flex布局常见问题
电脑版发表于:2019/2/17 21:54
flex布局中内容div自适应高度
<div class="content"> <div class="text-center" style="height:1800px;background:#abcdff;width:500px;"> 新年好 </div> <div class="mydiv" id="rightdiv"> <div style="width:180px;height:300px;background:#00ff00; flex: auto;"> hello girl1 </div> <div style="width:180px;height:300px;background:#0abcde;margin-top:30px; flex: auto;"> hello girl2 </div> <div style="width:180px;height:300px;background:#ccff00;margin-top:30px; flex: auto;"> hello girl3 </div> </div> </div>
例如这样去写,mydiv的高度不是自适应他下面的三个div的高度,而是自适应了外层div的高度了,这里就第一个div的1800.
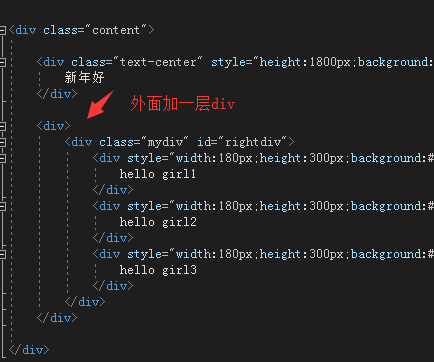
解决这个问题其实也简单就是在mydiv上面在加一层就行了。这样第一级的子div自适应外层的,第二级的就可以自适应内容的高度了。

子div设置固定布局会影响父级的flex布局
同样的道理flex布局的第一级子元素设置了postion:fixed这种布局也是会破坏外层的flex布局的,但是多加一级div就可以解决这种问题了

