mui 登录进去主页,返回的时候不让它回到登录(最终实现)
看代码:在登陆跳转的页面进行设置代码
```handlebars
<script type="text/javascript">
var first = null;
mui.back = function(){
mui.plusReady(function() {
//首页返回键处理
//处理逻辑:1秒内,连续两次按返回键,则退出应用;
if(!first){
first = new Date().getTime();
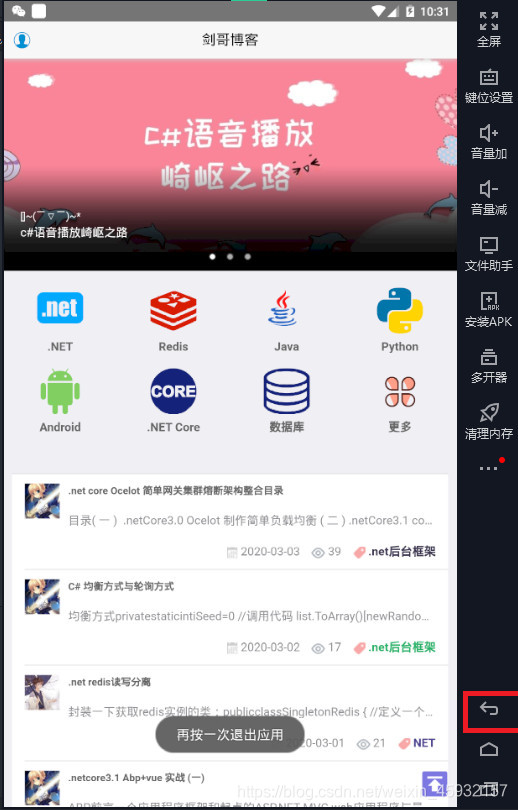
mui.toast('再按一次退出应用');
setTimeout(function(){
first = null;
},1000);
}else{
if(new Date().getTime()-first<1000){
plus.runtime.quit();
}
}
});
}
</script>
```
配置后台源码,在manifest中找到 permissions 添加:
```clike
"runtime":{
"description":"运行环境" //描述内容自己定义
} ,
```
```csharp
"permissions" : {
"runtime":{
"description":"运行环境" //这里就是添加的部分
} ,
"Cache" : {
"description" : "管理应用缓存"
},
"Console" : {
"description" : "跟踪调试输出日志"
},
"Contacts" : {
"description" : "访问系统联系人信息"
},
"Events" : {
"description" : "应用扩展事件"
},
"Messaging" : {
"description" : "访问通讯能力"
},
"Maps" : {
"description" : "管理地图插件"
},
"Speech" : {
"description" : "管理语音识别插件"
},
"Share" : {}
},
```
运行效果: