layui表格加入表单元素,单选框复选框什么的
电脑版发表于:2020/8/20 10:11
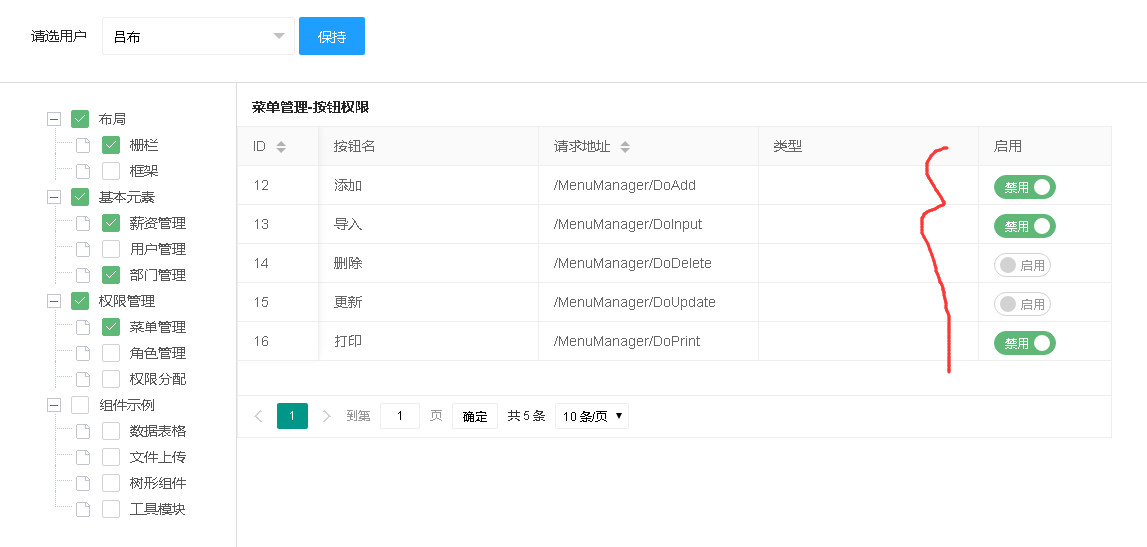
需要实现的效果:
方法一:前端实现
使用templet绑定
text/html提供绑定的模板:
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="Type" value="{{d.Id}}" lay-skin="switch" lay-text="禁用|启用" lay-filter="sexDemo" {{ d.checked=='checked' ? 'checked' : '' }}>
</script>绑定的值和选中状态可以使用value="{{d.Id}}",{{ d.checked=='checked' ? 'checked' : '' }}来实现,在后台处理好值然后前台针对性写就行了
方法二:后端实现
直接给绑定的字段提供值,可以直接在后台处理这样还是比较灵活的
前台就正常绑定即可,不需要加templet
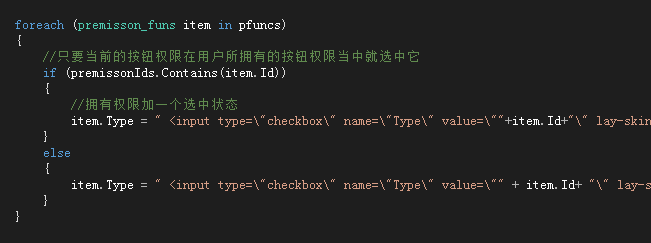
后台处理好html
这种写法绑定值或者选择状态直接在后台拼接即可!

