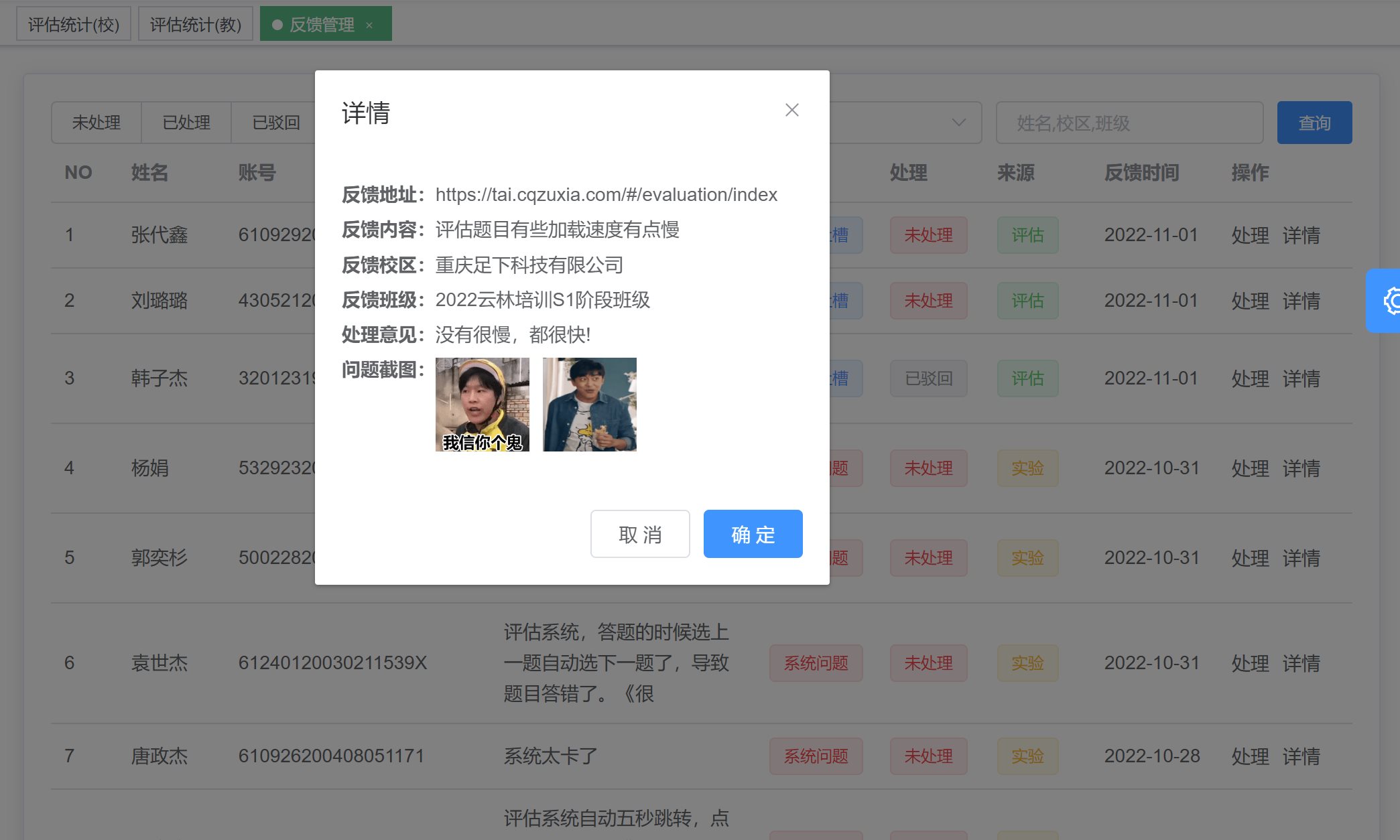
vue elementui 常用表格,条件查询,类型解析,弹窗显示详情,图片显示,图片预览 电脑版发表于:2020/6/8 10:18 [TOC] ## 第一版  ### 页面 ``` <template> <div class="app-container"> <el-card> <!--查询条件--> <div class="clearfix"> <el-radio-group v-model="queryParms.dealType" size="small" @change="search"> <el-radio-button label="">所有反馈</el-radio-button> <el-radio-button label="0">未经处理</el-radio-button> <el-radio-button label="1">同意处理</el-radio-button> <el-radio-button label="2">驳回处理</el-radio-button> <el-radio-button label="3">不予处理</el-radio-button> </el-radio-group> <div style="flex: 1" /> <el-select @change="search" v-model="queryParms.feedbackType" class="query-condition" size="small" filterable> <el-option label="反馈类型" value="" /> <el-option v-for="item in feedbackTypes" :key="item.feedbackType" :label="item.feedbackName" :value="item.feedbackType" /> </el-select> <el-input v-model="queryParms.queryName" size="small" class="query-condition" placeholder="姓名,校区,班级" /> <el-button type="primary" size="small" @click="search">查询</el-button> </div> <el-table v-loading="loading" :data="dataList"> <el-table-column label="NO" type="index" width="50" fixed="left" /> <el-table-column label="姓名" prop="userShowName" /> <el-table-column label="校区" prop="schoolName" /> <el-table-column label="班级" prop="className" /> <el-table-column label="账号" prop="userName" /> <!-- <el-table-column label="类型" prop="feedbackType" /> --> <el-table-column label="描述" prop="feedbackDescribe" /> <el-table-column prop="feedbackType" label="类型"> <template slot-scope="scope"> <el-tag v-if="scope.row.feedbackType == 1" type="danger">系统问题</el-tag> <el-tag v-if="scope.row.feedbackType == 2" type="warning">内容问题</el-tag> <el-tag v-if="scope.row.feedbackType == 3">我要吐槽</el-tag> </template> </el-table-column> <el-table-column prop="dealType" label="处理"> <template slot-scope="scope"> <el-tag v-if="scope.row.dealType == 0" type="danger">未经处理</el-tag> <el-tag v-if="scope.row.dealType == 1" type="success">同意处理</el-tag> <el-tag v-if="scope.row.dealType == 2" type="info">驳回处理</el-tag> <el-tag v-if="scope.row.dealType == 3" type="warning">不予处理</el-tag> </template> </el-table-column> <!-- <el-table-column label="地址" prop="feedbackPath" width="100" show-overflow-tooltip /> --> <el-table-column label="反馈时间" width="95"> <template slot-scope="{ row }"> {{ $utils.colDateFormat(row.createTime, "YYYY-MM-DD") }} </template> </el-table-column> <el-table-column label="操作" width="100" fixed="right"> <template slot-scope="{ row }"> <el-link @click="showFeedbackDialog(row.id)">处理</el-link> <el-link style="margin-left:10px" @click="showDetais(row)">详情</el-link> </template> </el-table-column> </el-table> <el-pagination background layout="total,prev, pager, next" :total="dataCount" :page-size="queryParms.PageSize" :current-page="queryParms.PageIndex" @current-change="currentChange" /> </el-card> <el-dialog title="详情" :visible.sync="detailsDialogVisible" width="30%" :before-close="handleClose"> <div> 地址: <span>{{ details.urlDetails }}</span> </div> <div> 内容: <span>{{ details.feedbackDescribe }}</span> </div> <span slot="footer" class="dialog-footer"> <el-button @click="detailsDialogVisible = false">取 消</el-button> <el-button