius: 13px; } .container .items .item .icon_container .icon { width: 18px; height: 18px; background-size: cover; background-image: url("svg/image_icon.svg"); } .container .items .item .item_text { z-index: 2; display: flex; flex-direction: column; justify-content: center; margin-left: 24px; } .container .items .item .item_text .item_name { font-size: 24px; line-height: 28px; color: #9da1bf; } .container .items .item .item_text .num_item { font-size: 14px; line-height: 16px; color: #747999; } .container .items .item .fa { z-index: 2; position: absolute; right: 26px; font-size: 24px; color: #fff; } .container .items .item1 { background: linear-gradient(to right, #a67b60, #50577f); transition: all 0.6s; } .container .items .item1:hover { background: #a67b60; } .container .items .item2 { background: linear-gradient(to right, #4983be, #50577f); transition: all 0.6s; } .container .items .item2:hover { background: #4983be; } ``` >### 图片资源 https://github.com/Libra11/CSS-EFFECT/tree/master/Main/file_manager/svg