bootstrap内容灰白背景
电脑版发表于:2019/8/4 16:29
其实就是page-container-bg-solid 样式
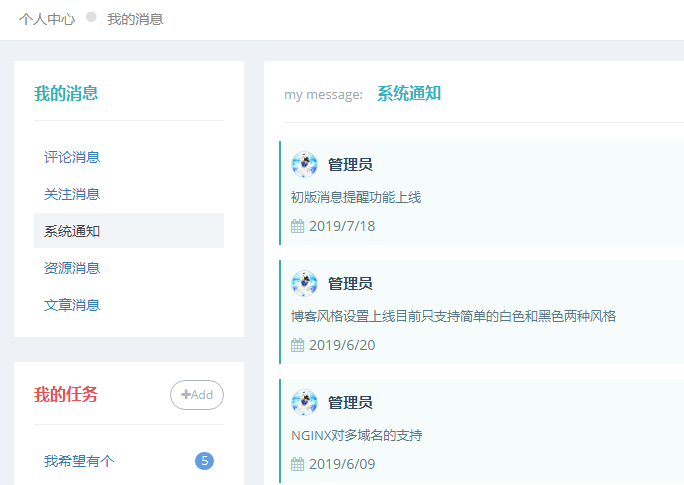
加上右边内容就有灰色的背景

效果如下

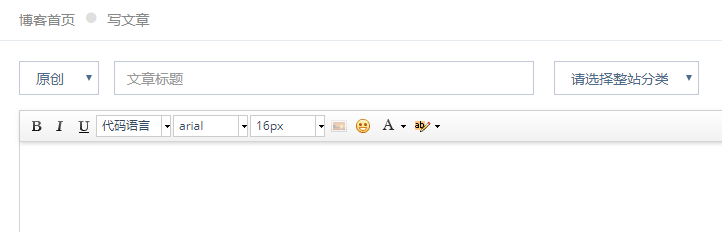
如果不加就是全白的背景
 、
、
如果需要根据不同的内容页使用不同的风格,可以定义一个变量在内容页去设置,或者在内容页覆盖默认风格也行
比如默认不在page-container-bg-solid就是白色背景,如果需要灰色背景的页面就使用jquery添加一下样式就ok了
灰常简单:
$(function () {
$("body").addClass("page-container-bg-solid");
});