type="primary" @click="detailsDialogVisible = false">确 定</el-button> </span> </el-dialog> <DealFeedbackDialog ref="dealFeedbackDialog" /> </div> </template> <script> import DealFeedbackDialog from './components/dealFeedbackDialog.vue' export default { name: 'GuidanceTeacher', components: { DealFeedbackDialog }, data: () => { return { feedbackTypes: [ { feedbackType: '1', feedbackName: '系统问题' }, { feedbackType: '2', feedbackName: '内容问题' }, { feedbackType: '3', feedbackName: '我要吐槽' } ], detailsDialogVisible: false, details:{ urlDetails: "", feedbackDescribe:"" }, // selectSchoolID: "", queryParms: { key: '', status: '0', schoolID: '', courseId: '', dealType:'', queryName: "", feedbackType: "", PageIndex: 1, PageSize: 20 }, dataCount: 0, loading: true, dataList: [], // 反馈列表 } }, mounted() { this.getData() }, methods: { showFeedbackDialog(feedbackId) { //调用子组件的方法打开弹窗 this.$refs.dealFeedbackDialog.openFeedbackDialog(feedbackId); }, showDetais(rowInp) { this.details.urlDetails = rowInp.feedbackPath this.details.feedbackDescribe = rowInp.feedbackDescribe this.detailsDialogVisible = true }, getData() { this.loading = true this.$http .get( '/education/api/Feedback/GetFeedbackList', this.queryParms ) .then((res) => { this.dataList = res.data this.loading = false // this.dataCount = res.data.dataCount }) }, currentChange(val) { this.queryParms.PageIndex = val this.getData() }, search() { this.queryParms.PageIndex = 1 this.getData() } } } </script> <style lang="scss" scoped> .clearfix { display: flex; .query-condition { margin-left: 10px; } .el-input { max-width: 200px; } .el-button { margin-left: 10px; } } </style> ``` ### 弹窗那个组件: 位置:components/dealFeedbackDialog.vue ``` <!-- 处理问题反馈使用的弹窗 --> <template> <div> <!-- 弹窗start --> <div class="dialogContent"> <el-dialog :visible.sync="dialogVisible" :show-close="false" width="700px" height="800px" :before-close="handleClose"> <div slot="title" class="dialog-footer"> <div style="font-size:16px"> 问题反馈 </div> <div class="separateline"> </div> </div> <div style="margin-top:-10px"> <div style="display:flex"> <div style="width:78px;color:#000"> 处理类型: </div> <div> <el-radio v-model="feedbackType" label="1">同意处理</el-radio> <el-radio v-model="feedbackType" label="2">驳回处理</el-radio> <el-radio v-model="feedbackType" label="3">不理不睬</el-radio> </div> </div> <div style="display:flex;margin-top: 30px;"> <div style="width:78px;color:#000;"> 处理意见 </div> <div style="flex-grow: 1"> <el-input type="textarea" v-model="describe" style="width:100%" :rows="7" placeholder="请输入内容"> </el-input> </div> </div> </div> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false" size="small">我在想想</el-button> <el-button type="primary" size="small" @click="saveFeedback()">确定反馈</el-button> </span> </el-dialog> </div> <!-- 弹窗end --> </div> </template> <script> export default { // 组件名字 name: 'FeedbackDialog', // 组件参数 props: { index: { type: Number, default: 0 }, }, data() { return { feedbackType: "1", feedbackId: 0, describe: "", dialogVisible: false } }, mounted() { //alert("组件内部加载好了"+this.dialogVisibleParameter) this.initPic() }, // 组件方法 methods: { initPic() { }, //模态框关闭前的事件 handleClose(done) { }, //打开弹窗 openFeedbackDialog(feedbackId) { this.feedbackId = feedbackId this.dialogVisible = true }, //清空一下反馈的数据,比如反馈成功之后清空一下,这样下次打开的时候不会让前面的数据还在 clearFeedbackData() { }, //确定反馈 saveFeedback() { //this.