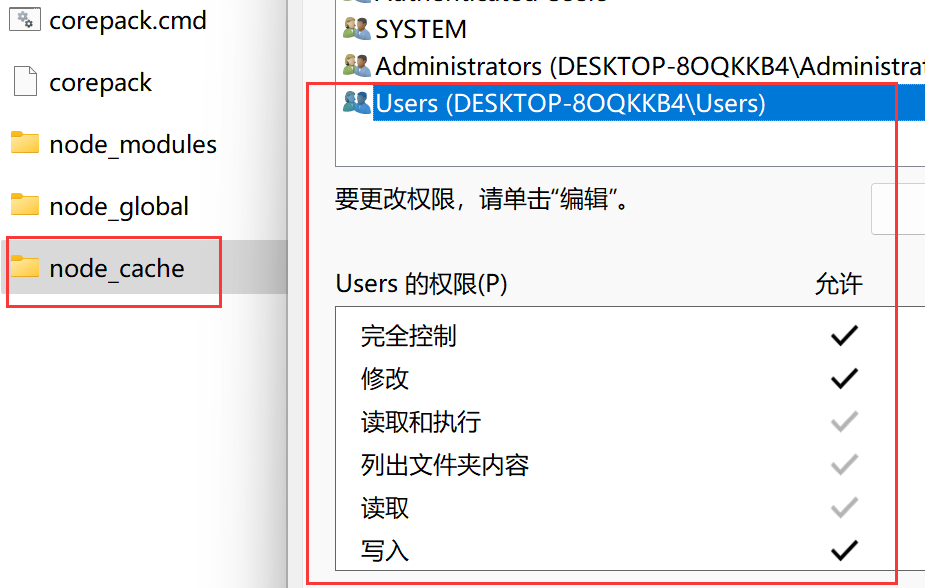
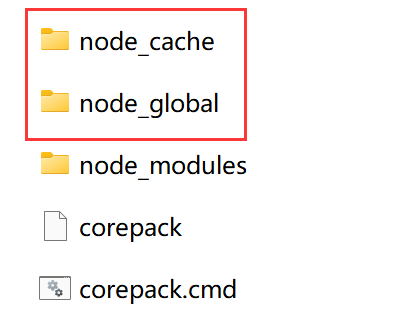
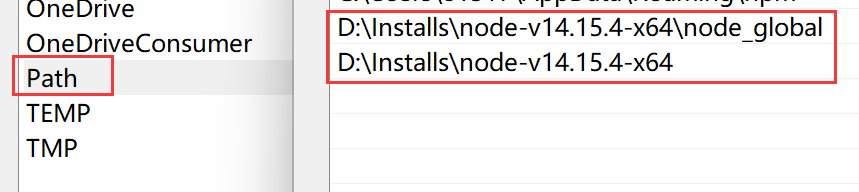
npm run build:prod 文件名、目录名或卷标语法不正确。vscode 开发的vue项目打包出错 电脑版发表于:2022/9/7 10:16 **基本环境:** tn2>node.js版本:v16.15.1 npm版本:8.11.0 **问题描述:** tn4>出现文件名、目录名或卷标语法不正确这个报错 是因为 nodejs 全局安装的问题,在终端执行了: npm install npm -g // 全局更新 执行 npm run dev 正常 执行 npm run build:prod 报错:文件名、目录名或卷标语法不正确 ### 解决方法: **一:在vscode 终端命令** ``` npm install npm ``` 实际解决中这个也不一定要执行,具体实际情况来 **二:改变nodejs的下载依赖包路径** npm是nodejs中下载依赖包的命令,管理nodejs中的依赖包,下载依赖包时默认下载的路径是: ``` C:\Users\81517\AppData\Roaming\npm\node_modules ``` 可以通过cmd输入npm root -g查看我们也可以把包的路径放到nodejs安装的路径下面,先在安装路径下创建两个文件夹node_global 、node_cache。  node.js的安装路径可以使用命令`where node`查看 然后在cmd中输入以下命令: ``` npm config set prefix "D:\Installs\node-v14.15.4-x64\node_global" npm config set cache "D:\Installs\node-v14.15.4-x64\node_cache" ``` >这里的安装目录虽然是node-v14.15.4,但是后面进行升级了的,升级成了v16.15.1,虽然这个名称不一定就是安装的具体版本 **三:配置 nodejs 环境变量**  **四:重启一下电脑在执行发布命令即可** 重启一下电脑在执行发布命令`npm run build:prod`即可解决问题。 ### 解决后可能会执行npm run dev报错: WARN logfile could not be created: Error: ENOENT: no such file or directory, open\ 一般情况都是创建文件的权限问题,如果不是管理员权限创建的可能会存在这个问题,给加一个权限就行了,比如我这里是个users加权限。