vue改写案例,vue综合案例
电脑版发表于:2020/3/9 18:46
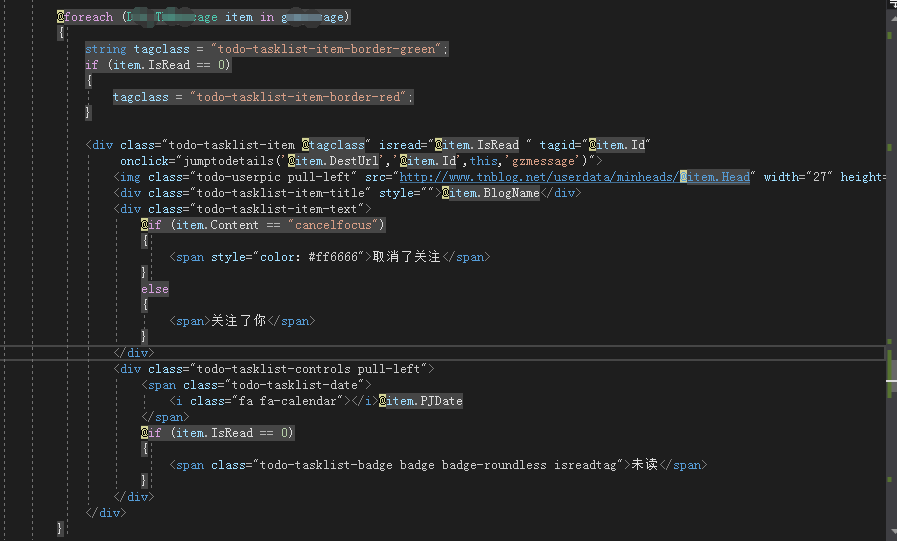
原先的写法是使用razor直接解析的:

里边涉及到属性绑定,判断,方法判断等
使用vue改写如下:
html:
<div id="focusMessage">
<div v-for="item in focusMessage" class="todo-tasklist-item"
v-bind:class="item.isRead==0?'todo-tasklist-item-border-red':'todo-tasklist-item-border-green'"
v-bind:isread="item.isRead" v-bind:tagid="item.id" v-on:click="jumptodetails($event,item)">
<img class="todo-userpic pull-left" v-bind:src="item.head|imgsrc('http://www.tnblog.net/userdata/minheads/')" width="27" height="27">
<div class="todo-tasklist-item-title" style="">{{item.blogName}}</div>
<div class="todo-tasklist-item-text">
<span v-if="item.content=='cancel'">取消了关注</span>
<span v-else>关注了你</span>
</div>
<div class="todo-tasklist-controls pull-left">
<span class="todo-tasklist-date">
<i class="fa fa-calendar"></i>{{item.pjDate}}
</span>
<span v-if="item.isRead==0" class="todo-tasklist-badge badge badge-roundless isreadtag">未读</span>
</div>
</div>
</div>js:
<script>
var vm = new Vue({
el: '#focusMessage',
data: {
focusMessage: []
},
filters: {
imgsrc: function (head, needurl) {
return needurl + head;
}
},
methods: {
jumptodetails: function (event, item) {
console.log(item);
//调用父页面本身的jumptodetails方法,event.currentTarget是要通过jquery获取dom对象
jumptodetails(item.destUrl, item.id, event.currentTarget, 'gzmessage')
}
}
});
</script>jquery获取vue.js中点击的元素对象可以参考:http://www.tnblog.net/aojiancc/article/details/3343
收工吃饭吃饭!