$alert('功能开发中...') let _this = this; if (!this.describe) { this.$alert('请输入反馈意见...') return } //反馈回传的数据 let feedbackData = { DealType: this.feedbackType,//处理类型 DealingOpinion: this.describe,//处理意见 Id: this.feedbackId } this.$http.post('/education/api/Feedback/DealFeedback', feedbackData).then((res) => { //_this.$alert('处理反馈成功!...') _this.dialogVisible = false console.log(res) }) } } } </script> <style scoped="scoped" lang="scss"> // 自定义的一根简单分割线 .separateline { height: 1px; background: #eee; margin-left: -40px; margin-right: -40px; margin-top: 9px; } // 问题截图,传递图片的样式 .form-content.panle { // padding: 20px; padding-bottom: 10px; // background-color: #f8f8f8; .img-boxs { display: flex; /* margin-right: 46px; */ flex-wrap: wrap; .img-waper { margin-right: 10px; margin-bottom: 10px; position: relative; .remove-icon:hover { cursor: pointer; img { opacity: 0.6; } } .remove-icon { position: absolute; width: 14px; height: 14px; top: -8px; right: -5px; img { width: 100%; } } } } .add-btn:hover { cursor: pointer; opacity: 0.6; } .add-btn { width: 70px; height: 70px; border: solid 1px #DDDDDD; display: flex; align-items: center; flex-wrap: wrap; justify-content: space-around; .icon-waper { width: 18px; height: 21px; position: relative; .icon-x { width: 19px; height: 5px; background-color: #DDDDDD; position: absolute; top: 0; bottom: 0; margin: auto; } .icon-y { height: 21px; width: 5px; background-color: #DDDDDD; position: absolute; left: 0; right: 0; margin: auto; } } } } </style> <!-- 修改elementui里边对话框的默认样式 需要注意两点: 1:样式声明的时候不要加scoped,不然样式只在当前组件起作用,无法覆盖样式内容的样式 2:要修改默认弹窗里边的样式,加一个前缀,就可以做到只修改当前这个组件的了,不然可能会影响到其他地方的样式 --> <style lang="scss"> // 修改el-dialog里边的默认样式 .dialogContent { .el-dialog { background-color: #F6F8FC; } .el-dialog__header { padding: 20px 40px 10px 40px; background-color: #f6f8fc !important; } .el-dialog__body { padding: 30px 40px; color: #606266; font-size: 14px; word-break: break-all; } .el-dialog__footer { padding: 0px 40px 30px 40px } // 修改默认按钮的padding也就是跳转按钮的宽度 .el-button--small, .el-button--small.is-round { padding: 9px 16px; } // 修改默认按钮的圆角为直角 .el-button--mini, .el-button--small { border-radius: 0px; } } </style> ``` ## 第二版 改了一点加了一点点东西  ### 页面 ``` <template> <div class="app-container"> <el-card> <!--查询条件--> <div class="clearfix"> <el-radio-group v-model="queryParms.dealType" size="small" @change="search"> <el-radio-button label="0">未处理</el-radio-button> <el-radio-button label="1">已处理</el-radio-button> <el-radio-button label="2">已驳回</el-radio-button> <el-radio-button label="">所有</el-radio-button> <!-- <el-radio-button label="3">不予处理</el-radio-button> --> </el-radio-group> <div style="flex: 1" /> <el-select v-model="queryParms.feedbackType" class="query-condition" size="small" filterable @change="search"> <el-option label="反馈类型" value="" /> <el-option v-for="item in feedbackTypes" :key="item.feedbackType" :label="item.feedbackName" :value="item.feedbackType" /> </el-select> <el-input v-model="queryParms.queryName" size="small" class="query-condition" placeholder="姓名,校区,班级" /> <el-button type="primary" size="small" @click="search">查询</el-button> </div> <el-table v-loading="loading" :data="dataList"> <el-table-column label="NO" type="index" width="50" fixed="left" /> <el-table-column label="姓名" prop="userShowName" width="80" /> <!