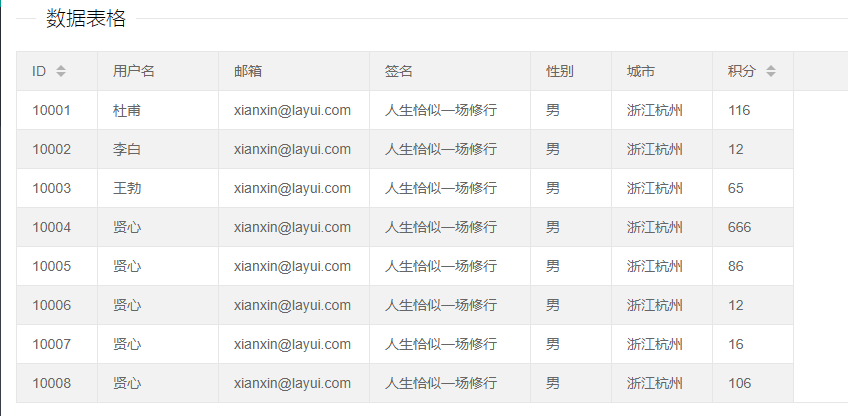
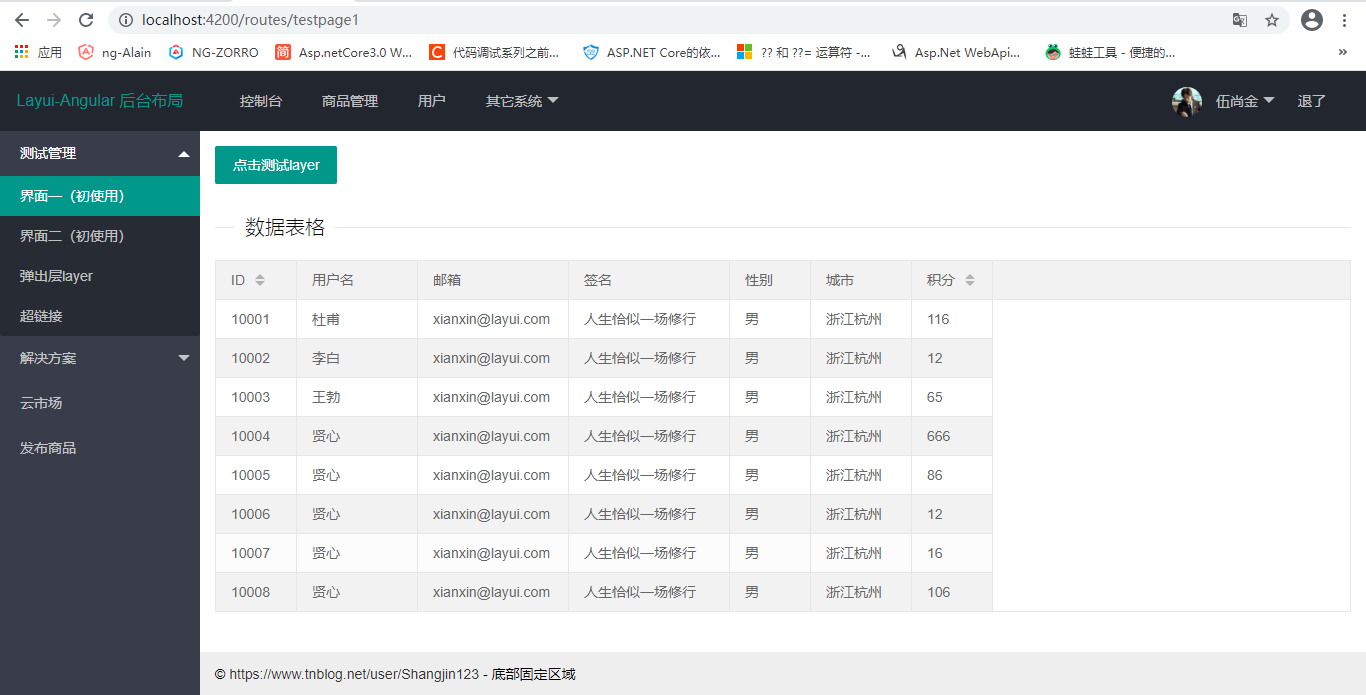
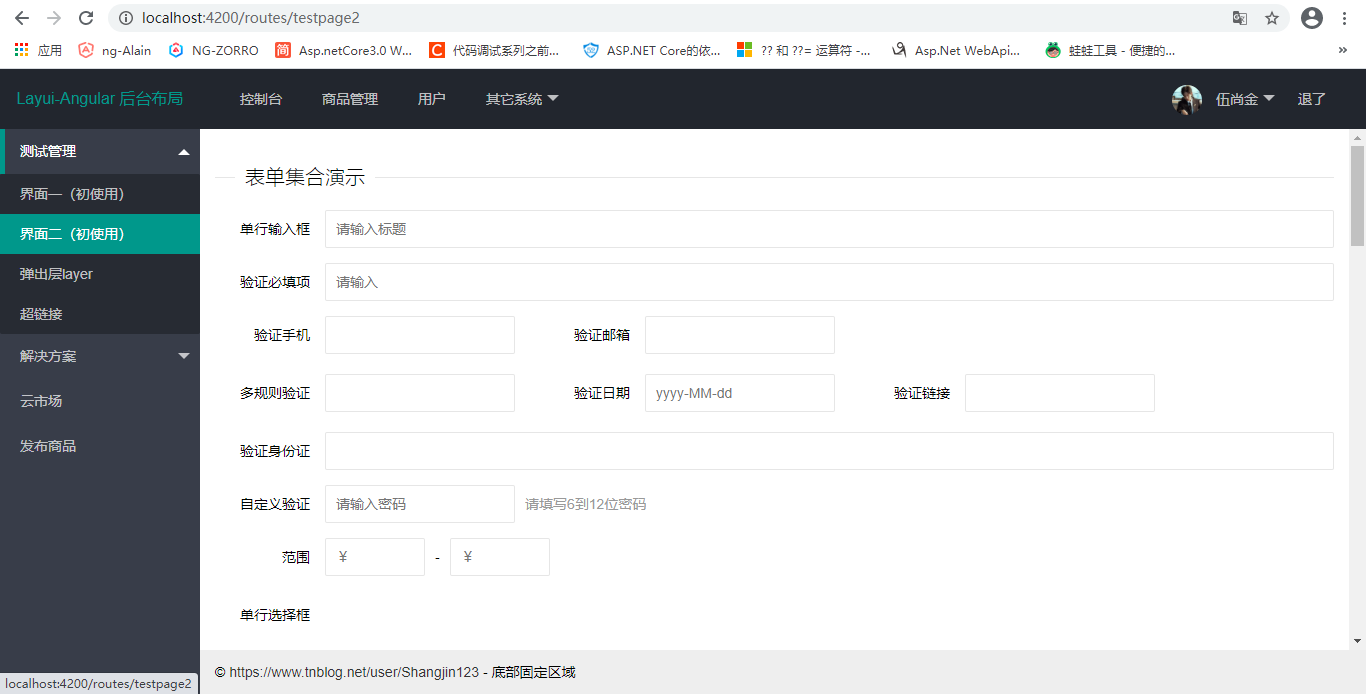
Angular与Layui框架集成使用 电脑版发表于:2021/1/7 13:48 ##<center style='color:red;font-weight:800'>目录</center> >## [目录](#目录) >## [前言](#前言) >## [初使用](#初使用) >>### [下载layui资源包](#一、下载layui资源包) >>### [创建angular项目](#二、创建angular项目) >>>#### [搭建angular环境(已搭建忽略)](#* 搭建angular环境(已搭建忽略)) >>>#### [创建angular项目](#* 创建angular项目) >>### [引入layui](#三、引入layui) >>### [测试](#四、测试) >## [进阶(布局后台管理模板)](#进阶(布局后台管理模板)) >## [未完待续。。。](#未完待续。。。) ##<center style='color:red;font-weight:800'>前言</center> + 前端UI框架我觉得Layui的样式挺好看的,但是如果玩layui的话只能玩js比较适合,但是不想大代码量的玩js; + 如果你会angular可以使用angular整合使用layui,本文主要在angular里使用layui ##<center style='color:red;font-weight:800'>初使用</center> ### 一、下载layui资源包 + 可通过官网[下载layui](https://www.layui.com/) + 下载好之后先存好 ### 二、创建angular项目 #### * 搭建angular环境(已搭建忽略) + 如果你本机没有angular可以通过该步骤进行搭建安装 + 搭建(可参考[官方文档搭建](https://angular.cn/guide/setup-local)) + [下载安装node.js](https://nodejs.org/zh-cn/) 12版本以上,安装node自行百度查找教程 + 打开cmd命令窗口通过npm安装,执行:`npm install -g @angular/cli` #### * 创建angular项目 + 创建angular项目,在需要创建项目的目录路径:`ng new Layui-Angular` + 打开到'Layui-Angular'路径:`cd Layui-Angular` + 运行项目:`ng serve` + 等待项目编译完成后控制台终端会输出"successful"字样表示成功,在浏览器运行`http://localhost:4200/`即可 ### 三、引入layui + 将下载好的layui包放到assets目录下  + 在`index.html`中通过CDN方式分别引入js和css文件  ### 四、测试 上一步骤以及引入成功,接下来可通过测试layer是否弹出可测试是否成功,分别测试弹出层layer和数据表格(table), 备注:文档里`<script></script>`部分可直接赋值到ts里使用 + `app.component.html` ```html <table class="layui-hide" id="demo"></table> ``` + `app.component.ts` + 定义全局变量layer和layui ```typescript declare var layui; declare var layer; ``` 如图:  在OnInit方法中 ```typescript ngOnInit(): void { //弹出层测试 layer.msg(33); //数据表格测试 layui.use('table', function(){ var table = layui.table; //展示已知数据 table.render({ elem: '#demo' ,cols: [[ //标题栏 {field: 'id', title: 'ID', width: 80, sort: true} ,{field: 'username', title: '用户名', width: 120} ,{field: 'email', title: '邮箱', minWidth: 150} ,{field: 'sign', title: '签名', minWidth: 160} ,{field: 'sex', title: '性别', width: 80} ,{field: 'city', title: '城市', width: 100} ,{field: 'experience', title: '积分', width: 80, sort: true} ]] ,data: [{ "id": "10001" ,"username": "杜甫" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "116" ,"ip": "192.168.0.8" ,"logins": "108" ,"joinTime": "2016-10-14" }, { "id": "10002" ,"username": "李白" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "12" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10003" ,"username": "王勃" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "65" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10004" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "666" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10005" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "86" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10006" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "12" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10007" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "16" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10008" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "106" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }] //,skin: 'line' //表格风格 ,even: true //,page: true //是否显示分页 //,limits: [5, 7, 10] //,limit: 5 //每页默认显示的数量 }); }); } ``` + 弹出成功:  + 数据表格显示成功:  ##<center style='color:red;font-weight:800'>进阶(布局后台管理模板)</center> 参考[官网后台模板布局](https://www.layui.com/doc/element/layout.html#admin) 在`index.html`中 + 在<body>节点加样式`class="layui-layout-body"` ```javascript <script> //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; }); </script> ``` + 然后可根据自己的需求在index.html中粘贴布局代码或者在自己通用布局组件中粘贴即可 + 效果   ##<center style='color:red;font-weight:800'>未完待续。。。</center>