android 漂亮的listview
电脑版发表于:2014/8/9 12:06
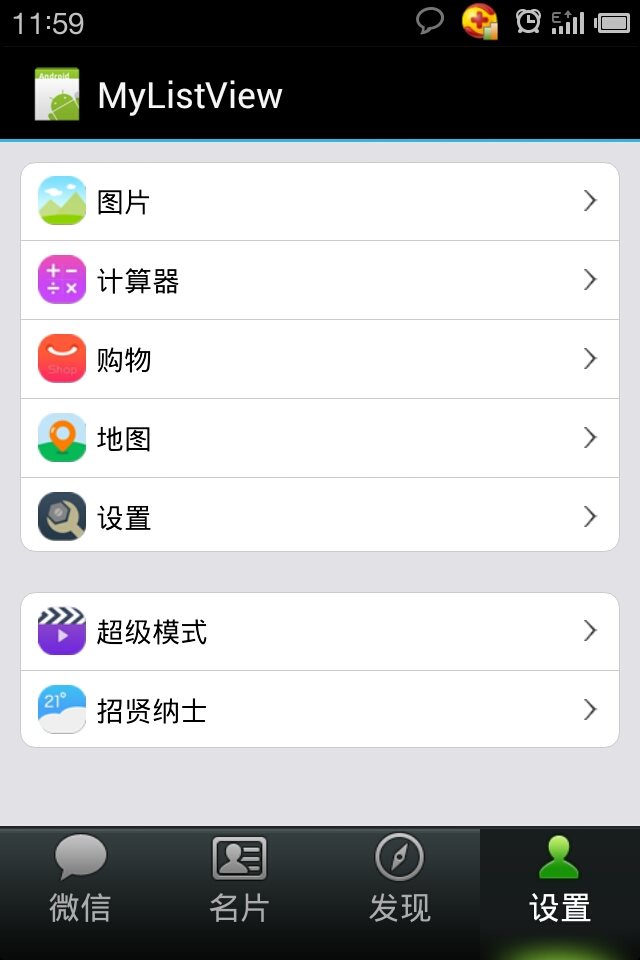
效果如下:

首先在drawable下定义选择器shape_bg_listview.xml 实现圆角:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <gradient android:angle="0" android:endColor="#ffffff" android:startColor="#ffffff" /> <stroke android:width="1px" android:color="#cccccc" /> <!-- <solid android:color="@android:color/white" /> --> <corners android:bottomLeftRadius="15px" android:bottomRightRadius="15px" android:topLeftRadius="15px" android:topRightRadius="15px" /> </shape>
Layout下新建 ListView布局 seting.xml:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="vertical" android:background="#e3e2e7" android:fadingEdge="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#e3e2e7" > <com.lc.settings.CornerListView android:id="@+id/setting_list" android:layout_width="fill_parent" android:layout_height="195dp" android:layout_margin="10dip" android:background="@drawable/shape_bg_listview" android:dividerHeight="1px" android:divider="#cccccc" android:scrollbars="none" android:cacheColorHint="#00000000" /> <com.lc.settings.CornerListView android:id="@+id/setting_list2" android:layout_width="fill_parent" android:layout_height="78dp" android:layout_marginTop="30dp" android:layout_margin="10dip" android:background="@drawable/shape_bg_listview" android:dividerHeight="1px" android:divider="#cccccc" android:scrollbars="none" android:cacheColorHint="#00000000" /> </LinearLayout> </ScrollView>
ListView的item布局文件main_tab_setting_list_item.xml:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="vertical" android:background="#e3e2e7" android:fadingEdge="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#e3e2e7" > <com.lc.settings.CornerListView android:id="@+id/setting_list" android:layout_width="fill_parent" android:layout_height="195dp" android:layout_margin="10dip" android:background="@drawable/shape_bg_listview" android:dividerHeight="1px" android:divider="#cccccc" android:scrollbars="none" android:cacheColorHint="#00000000" /> <com.lc.settings.CornerListView android:id="@+id/setting_list2" android:layout_width="fill_parent" android:layout_height="78dp" android:layout_marginTop="30dp" android:layout_margin="10dip" android:background="@drawable/shape_bg_listview" android:dividerHeight="1px" android:divider="#cccccc" android:scrollbars="none" android:cacheColorHint="#00000000" /> </LinearLayout> </ScrollView>
Settings.java:
public class Settings extends Fragment{
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
SetingOne();
SetingTwo();
super.onActivityCreated(savedInstanceState);
}
private void SetingOne()
{
CornerListView cornerListView = (CornerListView) getActivity().findViewById(R.id.setting_list);
ArrayList<ListItem> mList = setListDataOne();
// 获取MainListAdapter对象
MainListViewAdapter adapter = new MainListViewAdapter(getActivity().getApplicationContext(),mList);
// 将MainListAdapter对象传递给ListView视图
cornerListView.setAdapter(adapter);
}
private void SetingTwo()
{
CornerListView cornerListView2 = (CornerListView) getActivity().findViewById(R.id.setting_list2);
ArrayList<ListItem> mList = setListDataTwo();
MainListViewAdapter adapter = new MainListViewAdapter(getActivity().getApplicationContext(),mList);
cornerListView2.setAdapter(adapter);
}
/**
* 设置列表数据
*/
private ArrayList<ListItem> setListDataOne(){
ArrayList<ListItem> mList = new ArrayList<ListItem>();
Resources res = this.getResources();
ListItem item = new ListItem();
item.setImage(res.getDrawable(R.drawable.set1));
item.setTitle("图片");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.set2));
item.setTitle("计算器");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.set3));