-- <el-table-column label="校区" prop="schoolName" /> <el-table-column label="班级" prop="className" /> --> <el-table-column label="账号" prop="userName" /> <!-- <el-table-column label="类型" prop="feedbackType" /> --> <el-table-column label="描述" prop="feedbackDescribe" /> <el-table-column prop="feedbackType" label="类型" width="90"> <template slot-scope="scope"> <el-tag v-if="scope.row.feedbackType == 1" type="danger">系统问题</el-tag> <el-tag v-if="scope.row.feedbackType == 2" type="warning">内容问题</el-tag> <el-tag v-if="scope.row.feedbackType == 3">我要吐槽</el-tag> </template> </el-table-column> <el-table-column prop="dealType" label="处理" width="80"> <template slot-scope="scope"> <el-tag v-if="scope.row.dealType == 0" type="danger">未处理</el-tag> <el-tag v-if="scope.row.dealType == 1" type="success">已处理</el-tag> <el-tag v-if="scope.row.dealType == 2" type="info">已驳回</el-tag> <el-tag v-if="scope.row.dealType == 3" type="warning">不予处理</el-tag> </template> </el-table-column> <el-table-column prop="dataFromType" label="来源" width="80"> <template slot-scope="scope"> <el-tag v-if="scope.row.dataFromType == 0" type="danger">未知</el-tag> <el-tag v-if="scope.row.dataFromType == 1" type="warning">实验</el-tag> <el-tag v-if="scope.row.dataFromType == 2" type="success">评估</el-tag> </template> </el-table-column> <!-- <el-table-column label="地址" prop="feedbackPath" width="100" show-overflow-tooltip /> --> <el-table-column label="反馈时间" width="95"> <template slot-scope="{ row }"> {{ $utils.colDateFormat(row.createTime, "YYYY-MM-DD") }} </template> </el-table-column> <el-table-column label="操作" width="100" fixed="right"> <template slot-scope="{ row }"> <el-link @click="showFeedbackDialog(row.id)">处理</el-link> <el-link style="margin-left:10px" @click="showDetais(row)">详情</el-link> </template> </el-table-column> </el-table> <el-pagination background layout="total,prev, pager, next" :total="dataCount" :page-size="queryParms.PageSize" :current-page="queryParms.PageIndex" @current-change="currentChange" /> </el-card> <el-dialog title="详情" :visible.sync="detailsDialogVisible" width="30%" :before-close="handleClose"> <div> <span style="font-weight:800">反馈地址:</span> <span>{{ details.urlDetails }}</span> </div> <div style="margin-top:9px"> <span style="font-weight:800"> 反馈内容:</span> <span>{{ details.feedbackDescribe }}</span> </div> <div style="margin-top:9px"> <span style="font-weight:800"> 反馈校区:</span> <span>{{ details.schoolName }}</span> </div> <div style="margin-top:9px"> <span style="font-weight:800"> 反馈班级:</span> <span>{{ details.className }}</span> </div> <div style="margin-top:9px"> <span style="font-weight:800"> 处理意见:</span> <span v-if="details.dealingOpinion">{{ details.dealingOpinion }}</span> <!-- <span v-if="!details.dealingOpinion">暂未处理</span> --> <el-tag v-if="!details.dealingOpinion" type="danger">暂未处理</el-tag> </div> <div style="margin-top:9px;display:flex"> <div style="font-weight:800"> 问题截图:</div> <div style="display:flex"> <div v-for="(item, i) in details.feedbackImgs" :key="i + 'img'" style="margin-right:10px" class="img-waper" @click="onPreviewImg(i)" > <!