bootstrap模板 form的一点布局用法
电脑版发表于:2019/9/19 22:38
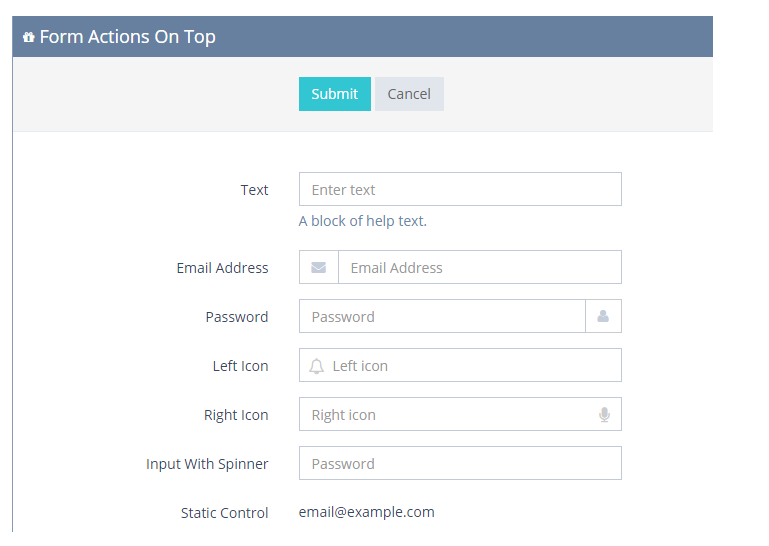
bootstrap form的布局可以在form stuff里边看到,我们就复制form layouts里边的吧

复制这里的

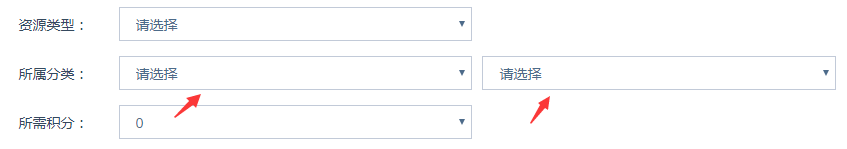
我们实现一个简单的资源上传的页面,如下:

其实直接复制过来用就行了,没有太多好说的,只是有点东西可以记录一下。
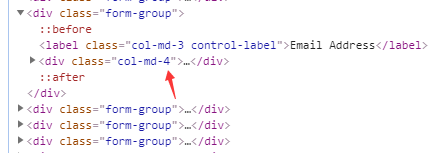
宽度可以通过设置col-md后面的数字来改变,里边的输入控件是根据外面div的宽度来的

比如模板中是col-md-4如果想要变宽一点col-md-6就可以了。
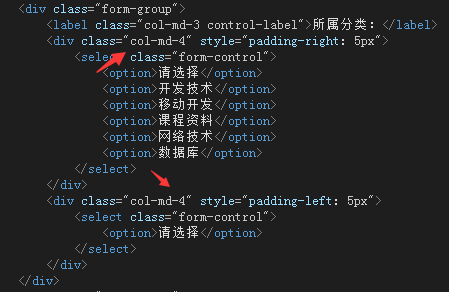
又比如一行同时放两个

一样的通过col-md即可

只是默认情况下两个控件的间距有点大,默认都是padding-left与padding-right都是15,如果想要跳转间距,通过把这两个样式设置小一点即可,要注意的是,这里设置小了同时控件的宽度就会变宽,和其他相对就不对应了,所以其他地方也要同时设置一样才能保持宽度一致

