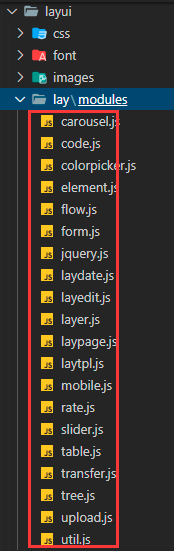
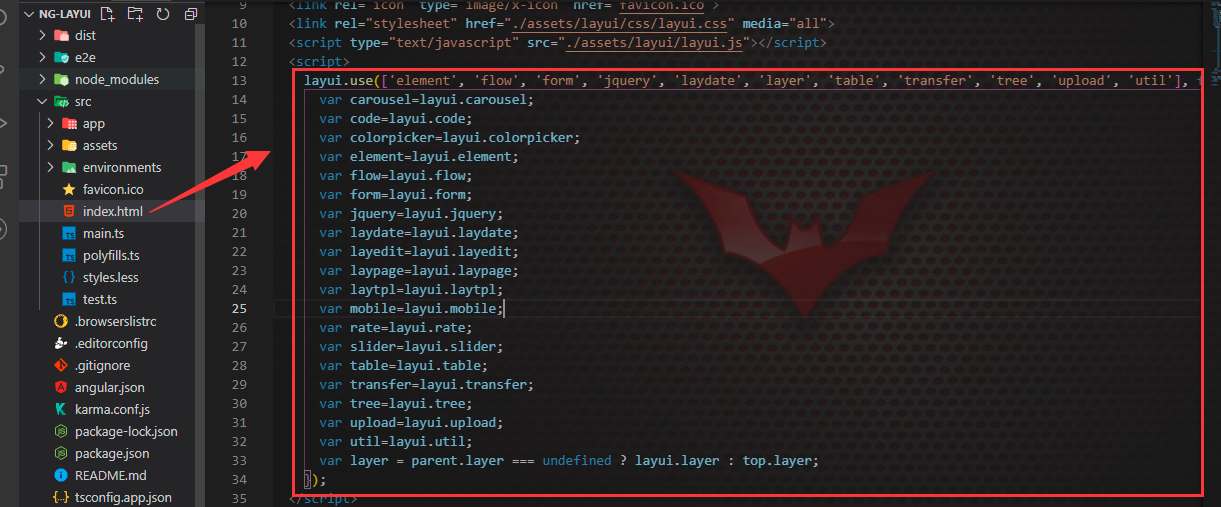
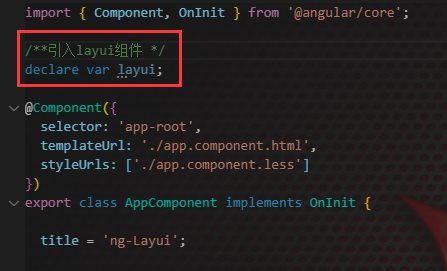
Angular与Layui框架集成使用(优化) 电脑版发表于:2021/1/15 17:52 在使用后很多入坑 #### 全局引入所有模块 + Layui的所有模块可以全部一次性加载 > + 所有模块可通过`layui/lay/modules`,这里可以看到Layui的所有模块  + 引入所有模块  #### 使用layui + 在组件里只需要layui全局变量即可,因为所有的模块可以通过layui.出来 `component.ts`:  + 在使用时只需要通过layui.出来即可 `component.ts`: ```typescript private renderlayui():void{ //弹窗 layui.layer("我弹出来了"); //数据表格 layui.table.render({....}); //表单 .... } ``` #### 使用jQuery > + 在Angular使用jQuery。可通过`npm install --save jquery`来安装,但是如果是使用Layui的话就不需要额外的安装,layui已经自带jQuery模块,在全局引入模块的时候就可以引入了 在使用的时候可以像普通的使用jQuery一样使用 `component.ts`: ```typescript private renderlayui():void{ //id选择器 layui.$("#idselect").html(); } ``` #### 弹窗里弹出表单 > + 如果你是通过一个`layer.open({type:1,content:'自定义html内容'});`方式,在弹窗里放置表单的话,需要在弹窗结束后记得render一下form,要不然表达会无法使用;这个官网也有说明 `component.ts`: ```typescript /**点击按钮弹窗显示表单 */ public OpenLayerShowForm(): void { layui.layer.open({ type: 1, area: ['800px', '500px'], content: layui.$("#layerForm").html() }); layui.form.render(); } ``` #### 加载问题 > 可能是腊鱼i加载速度的原因,导致在初始化的时候好多组件会慢一步,需要settimeout一下,要不然会出现无法渲染的现象,这个问题得进一步看看 `component.ts`: ```typescript ngOnInit(): void { setTimeout(() => { layui.form.render(); }, 1000); } ```