-- 用id去显示图片,其实就是图片处理后的名称 --> <img :src="'/oss/api/ImageViewer/' + item.id + '.jpg?percent=0.6&quality=80&od=true'" width="70px" height="70px" > </div> </div> </div> <span slot="footer" class="dialog-footer"> <el-button @click="detailsDialogVisible = false">取 消</el-button> <el-button type="primary" @click="detailsDialogVisible = false">确 定</el-button> </span> </el-dialog> <DealFeedbackDialog ref="dealFeedbackDialog" /> <el-image-viewer v-if="showViewer" style="z-index:99999999" :on-close="closeViewer" :initial-index="initialIndex" :url-list="details.feedbackImgs.map(a=>a.fileUrl)" /> </div> </template> <script> import DealFeedbackDialog from './components/dealFeedbackDialog.vue' import ElImageViewer from 'element-ui/packages/image/src/image-viewer' export default { name: 'GuidanceTeacher', components: { DealFeedbackDialog, ElImageViewer }, data: () => { return { feedbackTypes: [ { feedbackType: '1', feedbackName: '系统问题' }, { feedbackType: '2', feedbackName: '内容问题' }, { feedbackType: '3', feedbackName: '我要吐槽' } ], detailsDialogVisible: false, showViewer: false, details: { urlDetails: '', feedbackDescribe: '', dealingOpinion: '', schoolName: '', className: '', feedbackImgs: [] }, // selectSchoolID: "", queryParms: { key: '', status: '0', schoolID: '', courseId: '', dealType: 0, queryName: '', feedbackType: '', PageIndex: 1, PageSize: 20 }, dataCount: 0, loading: true, dataList: [] // 反馈列表 } }, mounted() { this.getData() }, methods: { showFeedbackDialog(feedbackId) { // 调用子组件的方法打开弹窗 this.$refs.dealFeedbackDialog.openFeedbackDialog(feedbackId) }, // 打开图片预览 onPreviewImg(i) { // 设置预览图片的索引 this.initialIndex = i this.showViewer = true }, // 关闭图片预览 closeViewer() { this.showViewer = false }, showDetais(rowInp) { this.details.urlDetails = rowInp.feedbackPath this.details.feedbackDescribe = rowInp.feedbackDescribe this.details.dealingOpinion = rowInp.dealingOpinion this.details.schoolName = rowInp.schoolName this.details.className = rowInp.className this.details.feedbackImgs = JSON.parse(rowInp.feedbackImgs) this.detailsDialogVisible = true }, getData() { this.loading = true this.$http .get( '/education/api/Feedback/GetFeedbackList', this.queryParms ) .then((res) => { console.log(res) this.dataList = res.data.data this.loading = false this.dataCount = res.data.dataCount }) }, currentChange(val) { this.queryParms.PageIndex = val this.getData() }, search() { this.queryParms.PageIndex = 1 this.getData() } } } </script> <style lang="scss" scoped> .clearfix { display: flex; .query-condition { margin-left: 10px; } .el-input { max-width: 200px; } .el-button { margin-left: 10px; } } </style> ``` ### 弹窗那个组件 ``` <!-- 处理问题反馈使用的弹窗 --> <template> <div> <!-- 弹窗start --> <div class="dialogContent"> <el-dialog :visible.sync="dialogVisible" :show-close="false" width="700px" height="800px" :before-close="handleClose" > <div slot="title" class="dialog-footer"> <div style="font-size:16px"> 问题反馈 </div> <div class="separateline" /> </div> <div style="margin-top:-10px"> <div style="display:flex"> <div style="width:78px;color:#000"> 处理类型: </div> <div> <el-radio v-model="feedbackType" label="1">同意处理</el-radio> <el-radio v-model="feedbackType" label="2">驳回处理</el-radio> <!