百度编辑器实现自己的全屏逻辑
电脑版发表于:2019/5/20 16:00
首先监听百度编辑器的全屏事件
ue.addListener('beforefullscreenchange', function (event, isFullScreen) {
if (isFullScreen == true) {
//全屏
}
else {
//取消全屏
}
});删除百度编辑器本身的全屏事件
但是只这样呢还不行,因为百度编辑器本身也自己的全屏事件,所以需要删除它本身的全屏事件
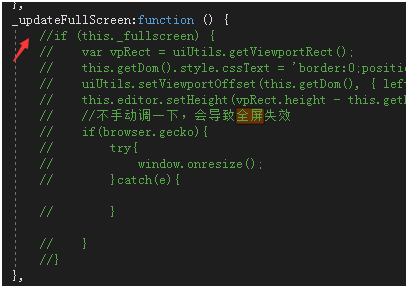
直接在百度编辑器源代码中去搜索全屏关键字,然后找到注释掉就好了,其实就是如下这段代码

当然要注意一下,百度编辑器js有一个是压缩版本,一个是非压缩版本,我们只能休息非压缩版本的

如上图就是非压缩版本的,我们修改后在自己压缩一下就好了,提高加载速度嘛

