初学html常用样式
电脑版发表于:2022/3/4 9:17
div{
padding:25px;
border:10px dotted #000000;
background-color:rgb(233, 233, 55);
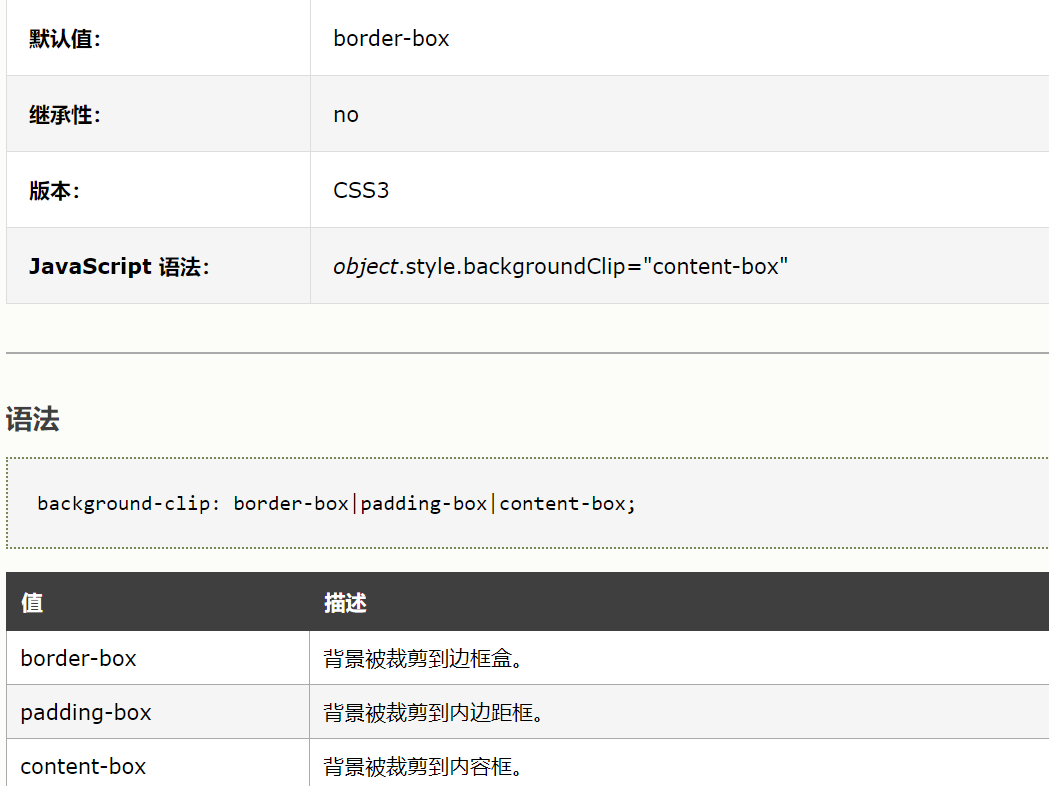
background-clip:context-box;
}background-clip: 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
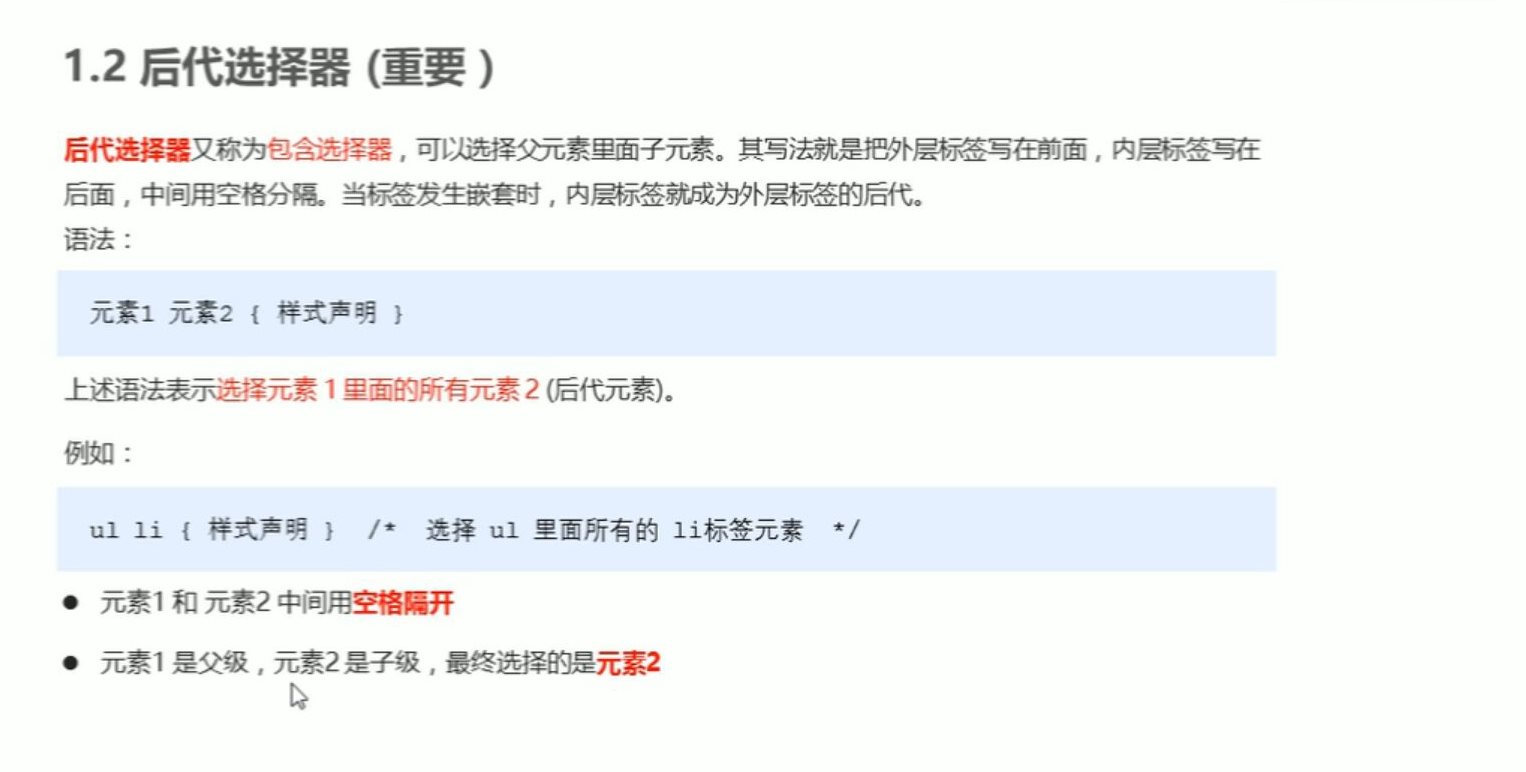
ol li {
color: pink;
}
ul li {
color: aqua;
}
</style>
<body>
<ol>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
</ol>
<ul>
<li>我是li的孩子</li>
<li>我是li的孩子</li>
<li>我是li的孩子</li>
</ul>
</body>
</html>