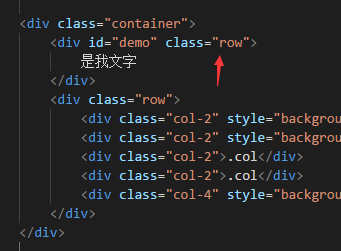
bootstrap4对齐问题 电脑版发表于:2020/8/11 14:53 这样是对不齐的 ``` <div class="container"> <div id="demo" class=""> 是我文字 </div> <div class="row"> <div class="col-2" style="background-color:lavender;">.col</div> <div class="col-2" style="background-color:orange;">.col</div> <div class="col-2">.col</div> <div class="col-2">.col</div> <div class="col-4" style="background-color:#ffabcd;">.col</div> </div> </div> ``` 会有一点间隔:  其实加一个样式class="row"就可以了  当然文字本来就有这样一个间距也可以不设置的