uni-app生命周期函数onLoad、onShow、onReady介绍。请求需求放在哪里更好
电脑版发表于:2022/1/26 19:29
onLoad:页面加载了,在onLoad中发送请求是比较科学的。
onShow:会多次触发,会重复触发,页面隐藏显示也会触发,所以在这里发送请求不科学
onReady:页面初次渲染完成了,但是渲染完成了,你才发送请求获取数据,就有点太慢了,在这里发送请求不也太科学。
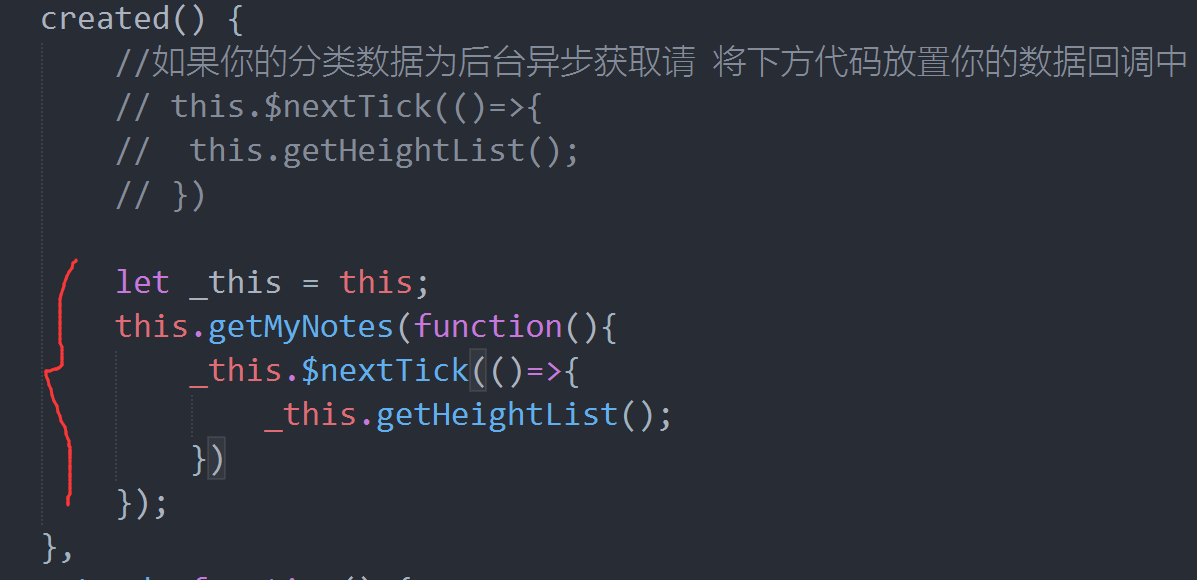
还有要注意,如果要数据加载完成后获取高度什么的可能你需要使用this.$nextTick方法
把它放到你请求数据完成后的回调函数里边