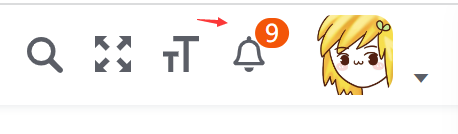
css 实现消息气泡效果。 vue element admin右上角添加一个信息提醒的菜单 电脑版发表于:2020/1/7 12:58 如图,这种聊天气泡效果  这个其实挺简单,没什么好说的,只是有一个点就是当气泡里边的数字,不断变大的时候,会影响气泡相对图标位置的,怎么解决这种问题呢,可以使用`transform`去实现 ``` // 当气泡里边的数字变大的时候往右边偏移,就不会改变气泡里边的数字相对下方图标的位置了 transform: translateY(-10%) translateX(100%); ``` 主要就是后边一个设置100%之后,气泡里边的数字变大的时候整体就会往右边偏移,不会像默认的往左边偏移,就不会改变泡相对图标位置了。只需要调整好气泡相对图标的位置就好了,一般就是设置right,top值,整体样式如下: ``` .messagePoint{ // width: 15px; height: 15px; padding: 0px 5px; font-size: 12px; font-family: Microsoft YaHei; font-weight: 400; color: #FFFFFF; border-radius: 10px; background-color: #FF5A00; position:absolute; right: 14px; top: 8px; text-align: center; line-height: 15px; // 当气泡里边的数字变大的时候往右边偏移,就不会改变气泡里边的数字相对下方图标的位置了 transform: translateY(-10%) translateX(100%); } ``` html里边的结构如下: ``` <div class="right-menu-item" style="cursor: pointer;position: relative;margin-right: 7px;"> <svg-icon icon-class="bell1" /> <div class="messagePoint">9</div> </div> ``` #### 图标也可以直接引用png这类的格式  代码如下: ``` <div style="position: relative;"> <img style="height: 22px;" :src="require('@/assets/imgs/labroom/lingdang4.png')"> <div class="messagePoint">6</div> </div> ``` 样式一样的,位置这些可以针对性的微调一下 ``` .messagePoint { // width: 15px; height: 15px; padding: 0px 5px; font-size: 12px; font-family: Microsoft YaHei; font-weight: 400; color: #FFFFFF; border-radius: 10px; background-color: #FF5A00; position: absolute; right: 11px; top: 17px; text-align: center; line-height: 15px; // 当气泡里边的数字变大的时候往右边偏移,就不会改变气泡里边的数字相对下方图标的位置了 transform: translateY(-10%) translateX(100%); } ``` 这个消息气泡效果是放到el-menu-item里边的,代码一起贴一下 ``` <el-menu-item style="float: right;"> <template slot="title"> <div style="position: relative;"> <img style="height: 22px;" :src="require('@/assets/imgs/labroom/lingdang4.png')"> <div class="messagePoint">6</div> </div> </template> </el-menu-item> ```