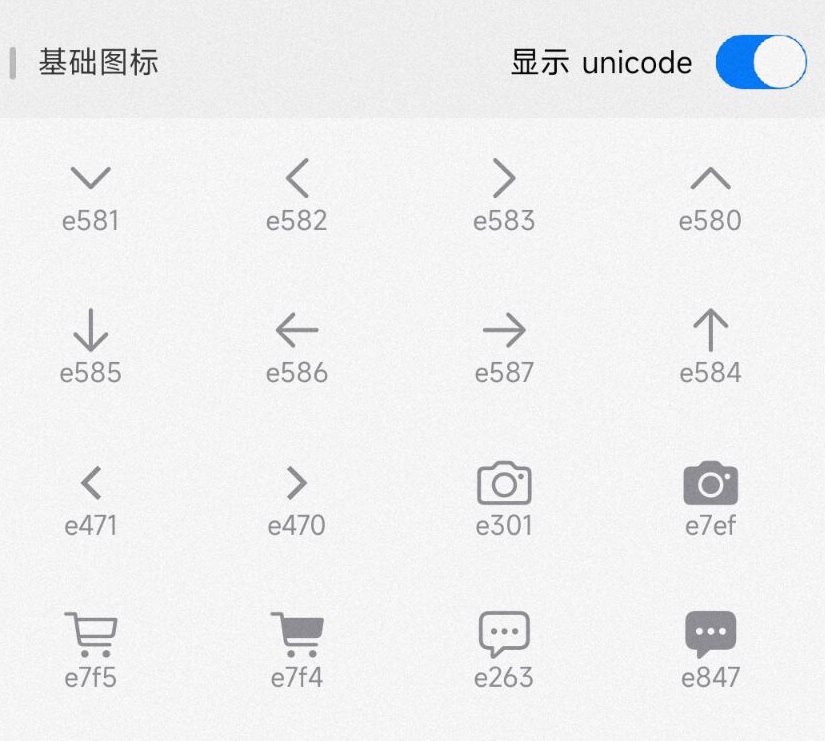
uni-app自定义导航栏按钮 电脑版发表于:2020/1/29 17:20 **自定义导航栏按钮文档** https://uniapp.dcloud.io/collocation/pages?id=app-titlenview-buttons **按钮类型默认提供了这些,要使用很简单配置一下即可** forward 前进按钮 back 后退按钮 share 分享按钮 favorite 收藏按钮 home 主页按钮 menu 菜单按钮 close 关闭按钮 代码如下: ``` "style": { "navigationBarTitleText": "导航栏带自定义按钮", "app-plus": { "titleNView": { "buttons": [{ "type": "share" }, { "type": "favorite" } ] } } } ``` 效果:  这些规定的类型要换什么换就行了 **如果这些图标没有我们想要的,可以使用字体图标** 就是fontSrc和text两个属性: ``` "style": { "navigationBarTitleText": "我的便签", "app-plus": { "titleNView": { "buttons": [{ "fontSrc": "/static/uni.ttf", "text": "\ue409", "width": "auto", "fontSize": "23px", "color": "#fff" } ] } } } ``` 比如下面的效果就是一个+号的图标,  不过这个字体图标库里边的图标编码,在官方上面的图标库没有显示出来 https://hellouniapp.dcloud.net.cn/pages/extUI/icons/icons 手机体验那个deml是有的,那个源码demo里边也可以看到对应关系