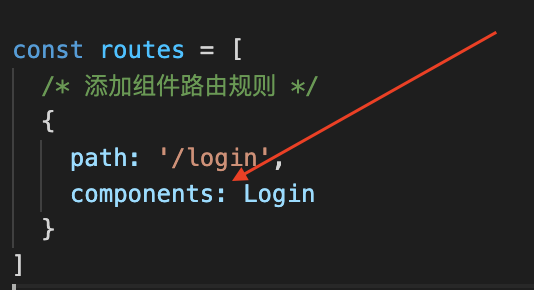
Vue小坑坑好多呀!!! 电脑版发表于:2020/10/31 20:43 坑一 ------------ tn>Vue3.0的模版,2.0不配 坑二 ------------ tn>如果数组里面它没有结果,就会报错 ex: ```javascript const routes = [ ] ``` tn>必须要去掉换行 坑三 ------------ tn>针对于js的一些文件的注释,能写成`/* */`就不要写`//` 坑四 ------------ tn>自定义组件后,在路由注册后,发现报了个错  tn>在 `router.js` 中的`components`去掉`s`  (未完待续....) 处理语法 ------------ tn>重上述来看有大部分都是由于语法错误造成,当我们使用右键格式化的时候,就会自动帮我们补全符号,但是,有些符号在`eslint`中就会报语法错误,那我们需要怎么办呢?可以通过`.prettierrc`来进行文件配置 >在文件的根目录建一个.prettierrc文件,在文件里写上如下代码: ```json { "semi": false, // 使用分号, 默认true "singleQuote": true, // 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号) "bracketSpacing": true // 对象中的空格 默认true } ``` >如果上述使用后都还有问题的话可以在`vue ui`-->`任务`-->`输出`可以看到其中有一个**灰色的语法Tag**如:(space-before-function-paren) tn>如果想去掉,我们可以找到`.eslintrc.js`文件下的`rules`,添加一行`'space-before-function-paren': 0,`然后重新编译就没有了