nginx处理静态资源
电脑版发表于:2019/6/14 17:44
如果我们使用了nginx反向代理后,直接去项目中请求我们的静态资源会比较慢,当然我们有条件使用cdn更好,没有
不使用cdn,也可以我们请求静态资源直接请求nginx就不转发一次了也可以提高一点访问的效率。
简单的配置文件:
server {
listen 8090 ;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / { #其他资源只能走转发即可
root html;
index index.html index.htm;
proxy_pass http://localhost;
}
location ~.*\.(js|css|jpg|png)?$ #监听静态资源的请求
{
root C:/Users/Administrator/Desktop/nginx-1.12.2/nginx-1.12.2;#设置静态资源的存储位置
expires 1h;
}
}这里主要就是两个东西:
一个是接听静态资源的请求:
location ~.*\.(js|css|jpg|png)?$
一个就是请求的具体地址:
root C:/Users/Administrator/Desktop/nginx-1.12.2/nginx-1.12.2;#设置静态资源的存储位置
我们在nginx所在目录新建了一个content文件夹,然后你们放了几个简单的css,js


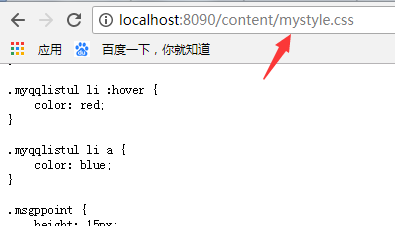
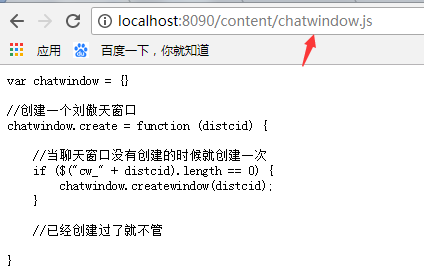
如果配置成功后,我们访问静态资源,就可以不需要转发一次了,直接就请求nginx下面的资源


当然配置一次可能访问会不成功,看日志,看日志!,nginx的日志是个好东西,一般都是路径错误什么的,
仔细检查一下就知道了。
比如我们把静态资源的路径配置成这样:就是一个/
location ~.*\.(js|css|jpg|png)?$ #监听静态资源的请求
{
root /;#静态资源的路径
expires 1h;
}然后我们在去访问资源就会访问不到:
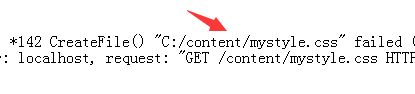
看日志!就会发现是路径不对:
看路径就会知道它请求的地址是:C:/content/mystyle.css,但是我们真正的资源地址并不是整个,所以找不到就会报错了
,它认为/就是c盘了。
配置成相对路径的学习过程
总感觉写绝对路径不好 ,nginx换了位置后就访问不到了,当然也许我们做分布式文件存储不会把到放到nginx的文件夹中去,但是还是可以尝试一下,nginx相对路径的配置方法
直接设置成root的尝试:
location ~.*\.(js|css|jpg|png)?$ #监听静态资源的请求
{
root root;#静态资源的路径
expires 1h;
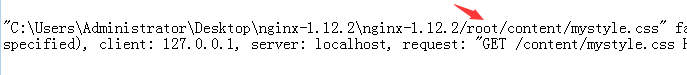
}但是访问并不行找的路径是这个: 路径多了一个root出来

然后我就想,既然多了一个root出来,那我不写行不行,然后试了一下不行留空是不行的!
然后尝试了一下留一个空字符串就行了!
location ~.*\.(js|css|jpg|png)?$ #监听静态资源的请求
{
root "";#静态资源的路径,留空字符串表示跟目录
expires 1h;
}
 多思考对尝试实践中真理
多思考对尝试实践中真理

