Angular使用第三方资源(举例面向插件)
电脑版发表于:2019/11/4 16:23
问题Example :我们需要一张svg到页面中
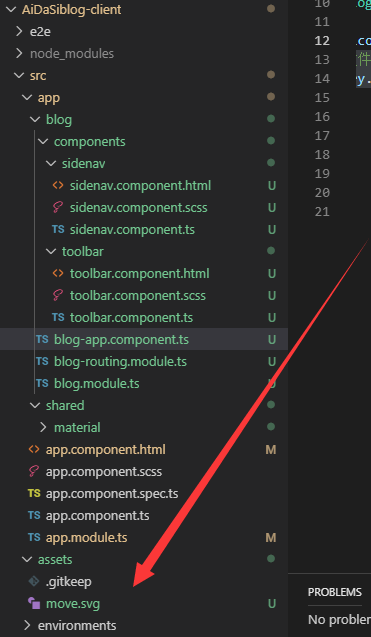
1.把图片放在assets文件夹下面以move.svg为例

2.需要对单个资源进行模板注册

import { Component, OnInit } from '@angular/core';
import { DomSanitizer } from "@angular/platform-browser";
import { MatIconRegistry } from "@angular/material";
@Component({
selector: 'app-blog-app',
template: `<app-sidenav></app-sidenav>`,
styles: []
})
export class BlogAppComponent implements OnInit {
constructor(iconRegistry:MatIconRegistry,sanitizer:DomSanitizer) {
//注册单个文件源
iconRegistry.addSvgIcon('more_vert',sanitizer.bypassSecurityTrustResourceUrl('/assets/move.svg'));
}
ngOnInit() {
}
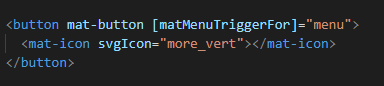
}然后在适当的地方添加:

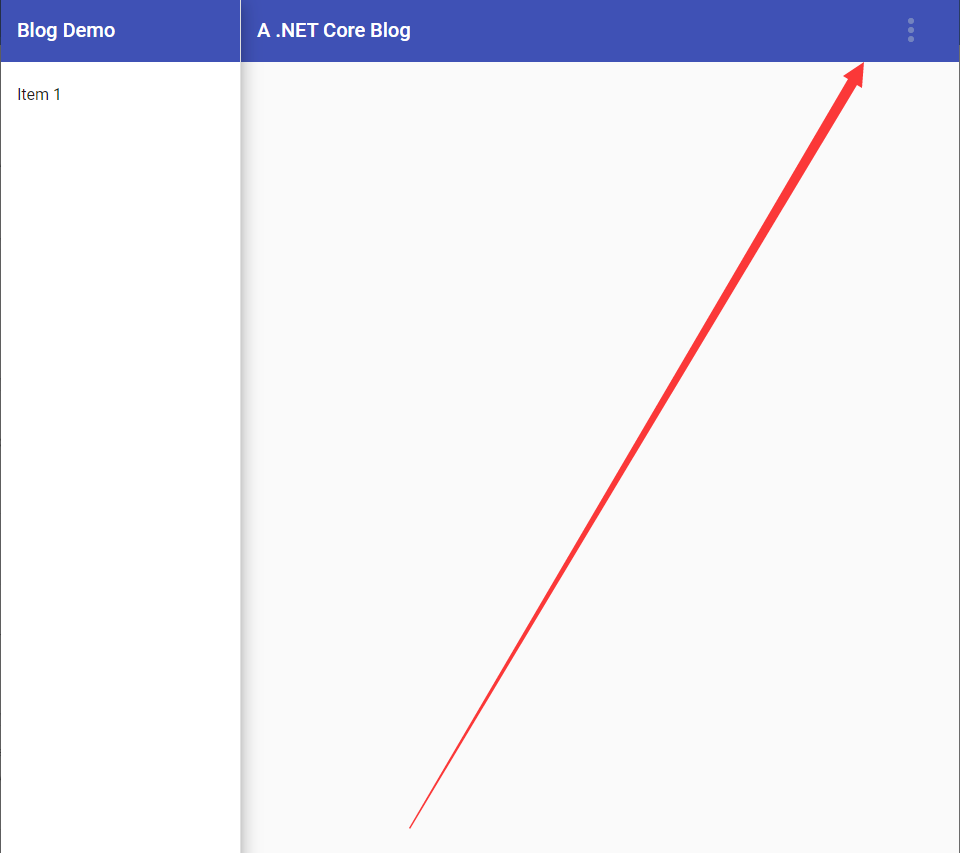
运行:
ng serve -o
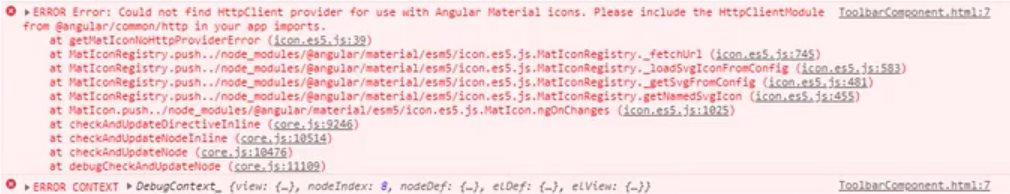
报错:

3.解决方式
在 app.module.ts 中注册 HttpClientModule
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { Routes, RouterModule } from '@angular/router';
import { HttpClientModule } from '@angular/common/http';
const routes:Routes = [
{path:'blog',loadChildren:'./blog/blog.module#BlogModule'},
{path:'**',redirectTo:'blog'}
];
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
RouterModule.forRoot(routes),
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }运行--》结果

感谢各位观看,天冷了注意保暖!



