vue路由的简单使用,不使用脚手架
电脑版发表于:2020/5/20 10:55
不使用脚手架,直接使用路由的形式,直接贴代码吧
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="content/jquery-1.9.1.min.js"></script>
<script src="content/vue2.2.4.js"></script>
<script src="content/vue-router.js"></script>
<style>
/*.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}*/
</style>
</head>
<body>
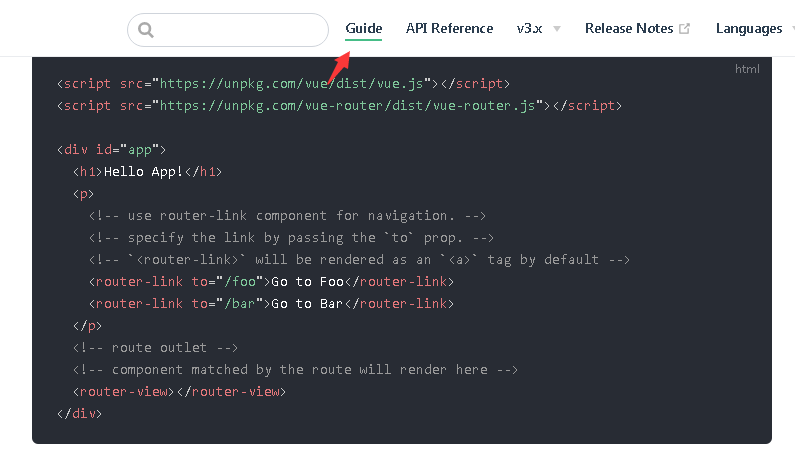
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</body>
</html>
<script>
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter)
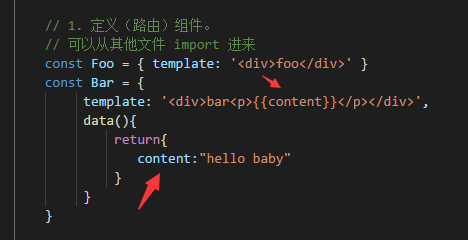
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = {
template: '<div>bar<p>{{content}}</p></div>',
data(){
return{
content:"hello baby"
}
}
}
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
//const routes = [
// { path: '/foo', component: Foo },
// { path: '/bar', component: Bar }
//]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
})
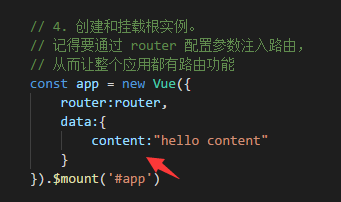
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router:router,
data:{
content:"hello content"
}
}).$mount('#app')
// 现在,应用已经启动了!
</script>
这里要注意组件内容的数据,要在组件内部来提供
因为组件是相互独立的,外包这个是无法作用到组件里边的,如果要共享数据可以考虑使用h5的本地存储,或者vuex
路由官方文档:
https://router.vuejs.org/guide/#html