uni-app底部菜单
电脑版发表于:2020/5/20 10:11
uni-app的底部菜单使用很简单和微信小程序类似,直接配置即可。
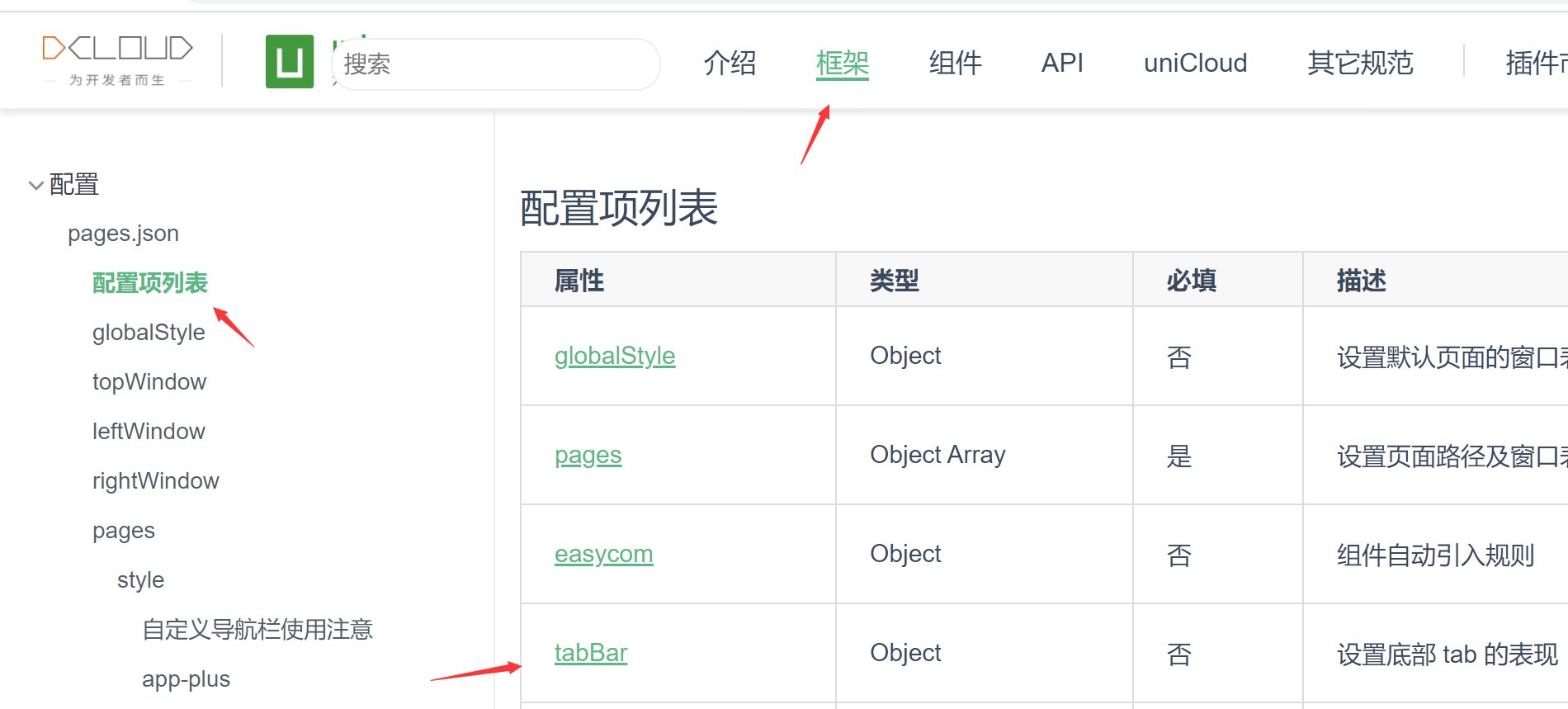
官方文档
示例代码:
和官网的类似:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "首页"
}, {
"pagePath": "pages/introduce/introduce",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}]
},效果:
当然我这个是图片没有加而已
注意pagePath里边的路径对应的页面要先存在,不然可能显示不出来哟
还要注意一下tabBar放的位置

