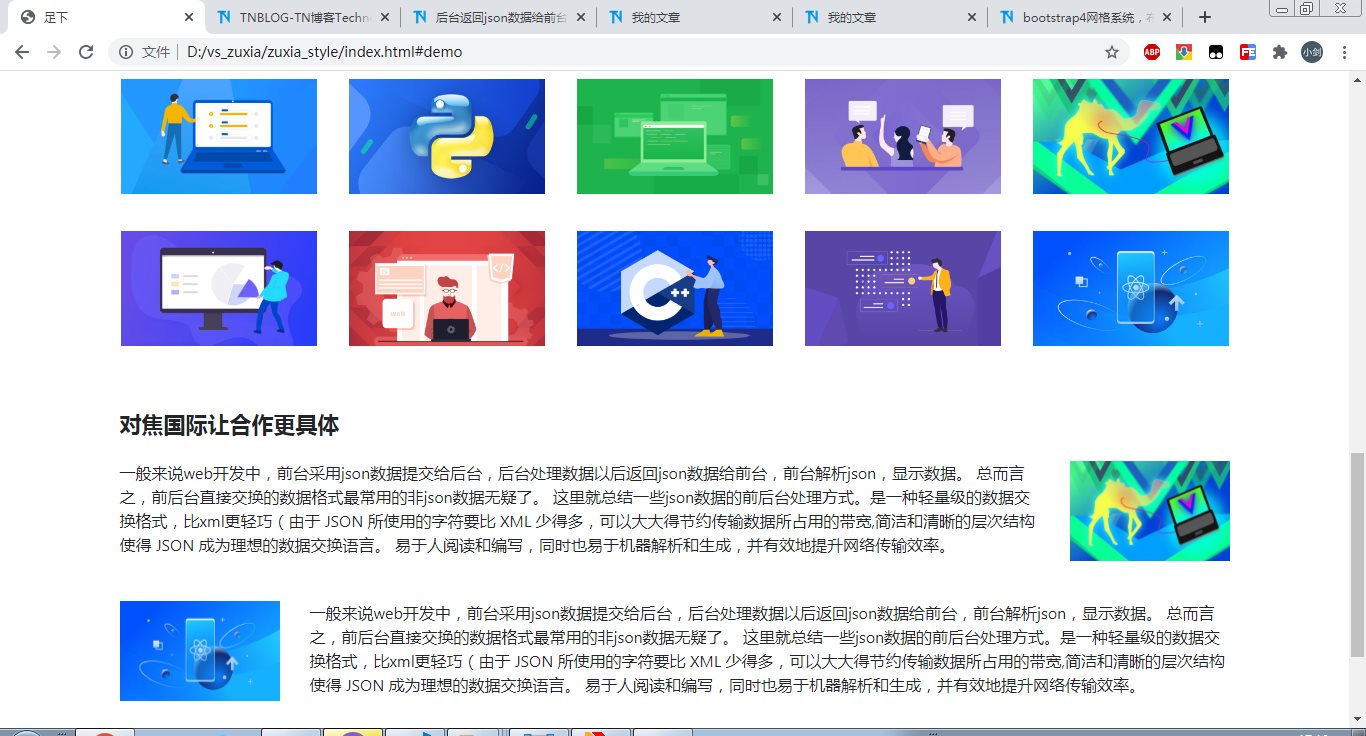
bootstrap4网格系统,布局 电脑版发表于:2020/8/11 17:20 tn> 我是一个后端,后端,后端……跑来写样式,吐槽一下,算了该做的还是要做。  <br/> 外层div使用row,里边使用col就可以实现均分了,有n个就n等分,这样想要做均分的布局就非常方便了 tn3#比如3个col就是三等分 ``` <div class="row"> <div class="col">.col</div> <div class="col">.col</div> <div class="col">.col</div> </div> ``` tn3#比如5个col就是5等分 ``` <div class="row" style="margin-top: 20px"> <div class="col" style="background-color:#acbdff;">.col</div> <div class="col" style="background-color:#ffabcd;">.col</div> <div class="col" style="background-color:#acbdff;">.col</div> <div class="col" style="background-color:#ffabcd;">.col</div> <div class="col" style="background-color:#acbdff;">.col</div> </div> ```  tn3#需要有间隔设置margin值就行了 ``` <div class="professional_container" style="margin-top:46px"> <div class="title" style="font-weight: 600;font-size: 22px">系统化打造专业师资</div> <div class="row" style="margin-top: 20px"> <div class="col professional_item" style="background-color:#acbdff;">.col</div> <div class="col professional_item" style="background-color:#ffabcd;">.col</div> <div class="col professional_item" style="background-color:#acbdff;">.col</div> <div class="col professional_item" style="background-color:#ffabcd;">.col</div> <div class="col professional_item" style="background-color:#acbdff;">.col</div> </div> <div class="row" style="margin-top: 5px"> <div class="col professional_item" style="background-color:#acbdff;">.col</div> <div class="col professional_item" style="background-color:#ffabcd;">.col</div> <div class="col professional_item" style="background-color:#acbdff;">.col</div> <div class="col professional_item" style="background-color:#ffabcd;">.col</div> <div class="col professional_item" style="background-color:#acbdff;">.col</div> </div> </div> ``` 一点样式: ``` .professional_item { height: 100px; margin: 20px; } ```  tn> 注意,均分的方式这样设置margin值才有效,如果接了后面的数值宽度就不够了,就会换行了。比如你设置两个div如果是 col-6,col-6这样后面带了具体的数值设置margin就会换行,但是col,col这种不指定具体数值的方式就不会。 <br/> > 当然设置margin也可以分别设置来根据实际需求调整 比如下面这样,根据上左下右来设置 ``` .specialist_container .item>div { margin: 10px 12px 10px 12px; } ``` 放点背景图片后效果就会好一点:  **如果不是均分,比例可以使用后面接数字来控制** bootstrap总共是占了12份,col-x 比如我想分成一个5份,其中4份各站的比例为2,另外一份占的比例为4,就可以这样 ``` <div class="row"> <div class="col-2" style="background-color:lavender;"></div> <div class="col-2" style="background-color:orange;"></div> <div class="col-2">.col</div> <div class="col-2">.col</div> <div class="col-4" style="background-color:#ffabcd;"></div> </div> ``` 哈哈哈,来看一下今天的布局效果:  来来来体验一下后端程序员写的样式,请用电脑浏览哟: https://www.tnblog.net/zuxia_style/index.html