.net Core3.0在Ubuntu 16.04上面的部署(Supervisor+nginx)(扩展docker)
前 言
Linux
随着Linux越来越流行,本人一个.net程序员也多次研究linux与.net的相关产品,以及中间件的使用方式。So今天给大家演示演示一下:.net Core3.0项目,在Ubuntu16.04 Linux上的部署,有时间的话会讲讲docker的部署方式。
创建一个.net Core3.0 API的一个项目
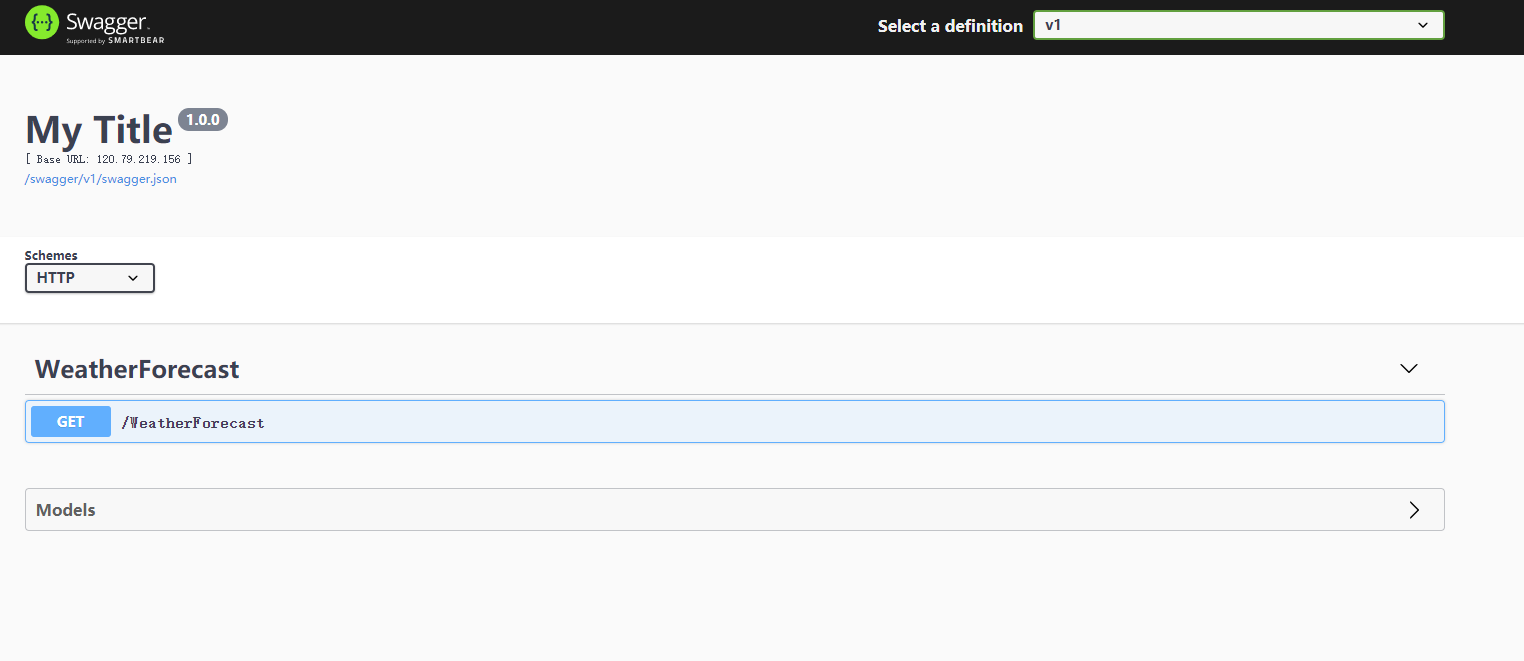
大致如下:

【说明】:这里结合我上一篇的博客写的Swagger。请参考链接:http://www.tnblog.net/hb/article/details/3111
这里我们不难发现只有一个控制器一个接口,结果如下:

