.net core配合qadmin简单使用
电脑版发表于:2020/6/5 10:01
qadmin是使用vue和layui组合的一个前端模板
把模板中的首页复制进来
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>TNBLOG-后台管理</title>
<link rel="stylesheet" href="./static/common/layui/css/layui.css">
<link rel="stylesheet" href="./static/admin/css/style.css">
<script src="~/static/common/layui/layui.js"></script>
<script src="~/static/common/jquery-3.3.1.min.js"></script>
<script src="~/static/common/vue.min.js"></script>
<style>
.right h2 {
margin: 10px 0;
}
.right li {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="app">
<!--顶栏-->
<header>
<h1>
<span v-text="webname_left"></span><span class="rigth" v-text="webname_right"></span>
</h1>
<div class="breadcrumb">
<i class="layui-icon"></i>
<ul>
<li v-for="vo in address">
<a v-text="vo.name" :href="vo.url"></a> <span>/</span>
</li>
</ul>
</div>
</header>
<div class="main" id="app">
<!--左栏-->
<div class="left">
<ul class="cl">
<!--顶级分类-->
<li v-for="vo,index in menu" :class="{hidden:vo.hidden}">
<a href="javascript:;" :class="{active:vo.active}" @@click="onActive(index)">
<i class="layui-icon" v-html="vo.icon"></i>
<span v-text="vo.name"></span>
<i class="layui-icon arrow" v-show="vo.url.length==0"></i> <i v-show="vo.active" class="layui-icon active"></i>
</a>
<!--子级分类-->
<div v-for="vo2,index2 in vo.list">
<a href="javascript:;" :class="{active:vo2.active}" @@click="onActive(index,index2)" v-text="vo2.name"></a>
<i v-show="vo2.active" class="layui-icon active"></i>
</div>
</li>
</ul>
</div>
<!--右侧-->
<div class="right">
@RenderBody()
</div>
</div>
</div>
<script src="~/static/admin/js/config.js"></script>
<script src="~/static/admin/js/script.js"></script>
<script type="text/javascript">
</script>
</body>
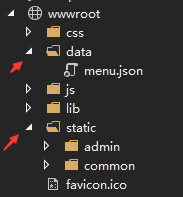
</html>其实已经非常简洁了,然后把静态资源复制进来

这里有两个东西一个是css,js,图片这些静态资源,还有就是那个配置菜单的meu.json(这个可以从后台来,我这里菜单是固定的就在这里配置就行了),按照这样的格式复制进去。
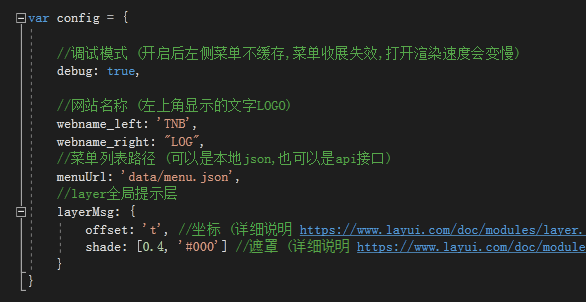
然后其他的想改修改一下网站名的配置什么的,就是在config.js里边

是用vue来实现的配置,当然可以自己按照实际情况修改

能够实现vue绑定的是使用的config.js下边的那个script.js

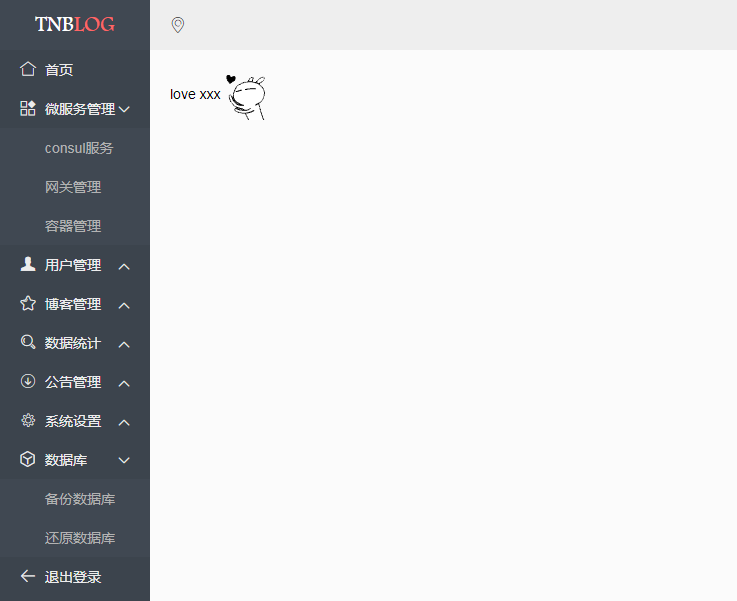
下面是一个简单的效果:

哈哈,准备从新弄一下tnblog的后台管理,看到这个还挺清爽的用用看,主要是想做一下微服务相关的管理而且以前那个不是.net core的正好后面可以迁移一下。
修改qadmin中vue重复绑定对象问题:https://www.tnblog.net/xiuxin3/article/details/3952

