c# 让搜索结果页关键字变红
电脑版发表于:2019/2/2 21:34
要让关键字变红其实很简单,把搜索结果的关键字替换一下就好了。
result.Title = result.Title.Replace(q, "<font color=red>" + q + "</font>");
但是这样有个问题就是会区分大小写
让结果页关键字变红不区分大小写
就需要借助一点正则表达式
result.Title = Regex.Replace(result.Title, q, "<font color=red>" + q+ "</font>", RegexOptions.IgnoreCase);
tip: 做好一点可以把用户搜索的内容做一下关键字拆分!
搜索结果页关键字变红方法更新
上面的方法是直接替换关键字,如果在前台输出的话,还使用html编码输出,c# mvc这边可以使用@html.raw方法,
但是这样就有点危险了,如果title里边混入了xss攻击的代码如果按照htm编码输出将会非常的危险。
所以我们换一种方式把搜索结果拆分出来,拆分成正常的内容与关键字,把关键字单独加一个标签,在使用html编码去输出
单独的标签。
拆分就可以使用正则表达式来拆分
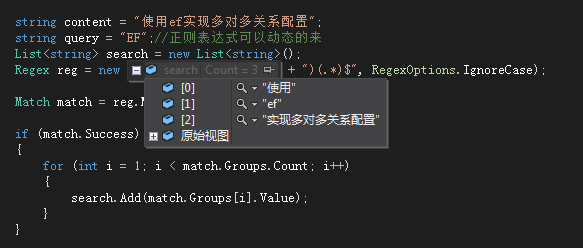
string content = "使用ef实现多对多关系配置";
string query = "EF";//正则表达式可以动态的来
List<string> search = new List<string>();
Regex reg = new Regex("^(.*)(" + query + ")(.*)$", RegexOptions.IgnoreCase);
Match match = reg.Match(content);
if (match.Success)
{
for (int i = 1; i < match.Groups.Count; i++)
{
search.Add(match.Groups[i].Value);
}
}效果如下:

这样就可以针对性的把ef这个关键字变色了!。当然你也要注意这个关键字本身混入了xss攻击代码
搜索结果页多关键字变红方法
因为有些搜索,可能会存在多个关键字
第一步:我们可以循环让每个关键字都去替换一边,加上一个标签
//遍历需要关键字变红的集合
foreach (var item in news)
{
foreach (string key in keyword)//每个关键字都去匹配一次
{
item.Info = Regex.Replace(item.Info, key, "<font color='#ff5555'>" + key + "</font>",
RegexOptions.IgnoreCase);
}
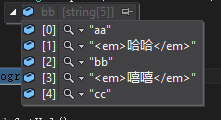
}第二步:然后我们可以使用正则表达式把他拆分出来,分成需要变色的和正常的
类似这样:
string[] str2 = Regex.Split(title,"(<em>.*?</em>)");

第三步:我们把含有需要变色的标签当作html解析就好了!
下面贴一个vue.js的解析方法
<div id="content">
<div v-for="item in titles">
<span v-if="item.indexOf('<span>') !== -1" v-html="item">{{item}}</span>
<span v-else>{{item}}</span>
</div>
</div>
