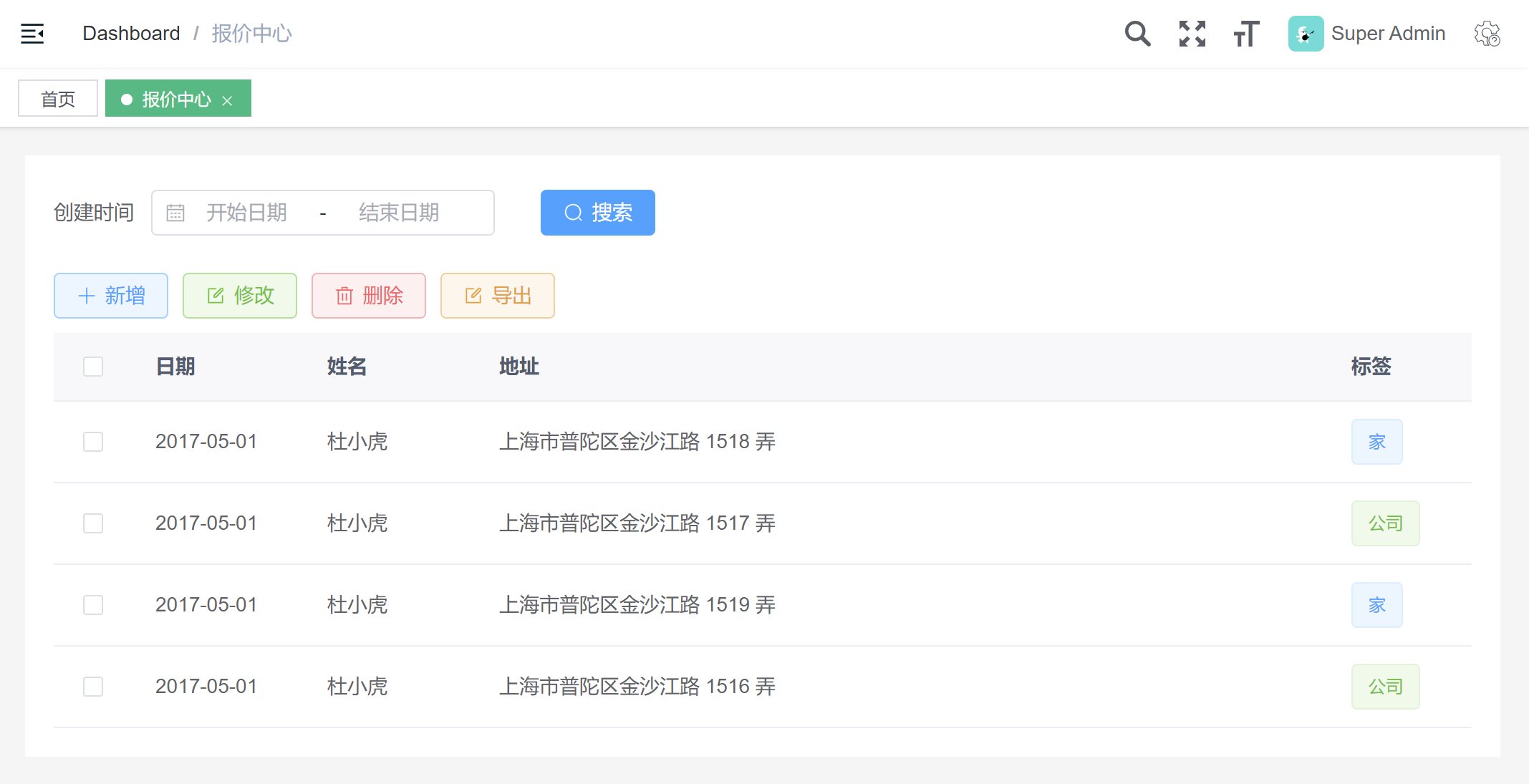
vue3 Element Plus 表格使用,vue3常用界面搭配。vue3基础模板使用 电脑版发表于:2022/2/7 15:58 ### 一个简单的表格加时间搜索界面 效果如下:  **代码如下:** ``` <template> <div class="app-container"> <el-form :inline="true"> <el-form-item label="创建时间"> <el-date-picker size="default" v-model="dateRangeValue" style="width: 240px" value-format="YYYY-MM-DD" type="daterange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期"></el-date-picker> </el-form-item> <el-form-item> <el-button type="primary" size="default" :icon="Search" @click="handleSearch">搜索</el-button> </el-form-item> </el-form> <el-row :gutter="10" class="mb8"> <el-col :span="1.5"> <el-button type="primary" plain :icon="Plus" size="mini">新增</el-button> </el-col> <el-col :span="1.5"> <el-button type="success" plain :icon="Edit" size="mini">修改</el-button> </el-col> <el-col :span="1.5"> <el-button type="danger" plain :icon="Delete" size="mini">删除</el-button> </el-col> <el-col :span="1.5"> <el-button type="warning" plain :icon="Edit" size="mini">导出</el-button> </el-col> </el-row> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" :header-cell-style="{ background: '#f8f8f9', color: '#515a6e' }" style="width: 100%; margin-top: 10px" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55" align="center"> </el-table-column> <el-table-column label="日期" width="120"> <template #default="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column> <el-table-column prop="tag" label="标签" width="100"> <template #default="scope"> <el-tag :type="scope.row.tag === '家' ? 'primary' : 'success'" disable-transitions>{{scope.row.tag}}</el-tag> </template> </el-table-column> </el-table> </div> </template> <script setup lang="ts"> import { Delete, Edit, Search, Share, Upload,Plus } from '@element-plus/icons-vue' import { reactive, toRefs } from 'vue' const state = reactive({ tableData: [ { date: '2017-05-01', name: '杜小虎', address: '上海市普陀区金沙江路 1518 弄', tag: '家' }, { date: '2017-05-01', name: '杜小虎', address: '上海市普陀区金沙江路 1517 弄', tag: '公司' }, { date: '2017-05-01', name: '杜小虎', address: '上海市普陀区金沙江路 1519 弄', tag: '家' }, { date: '2017-05-01', name: '杜小虎', address: '上海市普陀区金沙江路 1516 弄', tag: '公司' } ], dateRangeValue: "", multipleSelection: [], tableHeader: [] }) const { tableData, tableHeader,dateRangeValue } = toRefs(state) const handleSelectionChange = (val) => { state.multipleSelection = val } const handleSearch = () => { alert(state.dateRangeValue) } </script> <style lang="scss"> .app-container { margin: 20px; background-color: #fff; padding: 20px; } </style> ```