-- <el-radio v-model="feedbackType" label="3">不理不睬</el-radio> --> </div> </div> <div style="display:flex;margin-top: 30px;"> <div style="width:78px;color:#000;"> 处理意见 </div> <div style="flex-grow: 1"> <el-input v-model="describe" type="textarea" style="width:100%" :rows="7" placeholder="请输入内容" /> </div> </div> </div> <span slot="footer" class="dialog-footer"> <el-button size="small" @click="dialogVisible = false">我在想想</el-button> <el-button type="primary" size="small" @click="saveFeedback()">确定反馈</el-button> </span> </el-dialog> </div> <!-- 弹窗end --> </div> </template> <script> export default { // 组件名字 name: 'FeedbackDialog', // 组件参数 props: { index: { type: Number, default: 0 } }, data() { return { feedbackType: '1', feedbackId: 0, describe: '', dialogVisible: false } }, mounted() { // alert("组件内部加载好了"+this.dialogVisibleParameter) this.initPic() }, // 组件方法 methods: { initPic() { }, // 模态框关闭前的事件 handleClose(done) { }, // 打开弹窗 openFeedbackDialog(feedbackId) { this.feedbackId = feedbackId this.dialogVisible = true }, // 清空一下反馈的数据,比如反馈成功之后清空一下,这样下次打开的时候不会让前面的数据还在 clearFeedbackData() { }, // 处理反馈 saveFeedback() { // this.$alert('功能开发中...') const _this = this if (!this.describe) { this.$alert('请输入反馈意见...') return } // 反馈回传的数据 const feedbackData = { DealType: this.feedbackType, // 处理类型 DealingOpinion: this.describe, // 处理意见 Id: this.feedbackId } this.$http.post('/education/api/Feedback/DealFeedback', feedbackData).then((res) => { // _this.$alert('处理反馈成功!...') _this.dialogVisible = false // 调用父组件的刷新方法 _this.$parent.getData() console.log(res) }) } } } </script> <style scoped="scoped" lang="scss"> // 自定义的一根简单分割线 .separateline { height: 1px; background: #eee; margin-left: -40px; margin-right: -40px; margin-top: 9px; } // 问题截图,传递图片的样式 .form-content.panle { // padding: 20px; padding-bottom: 10px; // background-color: #f8f8f8; .img-boxs { display: flex; /* margin-right: 46px; */ flex-wrap: wrap; .img-waper { margin-right: 10px; margin-bottom: 10px; position: relative; .remove-icon:hover { cursor: pointer; img { opacity: 0.6; } } .remove-icon { position: absolute; width: 14px; height: 14px; top: -8px; right: -5px; img { width: 100%; } } } } .add-btn:hover { cursor: pointer; opacity: 0.6; } .add-btn { width: 70px; height: 70px; border: solid 1px #DDDDDD; display: flex; align-items: center; flex-wrap: wrap; justify-content: space-around; .icon-waper { width: 18px; height: 21px; position: relative; .icon-x { width: 19px; height: 5px; background-color: #DDDDDD; position: absolute; top: 0; bottom: 0; margin: auto; } .icon-y { height: 21px; width: 5px; background-color: #DDDDDD; position: absolute; left: 0; right: 0; margin: auto; } } } } </style> <style lang="scss"> // 修改el-dialog里边的默认样式 .dialogContent { .el-dialog { background-color: #F6F8FC; } .el-dialog__header { padding: 20px 40px 10px 40px; background-color: #f6f8fc !important; } .el-dialog__body { padding: 30px 40px; color: #606266; font-size: 14px; word-break: break-all; } .el-dialog__footer { padding: 0px 40px 30px 40px } // 修改默认按钮的padding也就是跳转按钮的宽度 .el-button--small, .el-button--small.is-round { padding: 9px 16px; } // 修改默认按钮的圆角为直角 .el-button--mini, .el-button--small { border-radius: 0px; } } </style> ```