项目地址: https://github.com/AiDaShi/happy_new_year
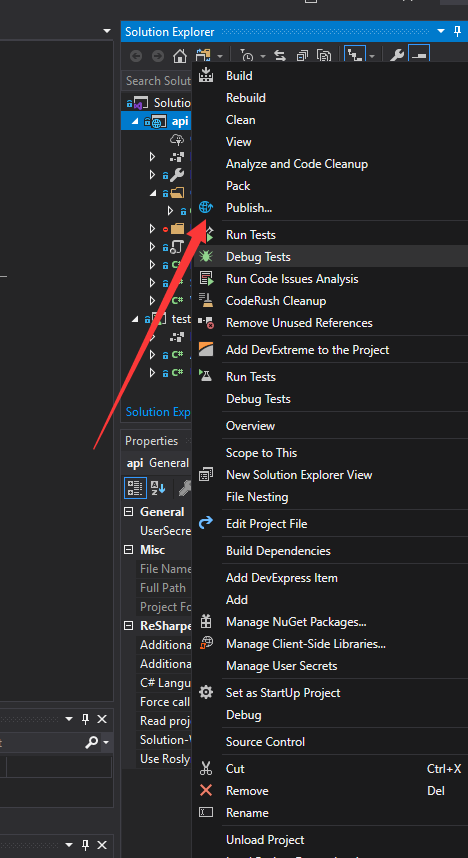
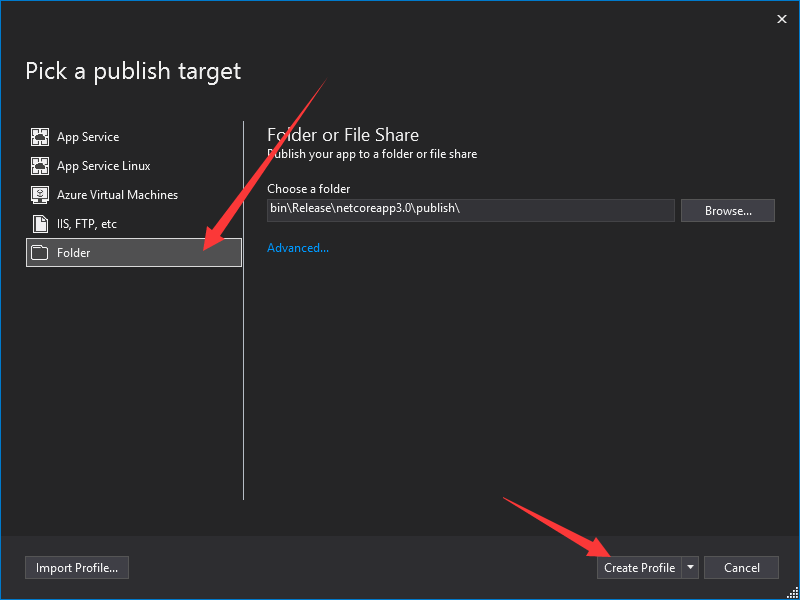
