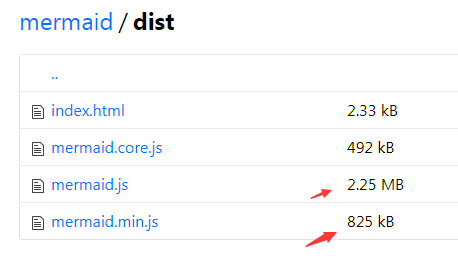
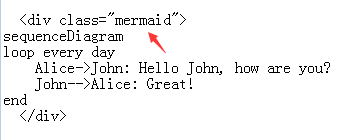
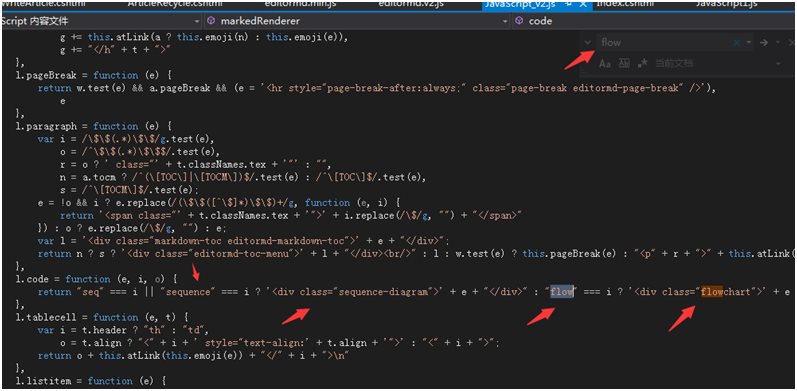
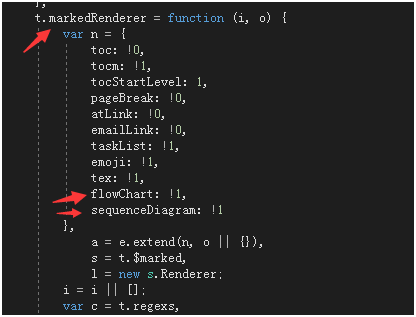
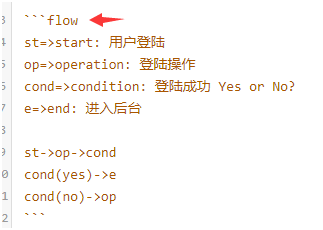
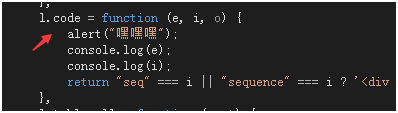
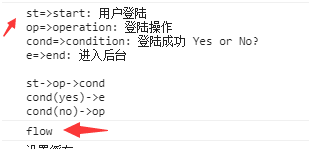
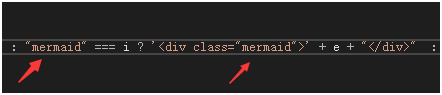
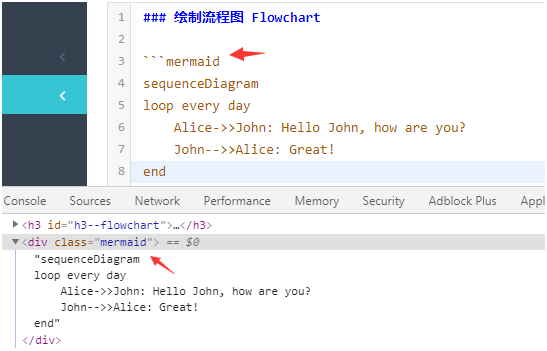
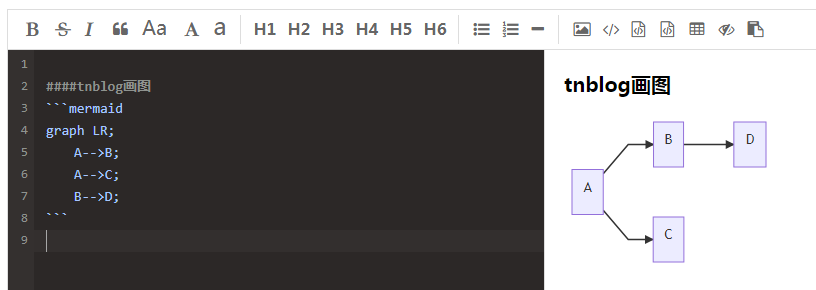
扩展markdown增加mermaid支持画图 电脑版发表于:2020/4/13 22:11 >我看网上没有什么资料,只有说怎么去用它,没有说怎么才能用它。那就自己慢慢研究在让markdown支持,要自己实现这个必须要看源码,看懂它渲染的逻辑,然后修改源码,其实也挺好的,看懂源码后面自己还想要扩展什么功能也方便! ####要想让自己的markdown支持mermaid先要看看mermaid的资料 官网: https://mermaidjs.github.io/#/ >吐槽一下资料是真的不好找 就在首先往下滑,会看到一个Example  点击进去之后就可以看到,html和js资源  >吐槽一下这个js文件是真的大,7.1版本的就算是压缩过的也是800多kb啊,高版本的更大,这样加载一个js多影响效率啊 ####然后分析这个index.html可以发现 其实渲染mermaid只需要一个js,也是牛掰只是真的太特么大了 讲过分析其实它的渲染一个带class="mermaid"的div即可  感觉渲染还是挺简单的,如果想让markdown支持话,需要自定义语法,然后自定义解析。 ####然后去分析markdown的源码,看看怎么自定义解析的标签 #####可以参考流程图和时序图的插入方式!  讲过对源码的分析,发现源码中markedRenderer方法就是对marked的渲染 比如流程图时序图什么的  而且测试的时候发现输入内容的时候!都会执行一遍都会渲染哇!预览效果吧 其实也就是渲染三个点开头的  就是这个方法:l.code = function (e, i, o)  我们根据输出的格式看就知道是解析三个点这种格式的,可以看看输出的效果  I就是标志:这里是flow E其实就输入的内容! 所以我猜想要支持自定义mermaid格式,是不是在这里加一个解析就行了!  哈哈加上这句话后就真的会生成这样一个div!  哈哈哈,然后就剩下渲染了!不过这个js800多kb也太大了接近1m了….emmmm,这个太影响加载速度了吧 看看画图的效果:  当然渲染过程也是坑多得很.....这里暂时先不说了...搞得太久了 