bootstrap动态生成的单选框复选框等无法点击选中的问题
电脑版发表于:2019/4/12 15:01
bootstrap的单选框、复选框是要经过渲染的,然后才显示出来的
经过渲染的是这样的

没有经过渲染的就是最原始的样子

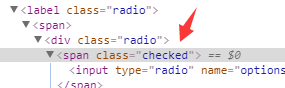
所以它的选中效果其实就是一个样式控制的而已

如图所示其实就是加了一个checked的样式
动态生成的之所以选中不了是因为,动态生成的没有被渲染过,没有没有添加上样式,解决方法
1:复制渲染之后的这样会让样式看起来是美化之后的
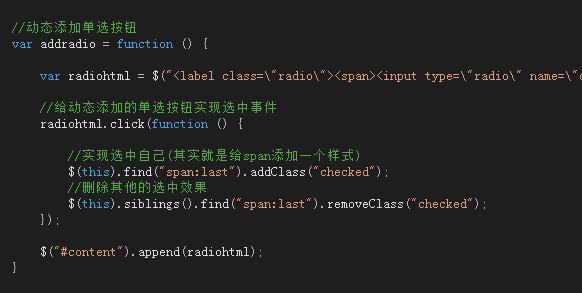
2:自己添加事件实现选中效果

这样如果单选框全部是动态生成的那么没有问题,但是如果和以前bootstrap渲染的混用的话就会有些问题了
,选中以前的动态添加的不会去掉选中,这是因为它不动实现方法造成的。
我们能不能调用某个方法去渲染动态生成的呢,这样不就完美解决问题了哦?
答案是肯定的,其实非常的简单,只需要调用一句话就行了
那就是 App.init();
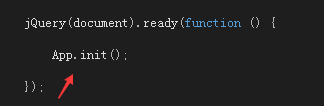
其实我们在bootstrap那个那边就可以看到,dom加载完后就默认调用了这个方法进行所有的标签渲染

如果App.init提示不存在,要注意引入相关的js,至少下面这两个是要的


