网格系统没有合适的宽度怎么办,比如col-3太短col-4又太宽
电脑版发表于:2020/8/18 9:34
可以为这些样式针对性的重新定义一个宽度
如下:
.col-9 {
max-width: 73%;
flex: 0 0 73%;
}
.col-3 {
max-width: 27%;
flex: 0 0 27%;
}这样就可以随心所以为所欲为了,但是这样宽度是一个百分比,如果你想固定一个宽度,让剩下的自适应填满的话,其实用了flex布局也很简单
给需要填满的使用flex-grow:1即可。
flex-grow:1
可以做一个大概这样的结构:
<div class="row"> <div class="" style="flex-grow: 1; height: 500px;background:#000"> </div> <div class="video-course" style="background-color: #131313;height:500px;width:306px"> </div> </div>
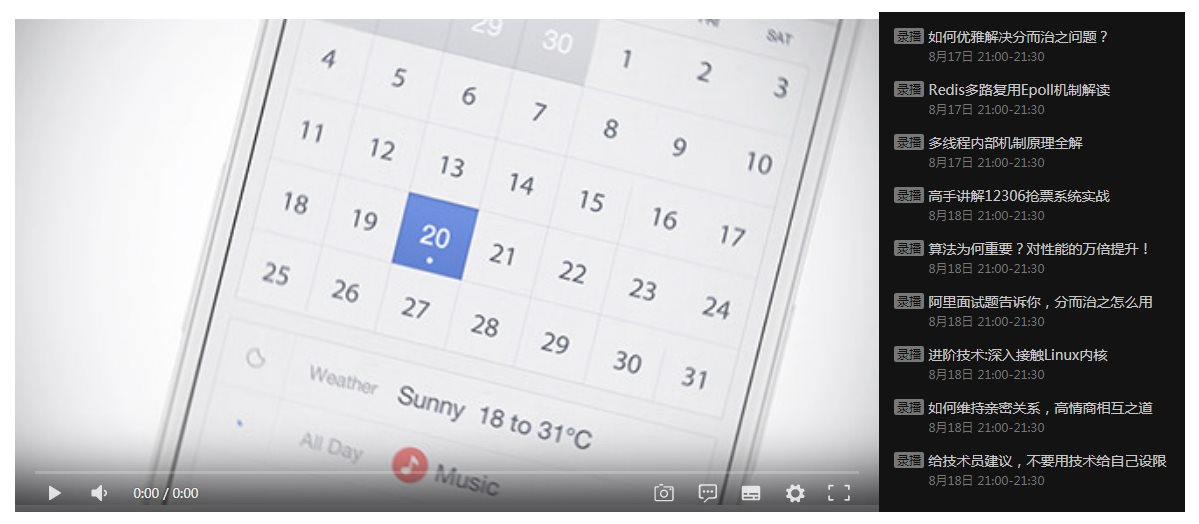
效果如下: