百度编辑器自定义模板
前言:
有些时候我们想要一些固定格式的模板,然后在这个模板的基础上去进行编写可以提升我们的效率,就像微信发布图文消息的后台就有很多模板。除了可以方便我们写之外,还有就是有些格式默认是很难直接写出来的这个时候就更需要模板这样的东西了
使用百度编辑器默认的模板:
百度编辑器想要使用模板功能需要在菜单把模板功能加入进去

然后可以看到上面菜单可以点击模板

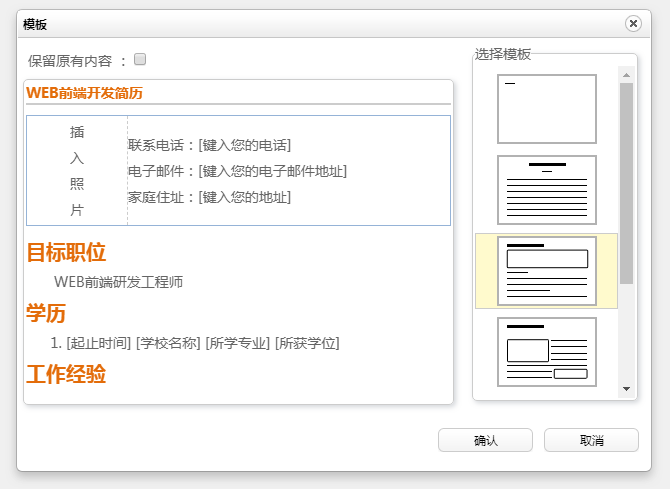
点击就是百度编辑器默认的一些模板

自定义模板:
百度编辑器还是比较科学的,想要自定义模板也比较方便
主要是修改template文件夹下面的:
位置:htmledit-->dialogs-->template

其中template.css:就是预览效果加载的样式,因为你写的模板里边可能会有很多的样式
其中template.html: 就是弹窗模板弹窗的效果,如果要改可以很方便的修改
其中template.js: 模板加载的js,不用动他
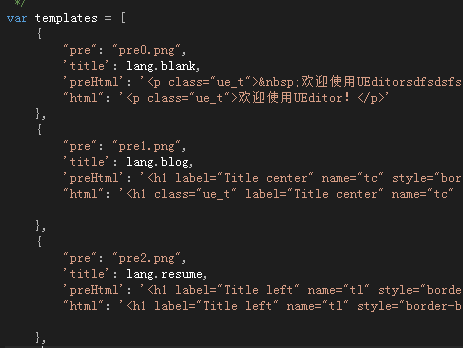
其中config.js:就是编辑里边的模板

这个数组中的每一项都是一个模板,打开的时候就对应一项
pre:就是预览的图片
title:模板名称
preHtml:预览的效果
html:添加到百度编辑器的内容
添加自己的模板就是在这里边添加一项就可以了
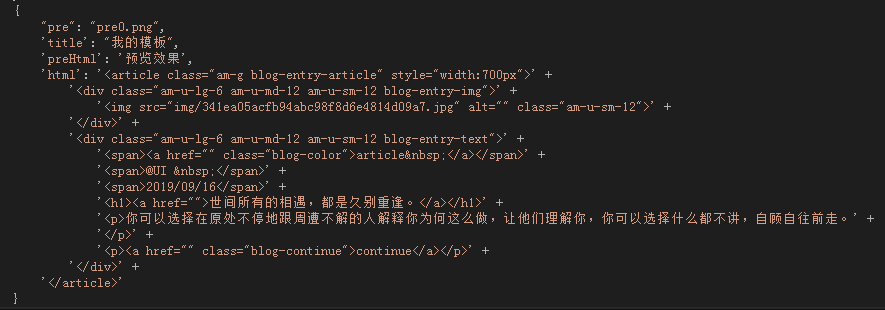
比如我们添加一项:其实主要就是把html代码写好而已

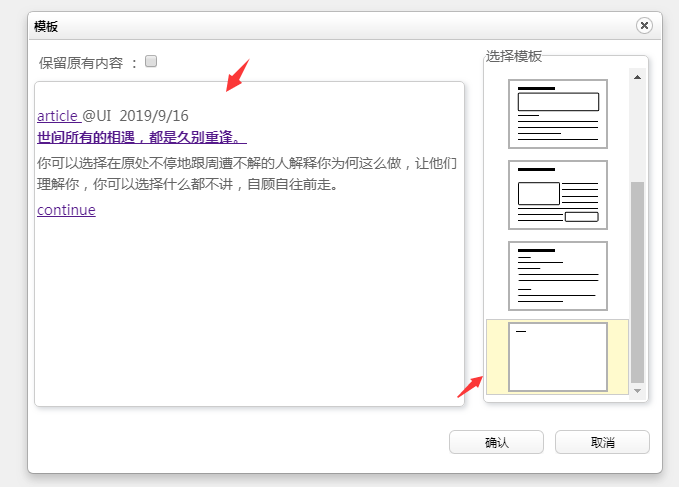
添加好后在最下面就可以看到我们写的模板了

当然这个预览的效果,样式我没有怎么调,要调的话它引用的样式就是在template.css去引用调样式
点击确定后我们可以看到效果和我们想象的不一样,因为我们的html结构中div被替换成p标签了
这是因为百度编辑器xss相关操作会被div替换成p标签
参考文章:http://www.tnblog.net/aojiancc2/article/details/2674
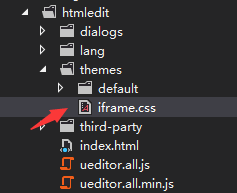
然后这个时候我们的代码结构虽然对了,但是里边的样式不对。因为百度编辑器加载的时候是用一个iframe加载的我们可以自己添加样式:
在themes-->iframe.css里边去添加自己的样式即可

当然如果是你要自己引用单独的样式的话,可以直接修改ueditor.all.js,那个iframe.css里边的样式就是在那个里边引用的
百度编辑器敲回车会出现一个p标签
默认是这样的,这个有时候也会影响我们自定义的效果,这个时候我们可以在ueditor.all.js中去修改一下这个逻辑,把回车就添加一个p标签换成回车添加一个br即可。

enterTag: 'br'
其实分析源码可以看到如果enterTag设置为p,他会动态创建一个p标签

最后贴一下自定义模板的效果图把,调样式这些还是有点麻烦的
不过不尝试永远都不会,有点挑战的东西才能学到东西

这里说一个写模板的小技巧:

当我们看到比较好看的模板可以把它复制到编辑器中,然后保存一下文章,这个时候在右键查看源码复制过来!格式就是自动为百度编辑器需要的那种格式!非常好用,谁用谁知道!还有一个很好用的技巧....我忘记...

