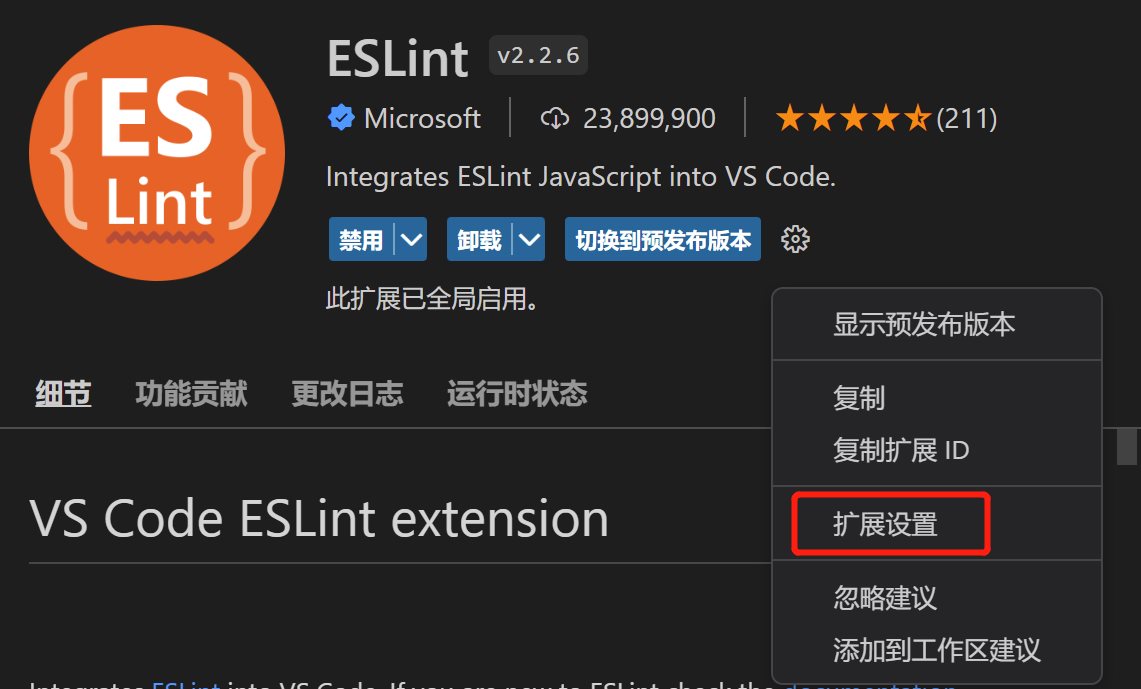
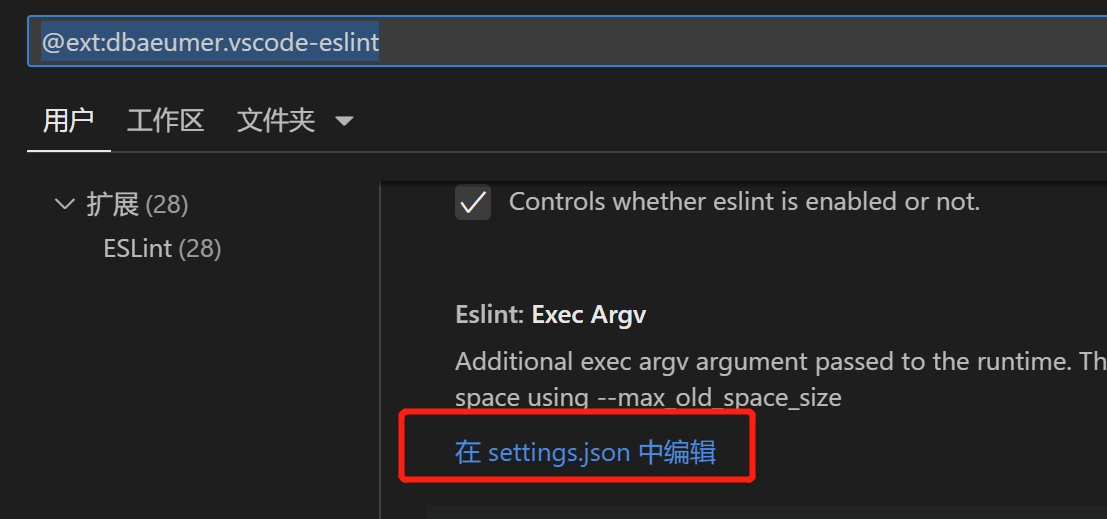
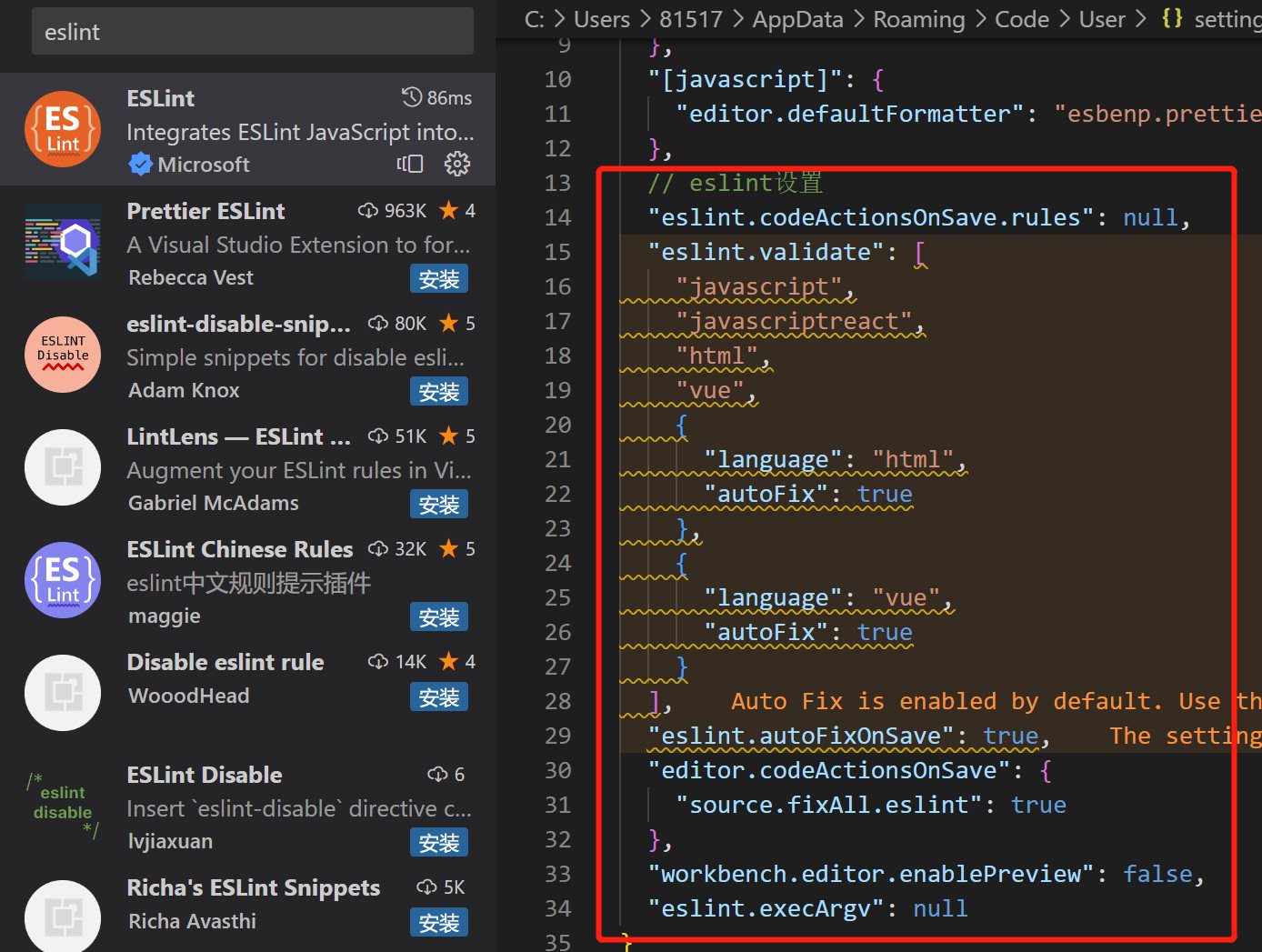
vue-element-admin , vscode 配置 ESLint自动修复代码,自动格式化代码 电脑版发表于:2022/12/16 11:59 **先找到eslint插件的扩展设置**  **然后找到`settings.json中编辑`,点击进去**  **然后把配置内容加进去:**  配置内容如下: ``` // eslint设置 "eslint.codeActionsOnSave.rules": null, "eslint.validate": [ "javascript", "javascriptreact", "html", "vue", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ], "eslint.autoFixOnSave": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "workbench.editor.enablePreview": false, "eslint.execArgv": null ``` 这样写代码保持的时候就会怎么按eslint的规则格式化一些代码。也可以执行`npm run lint -- --fix`命令,eslint 会自动修复一些简单的错误。