bootstrap文字居中问题
电脑版发表于:2019/4/9 20:58
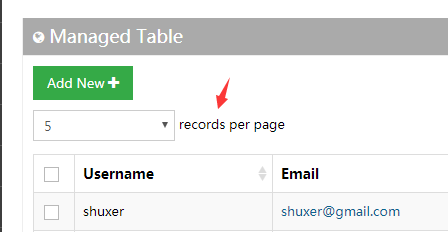
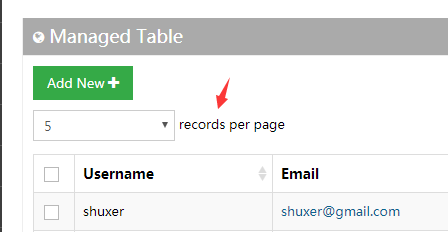
静态页上面的效果是这样的

可以看到文字和左边的下拉列表是居中的
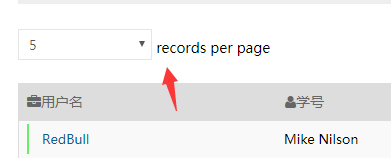
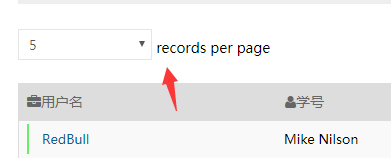
但是如果你直接复制过去可能就是这样的了

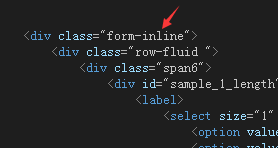
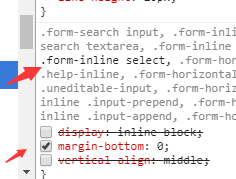
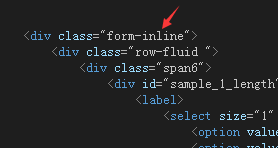
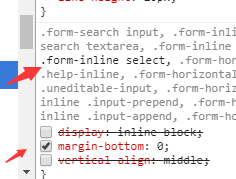
我们来看看静态页中是什么样式让文字可以居中,经过慢慢查找最终发现了是因为form-inline这个样式

所以在我们自己的页面上,在外面加一层div加上这个样式就ok了

静态页上面的效果是这样的

可以看到文字和左边的下拉列表是居中的
但是如果你直接复制过去可能就是这样的了

我们来看看静态页中是什么样式让文字可以居中,经过慢慢查找最终发现了是因为form-inline这个样式

所以在我们自己的页面上,在外面加一层div加上这个样式就ok了