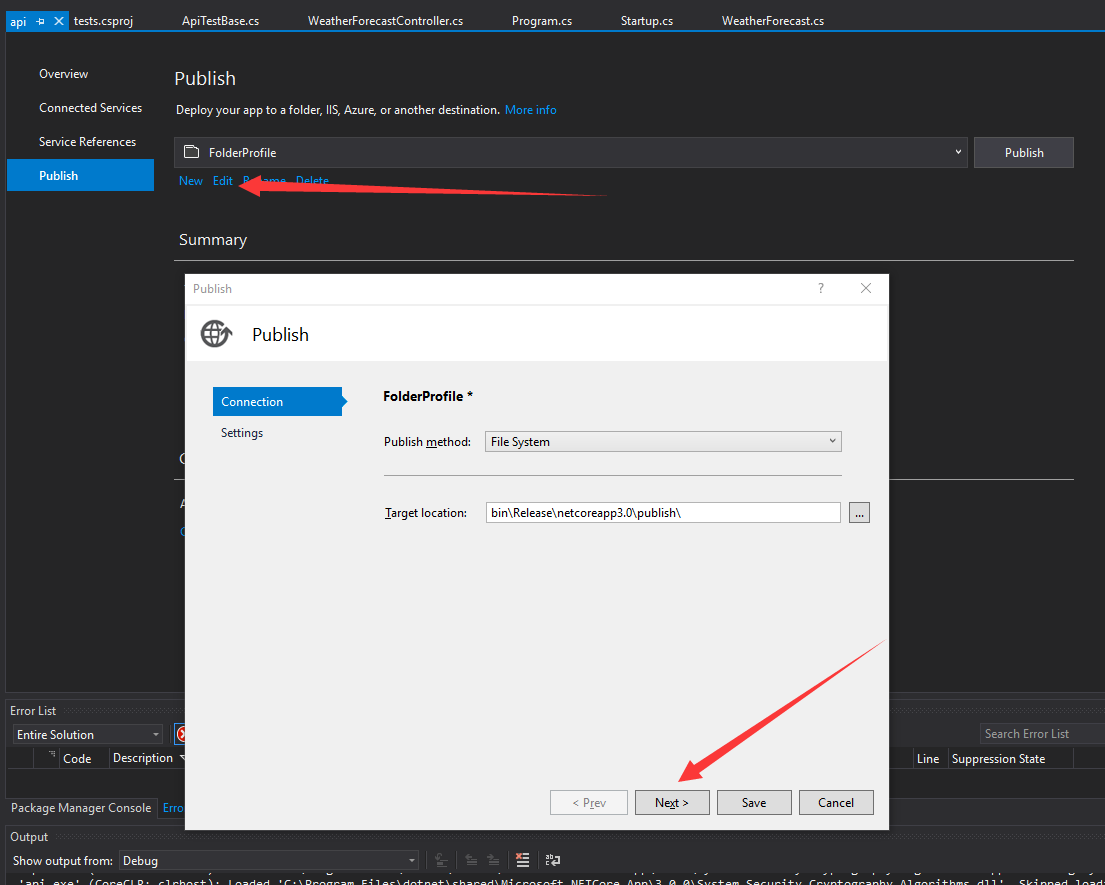
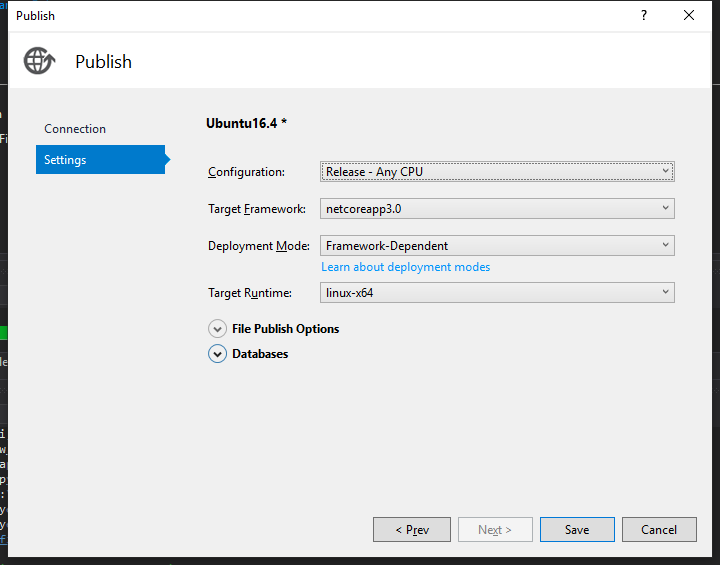
然后我们生成项目,按照下列步骤:



