关于tnblog markdown
电脑版发表于:2020/4/15 21:50
我们对markdown进行了深度的优化和高度的自定义功能
比如更人性化的即时预览效果
扩展语法等
并且持续不断的完善优化中
tnlog markdown自定义标题
tnblog markdown自定义标题
语法:tn然后加一个#开头
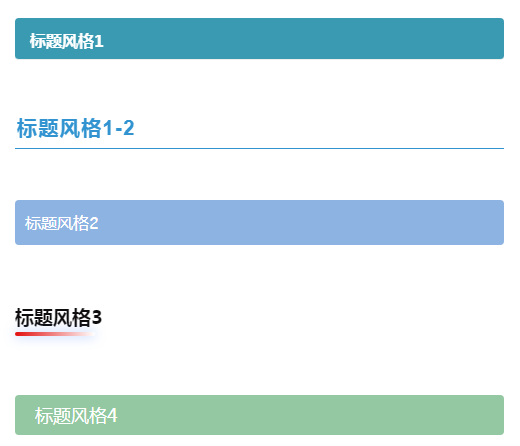
tn#标题风格1
tn##标题风格1-2
tn2#标题风格2
tn3#标题风格3
tn4#标题风格4
效果如下:

tnlog markdown自定义摘要
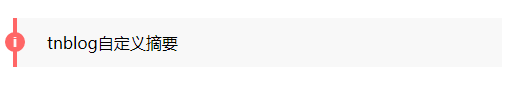
tnblog markdown自定义摘要
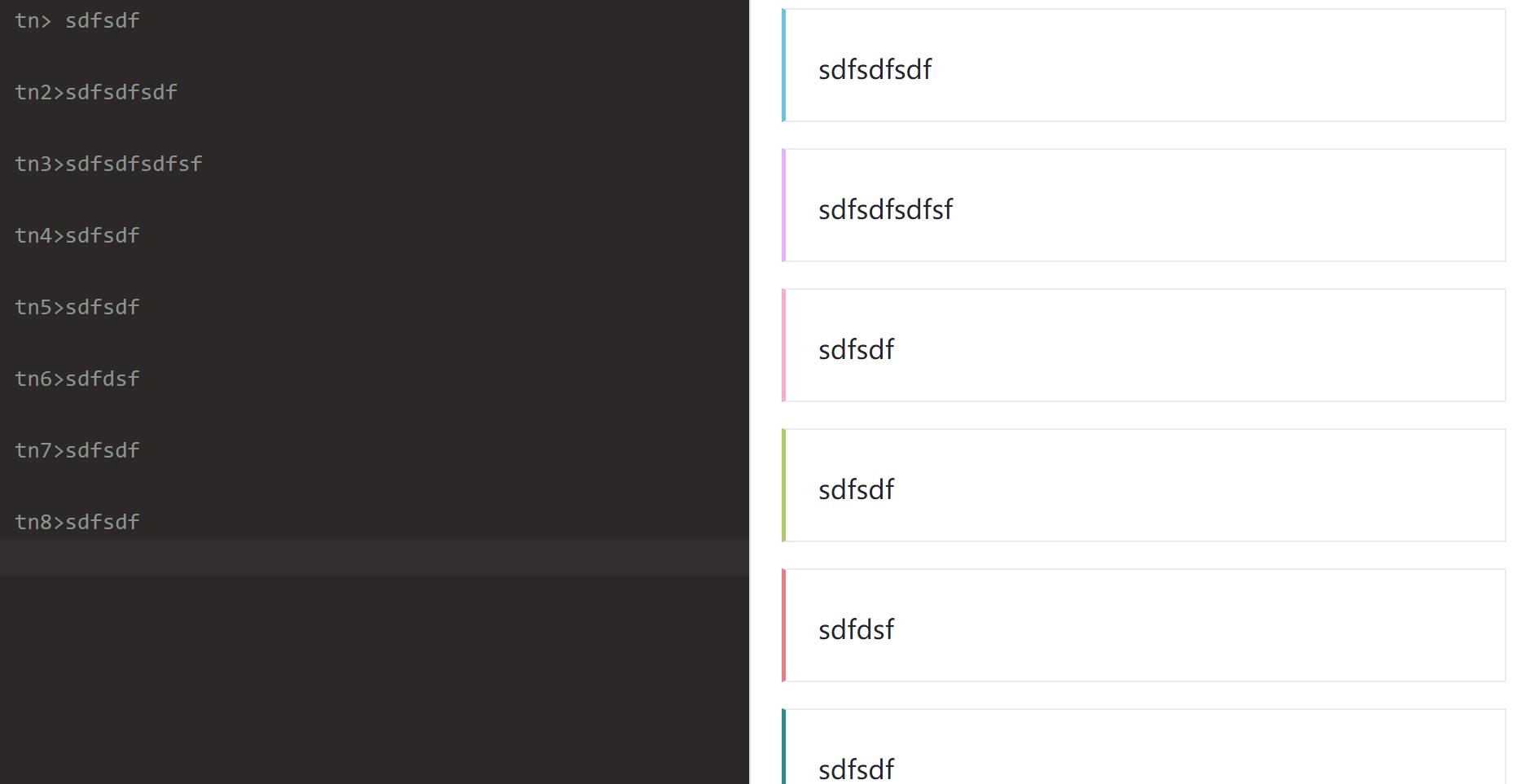
语法:tn> 内容......
效果如下:
支持更多不同的风格,效果如下:

