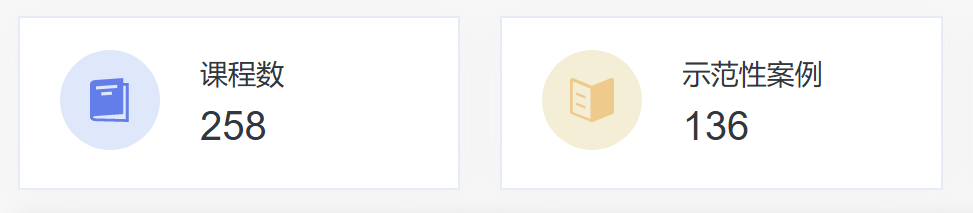
常用布局,左右结构,左边图片,右边的文字整体垂直居中,上下文字一块整体垂直居中。布局案例 电脑版发表于:2021/5/15 16:06 [TOC] ### 第一个版本 如图所示:类似的这种左右结构,右边是上下两层文字的情况非常常见  要实现右边的文字整体垂直居中,不需要在去慢慢调margin-top这种了,中间套一个div,外层设置一下flex,然后利用flex的align-items: center;就可以简单的实现垂直居中了。 ``` <div class="LearnRecordWrap"> <!-- 左边的一块 --> <div style="height: 55px;width: 55px;background-color: #ffabcd;border-radius: 50%;"></div> <div class="LearnRecordData"> <!-- ***** 中间套一个div,让上下两层的文字成为一个整体,就可以更好的控制它们的垂直居中了 --> <div> <div class="recentlyLearn">最近学习</div> <div class="lastLearn">上次学习:知识点2 理解photoshop是一款二维图像处理的位图软件</div> </div> </div> </div> ``` 样式: ``` .LearnRecordWrap { display: flex; flex: 1; .LearnRecordData { margin-left: 20px; // 外层利用flex布局可以很方便的实现垂直居中 display: flex; align-items: center; .recentlyLearn { font-size: 16px; color: #F2F4F7; } .lastLearn { font-size: 12px; margin-top: 5px; color: #F2F4F7; } } } ``` ### 第二个版本(这个完整一点) 效果图:  代码如下: ``` <template> <div class="platform-course-container"> <div class="header-area"> <div class="statistics-item" > <!-- 左边的图片 --> <el-image style="width: 50px; height: 50px" :src="courseImage" /> <div class="hsi-data"> <div> <div class="hd-desc">课程数</div> <div class="hd-data">258</div> </div> </div> </div> <div class="statistics-item" > <el-image style="width: 50px; height: 50px" :src="alImage" /> <div class="hsi-data"> <div> <div class="hd-desc">示范性案例</div> <div class="hd-data">136</div> </div> </div> </div> </div> </div> </template> <script setup lang="ts" name="platform-course"> import courseImage from '/@/assets/img/course.png' import alImage from '/@/assets/img/al.png' </script> <style scoped="scoped" lang="scss"> .platform-course-container { padding: 15px; .header-area { display: flex; gap: 20px; .statistics-item { background: #fff; box-shadow: 0px 3px 21px 1px rgba(213, 218, 229, 0.19); border: 1px solid #e6ebf5; padding: 16px 20px; display: flex; flex: 1; .hsi-data { margin-left: 20px; // 外层利用flex布局可以很方便的实现垂直居中 display: flex; align-items: center; // 根据情况微调 padding-top: 2px; .hd-desc { font-size: 14px; color: #30373d; } .hd-data { font-size: 20px; color: #30373d; // margin-top: 1px; } } } } } </style> ```