然后我在这儿中途改了一下名称和路径,大家可以不用管!!!


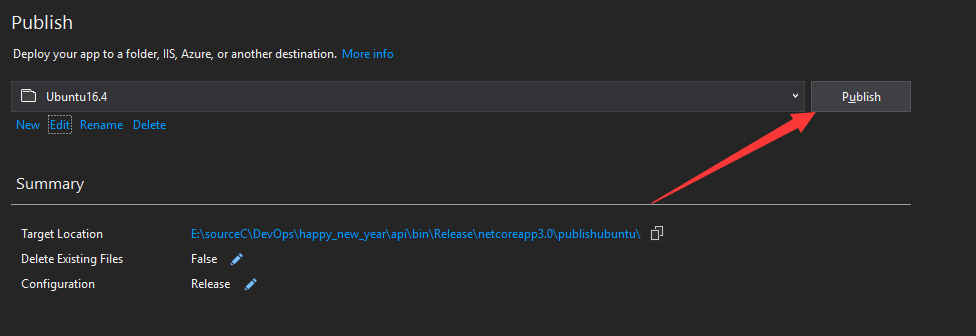
生成完成后点击本地发布路径就可以了
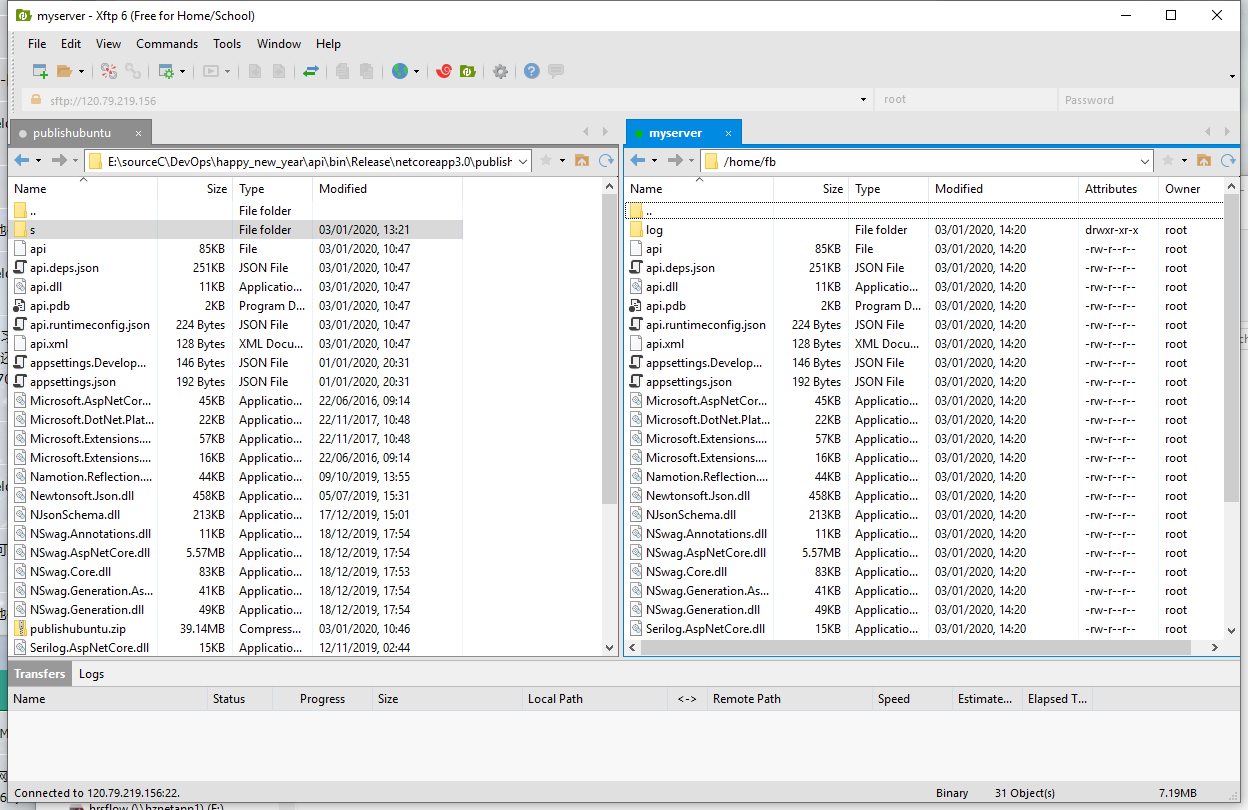
然后通过Xftp上传文件到 /Home/fb 路径下啊

Ubuntu 16.04的环境搭建
由于我这里是16.04
按照官网来找到自己相对应的链接

链接:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-package-manager-ubuntu-1604
开始安装
(第一步) 安装dotnet
wget -q https://packages.microsoft.com/config/ubuntu/16.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb sudo apt-get update sudo apt-get install apt-transport-https sudo apt-get update sudo apt-get install dotnet-sdk-3.1
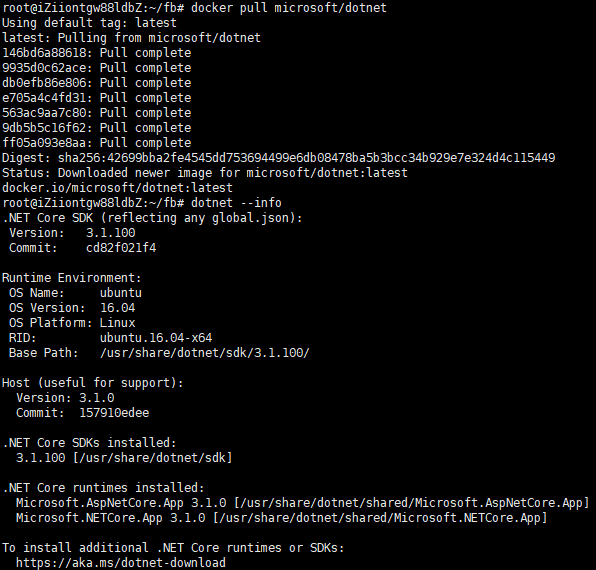
安装完成时执行 dotnet --info 命令查看安装的SDK信息

