表格在layer弹窗中居中,表格居中
电脑版发表于:2019/9/3 15:32
其实很简单直接给table设置一个margin:top auto就可以了
layer:
layer.open({
type: 1,
title: "更新",
area: ["350px", "260px"],
content: $("#updatediv"),
btn: ["确定", "取消"],
});html:
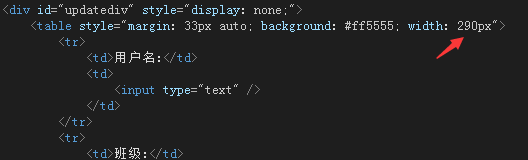
<div id="updatediv" style="display: none;"> <table style="margin: 33px auto; background: #ff5555; width: 290px"> <tr> <td>用户名:</td> <td> <input type="text" /> </td> </tr> <tr> <td>班级:</td> <td> <input type="text" /> </td> </tr> <tr> <td>学号:</td> <td> <input type="text" /> </td> </tr> </table> </div>
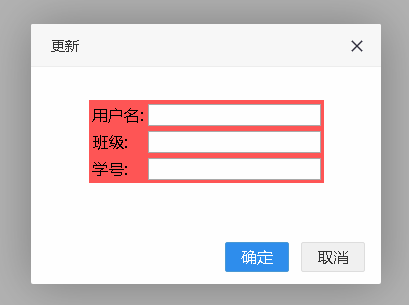
效果如下:

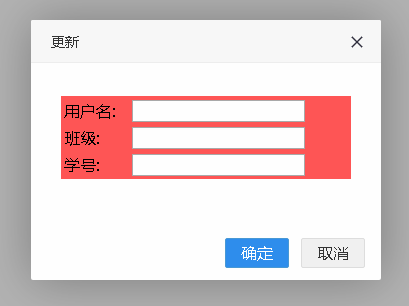
注意:这个时候反而不能给表格设置宽度,不然它是以这个宽度来居中,内容就不一定了

效果就变成了这样了: