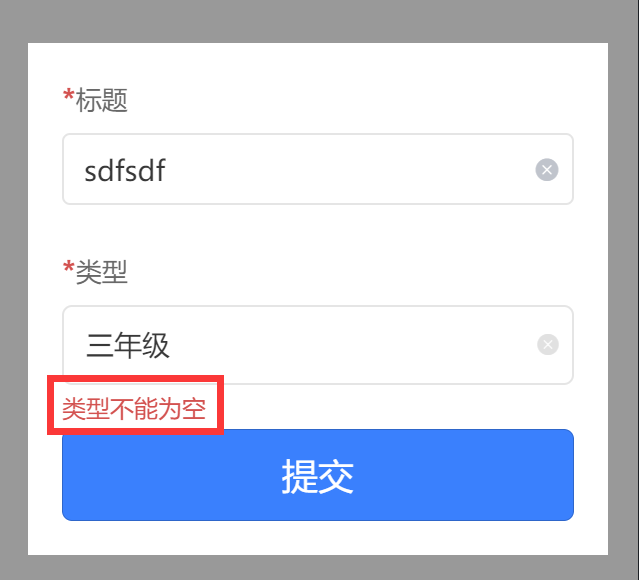
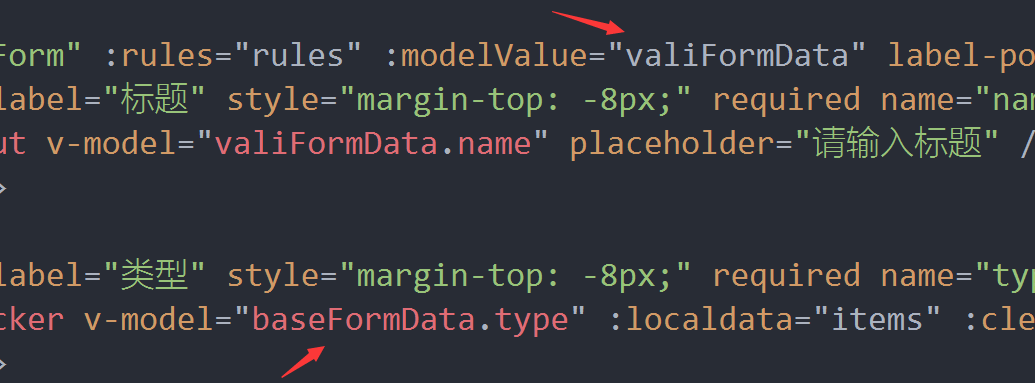
uni-app默认选中表单数据,vue选中默认数据。uni-app默认选中复选框,单选框,下拉列表 电脑版发表于:2020/10/29 17:18 选中表单数据其实都是使用v-model实现的。vue中其实也一样 ### 给标题普通文本框添加默认值 这个最简单常见: ``` <uni-easyinput v-model="valiFormData.name" placeholder="请输入标题" /> ``` v-model="valiFormData.name" 绑定一个值。 js提供值即可 ``` valiFormData: { name: '默认title', type: '', } ``` ### 给单选复选加上默认值 其实逻辑完全一样,也是通过v-model绑定一个值就行 ``` <uni-forms-item label="性别" required> <uni-data-checkbox v-model="baseFormData.sex" :localdata="sexs" /> </uni-forms-item> <uni-forms-item label="兴趣爱好" required> <uni-data-checkbox v-model="baseFormData.hobby" multiple :localdata="hobbys" /> </uni-forms-item> ``` js: ``` baseFormData: { sex: 1, hobby: [3] }, // 单选数据源 sexs: [{ text: '男', value: 0 }, { text: '女', value: 1 }, { text: '保密', value: 2 }], // 多选数据源 hobbys: [{ text: '跑步', value: 0 }, { text: '游泳', value: 1 }, { text: '绘画', value: 2 }, { text: '足球', value: 3 }, { text: '篮球', value: 4 }, { text: '其他', value: 5 }] ``` 效果如下:都已经选中了默认值了  ### 给单下拉列表加上默认值 逻辑也是完全一样,也是通过v-model绑定一个值就行 ``` <uni-forms-item label="类型" style="margin-top: -8px;" required name="type"> <uni-data-picker v-model="valiFormData.type" :localdata="items" :clearable="false"></uni-data-picker> </uni-forms-item> ``` js代码: ``` items: [{ text: "一年级", value: "1-0", children: [{ text: "1.1班", value: "1-1" }, { text: "1.2班", value: "1-2" } ] }, { text: "二年级", value: "2-0" }, { text: "三年级", value: "3-0" } ], valiFormData: { name: '默认title', //默认值给value而不是text type: '3-0', } ``` ### 注意绑定数据的数据源和表单验证的数据源要保持一致  否者即时有默认的数据,验证的时候还是提示你没有。 因为验证的时候使用的是valiFormData.type,而是绑定数据使用的是baseFormData.type,所以虽然数据有,但是验证不通过。上面的。