item.setTitle("购物");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.set4));
item.setTitle("地图");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.set5));
item.setTitle("设置");
mList.add(item);
return mList;
}
private ArrayList<ListItem> setListDataTwo(){
ArrayList<ListItem> mList = new ArrayList<ListItem>();
Resources res = this.getResources();
ListItem item = new ListItem();
item.setImage(res.getDrawable(R.drawable.set6));
item.setTitle("超级模式");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.set7));
item.setTitle("招贤纳士");
mList.add(item);
return mList;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
//return super.onCreateView(inflater, container, savedInstanceState);
return inflater.inflate(R.layout.seting, container, false);
}
}MainListViewAdapter.java:
package com.lc.settings;
import java.util.ArrayList;
import com.lc.map.R;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MainListViewAdapter extends BaseAdapter {
public Context congb;
public ArrayList<ListItem> mList;
public MainListViewAdapter(Context _congb,ArrayList<ListItem> _mList)
{
congb = _congb;
mList = _mList;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mList.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mList.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ListItemView listItemView;
// 初始化item view
if (convertView == null) {
// 通过LayoutInflater将xml中定义的视图实例化到一个View中
convertView = LayoutInflater.from(congb).inflate(
R.layout.main_tab_setting_list_item, null);
// 实例化一个封装类ListItemView,并实例化它的两个域
listItemView = new ListItemView();
listItemView.imageView = (ImageView) convertView
.findViewById(R.id.iv_system_left);
listItemView.textView = (TextView) convertView
.findViewById(R.id.tv_system_title);
// 将ListItemView对象传递给convertView
convertView.setTag(listItemView);
} else {
// 从converView中获取ListItemView对象
listItemView = (ListItemView) convertView.getTag();
}
// 获取到mList中指定索引位置的资源
Drawable img = mList.get(position).getImage();
String title = mList.get(position).getTitle();
// 将资源传递给ListItemView的两个域对象
listItemView.imageView.setImageDrawable(img);
listItemView.textView.setText(title);
// 返回convertView对象
return convertView;
}
}
/**
* 封装两个视图组件的类
*/
class ListItemView {
ImageView imageView;
TextView textView;
}
/**
* 封装了两个资源的类
*/
class ListItem {
private Drawable image;
private String title;
public Drawable getImage() {
return image;
}
public void setImage(Drawable image) {
this.image = image;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}CornerListView.java:
package com.lc.settings;
import com.lc.map.R;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.AdapterView;
import android.widget.ListView;
public class CornerListView extends ListView {
public CornerListView(Context context) {
super(context);
}
public CornerListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CornerListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
int x = (int) ev.getX();
int y = (int) ev.getY();
int itemnum = pointToPosition(x, y);
if (itemnum == AdapterView.INVALID_POSITION)
break;
else {
if (itemnum == 0) {
if (itemnum == (getAdapter().getCount() - 1)) {
//只有一项
setSelector(R.drawable.app_list_corner_round);
} else {
//第一项
setSelector(R.drawable.app_list_corner_round_top);
}
} else if (itemnum == (getAdapter().getCount() - 1))
//最后一项
setSelector(R.drawable.app_list_corner_round_bottom);
else {
//中间项
setSelector(R.drawable.app_list_corner_round_center);
}
}
break;
case MotionEvent.ACTION_UP:
break;
}
return super.onInterceptTouchEvent(ev);
}
}注意1:背景与listview的颜色应该对比强烈一点
2:listview与ScrollView的冲突问题
有时圆角并不是很好看,充满还好看一点,把圆角去掉把 android:layout_margin去掉,在看效果
下载地址:http://www.tnblog.net/resource/show/aojiancc2/dc65bfc707dd414d9b9916939d030c01