测试运行:
路径可能稍有不对,大家指向自己上传的路径,最好不要是root文件夹下

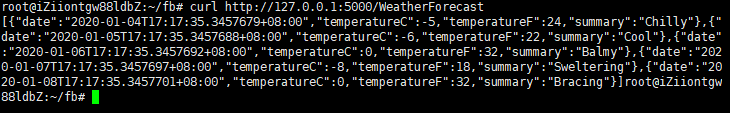
然后我们可以看到报了一个错,是因为 没有nginx做外网代理但本地可以通过命令 curl http://localhost:5000/WeatherForecast 获取数据

(第二步) Nginx的安装
安装命令
sudo apt-get install nginx
启动命令
sudo service nginx start
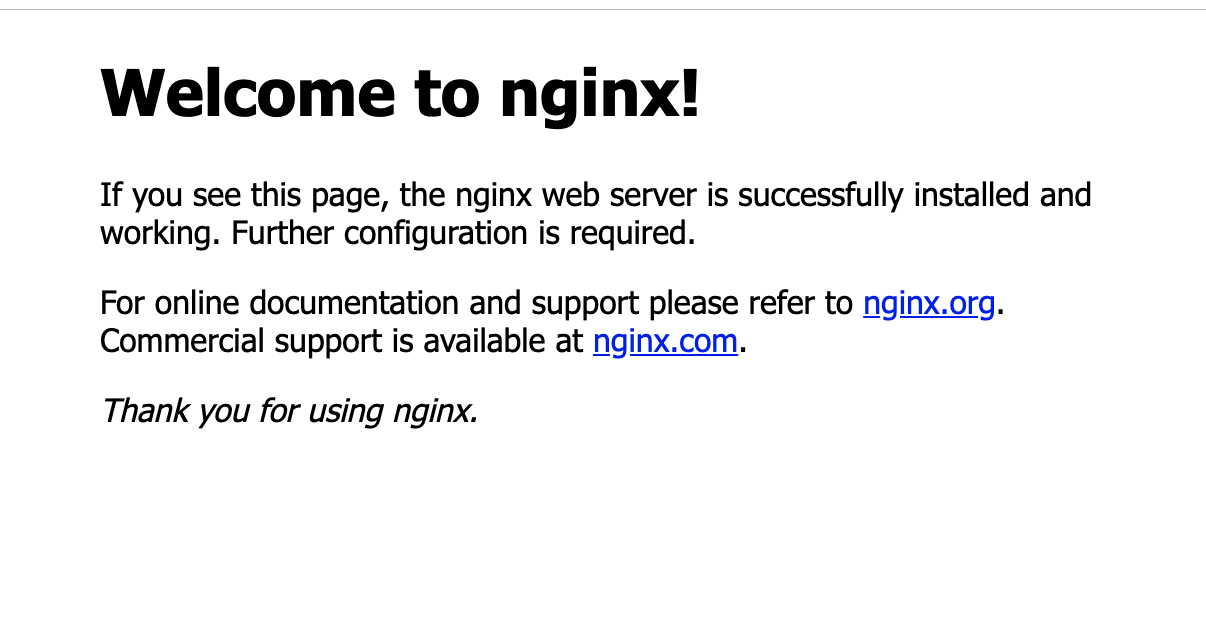
安装成功后直接访问服务器地址,若出现下图则nginx安装成功

(第三步) 进程守护 因情况而定
Ubuntu 用: Supervisor
CentOS 用: PM2
Supervisor
Supervisor是采用 Python(2.4+) 开发的,它是一个允许用户管理 基于 Unix 系统进程的 Client/Server 系统,提供了大量功能来实现对进程的管理。
安装Supervisor
apt-get install supervisor
然后到这个文件夹下面添加配置
cd /etc/supervisor/conf.d/ vim api.conf
内容如下
[program:api] command=dotnet api.dll #要执行的命令 directory=/home/fb #命令执行的目录 environment=ASPNETCORE__ENVIRONMENT=Production #环境变量 user=www-data #进程执行的用户身份 stopsignal=INT autostart=true #是否自动启动 autorestart=true #是否自动重启 startsecs=1 #自动重启间隔 stderr_logfile=/var/log/HelloWebApp.err.log #标准错误日志 stdout_logfile=/var/log/HelloWebApp.out.log #标准输出日志
配置好以后 (:wq保存退出),需要重新加载一下配置
启动进程保护
service supervisor stop sudo service supervisor start
相关参考链接:
https://www.cnblogs.com/savorboard/p/dotnetcore-supervisor.html
PM2
pm2 从名字上和我们平时在生活中接触到的 pm2.5 有点像,不过他们可不是一个东西。做 nodejs 开发的童鞋可能对 pm2 比较熟悉,pm2 是一个高级nodejs进程管理工具。
更新apt-get
apt-get update
安装node.js
apt-get install nodejs
安装npm
apt-get install npm
安装PM2
npm install -g pm2
设置开机启动
pm2 startup
安装成功以后使用 pm2 --help 命令来检查是否安装成功,出现下图则安装成功

