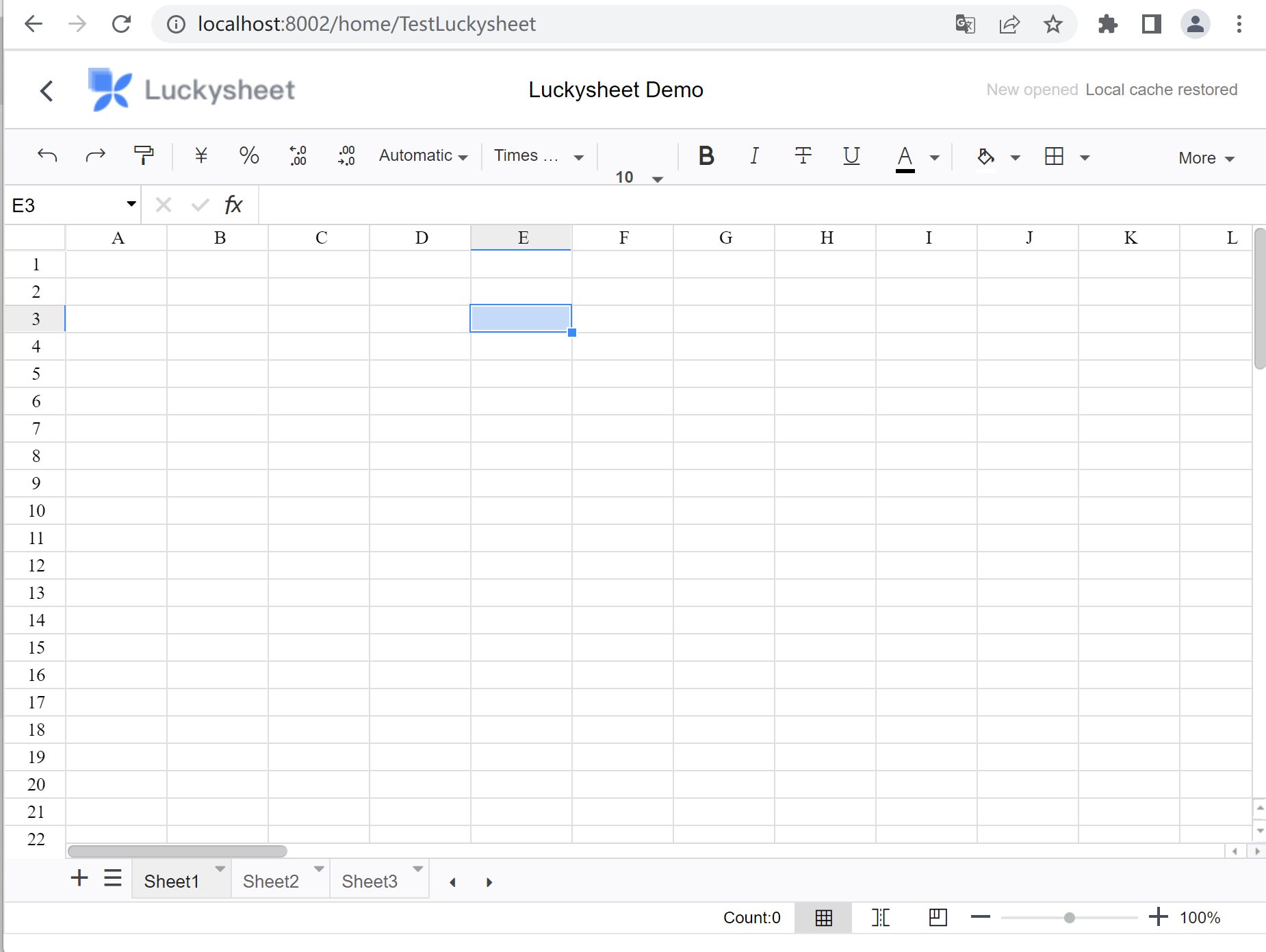
在线电子表格Luckysheet使用。在线编辑excel 电脑版发表于:2022/8/18 22:11 在线电子表格Luckysheet使用简单demo。最终效果如下,生成一个在网页中可以编辑的表格。使用直接引入的方式  js,css相关资源的引入 ```html <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' /> <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' /> <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' /> <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' /> <script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script> <script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script> ``` 加载的html与js ```html <div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"> </div> <script> $(function () { //配置项 var options = { container: 'luckysheet' //luckysheet为容器id } luckysheet.create(options) }) </script> ```