tnlog markdown快捷键
F9 : 打开与关闭实时预览
F10: 全窗口预览
F11: 打开与关闭全屏,ESC也可以关闭全屏状态

tnlog markdown画图
tnblog markdown除了可以支持标准的流程图和时序图之外,还自定义扩展了markdown语法支持mermaid画图,mermaid就可以支持很多种画图的功能了
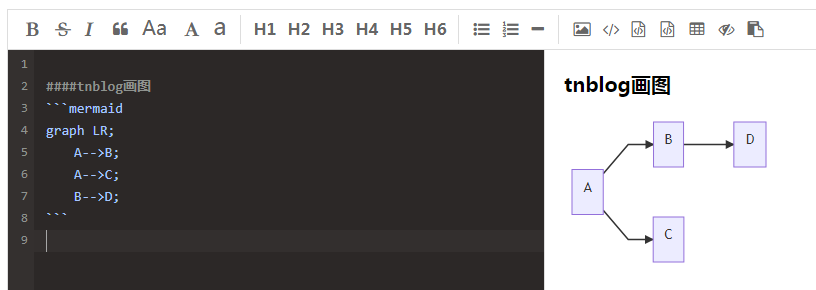
例如画一个简单的LR的图:

code:
```mermaid graph LR; A-->B; A-->C; B-->D; ```
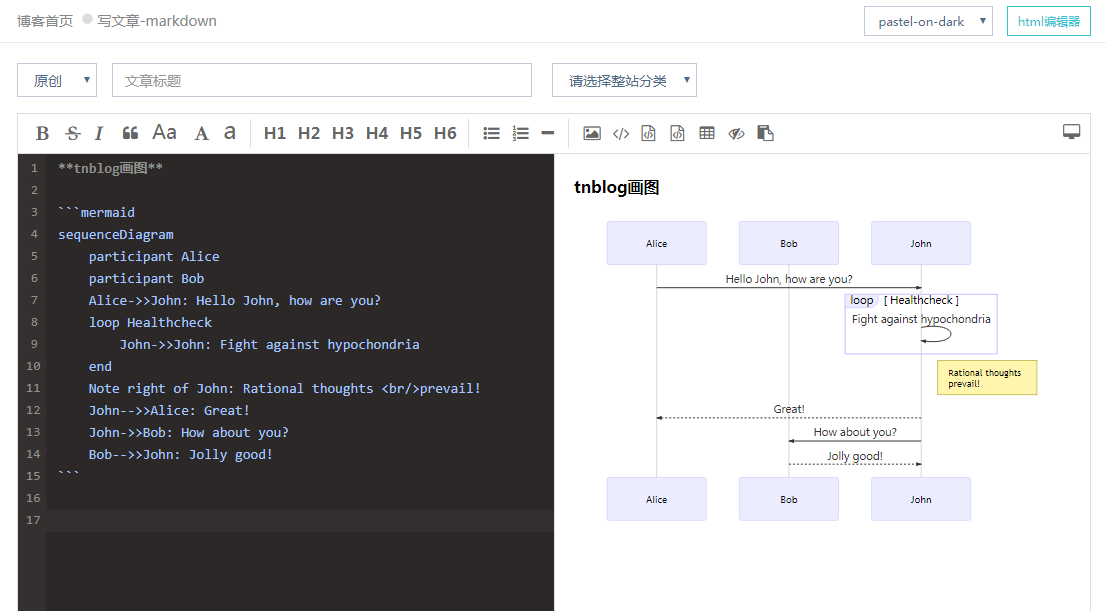
画一个简单的sequenceDiagram的图:

code:
sequenceDiagram participant Alice participant Bob Alice->>John: Hello John, how are you? loop Healthcheck John->>John: Fight against hypochondria end Note right of John: Rational thoughts <br/>prevail! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good!
tip:为了让tnblog markdown支持mermaid,也是踩了不少坑,修改源码,分析mermaid几万行的源码,也算是把markdown解析的原理有了一定的了解,后面会陆续给tnblog markdown带来更多语法的支持 谢谢大家的支持
谢谢大家的支持

更多花式操作可以参考尘叶心繁的博客 : https://www.tnblog.net/hb/article/details/3515