相关参考链接:
https://www.cnblogs.com/linhuiy/p/12023124.html
https://www.cnblogs.com/stulzq/p/9775973.html
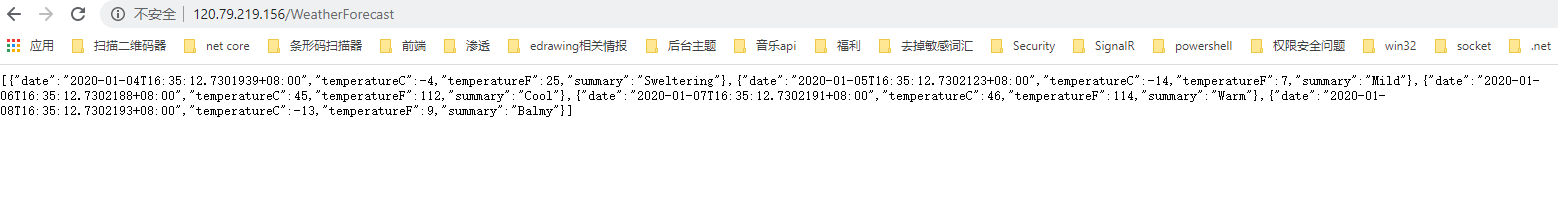
然后测试一下
curl http://localhost:5000/WeatherForecast
(第四布)配置Nginx
打开nginx配置文件并修改
vim /etc/nginx/sites-available/default
server {
listen 80;
listen [::]:80;
location / {
proxy_pass http://localhost:5000; //刚才发布项目的端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}使用nginx -s reload 命令来优雅重启nginx,并重新载入配置文件。

OK!完成!
使用 Docker 部署项目
给docker安装 .netcore(完整版)
sudo docker pull microsoft/dotnet
或只安装运行时
sudo docker pull mcr.microsoft.com/dotnet/core/runtime
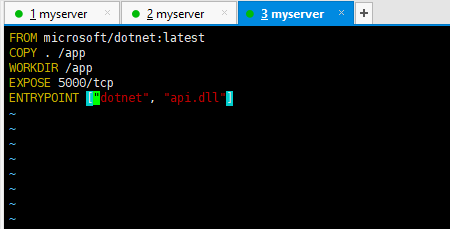
在目录 /home/fb (发布文件根目录)创建一个文件 Dockerfile 添加如下内容
FROM microsoft/dotnet:latest COPY . /app WORKDIR /app EXPOSE 5000/tcp ENTRYPOINT ["dotnet", "api.dll"] # enterpoint 第二个参数的dll,就是项目生成的dll文件名,根据自己项目情况替换

然后退出按一下 ESC 建 ,输入 :wq 保存
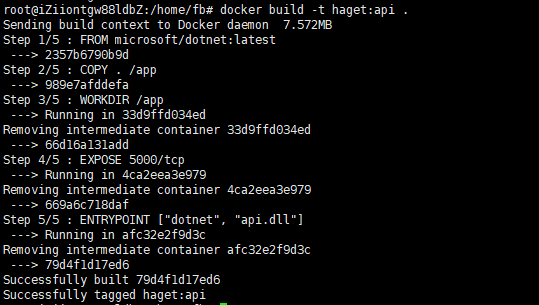
然后执行如下命令
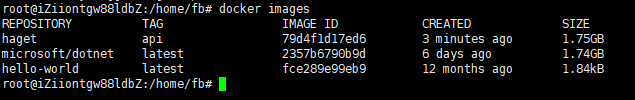
docker build -t hager:api .
【注意】一切都是在你的项目路径下


ok!可以看见镜像创建完成了。。。
下面我们停止一下守护进程
sudo service supervisor stop
运行docker
docker run --name myapi -v /home/fb:/app -d -p 5000:5000 aidasi/api
未完更新中...。。。

